Welcome to how to install blogger template VideoPlay Youtube Video Blogger Template, below are the steps that will help you to configure and setup our VideoPlay Youtube Video Blogger Template.
If you are finding any difficulties configuring the template then you can go ahead and purchase our Template + Installation Package from here and our team will setup the template for you:
1. Installing the template
- Unzip the VideoPlay.zip file.
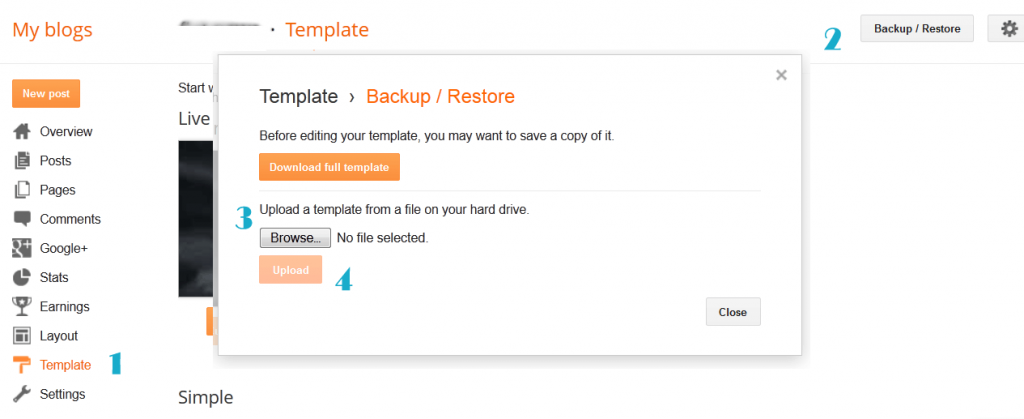
- On Blogger Dashboard Click Template.
- Click on Download Full Template to keep your old template as a backup just in case.
- Click Browse… button. Find the location of “VideoPlay Template.xml” select it.
- Then Click Upload.
2. Blogger Setting
After installing the theme, there are minimum settings to make all widgets work fine in this template.
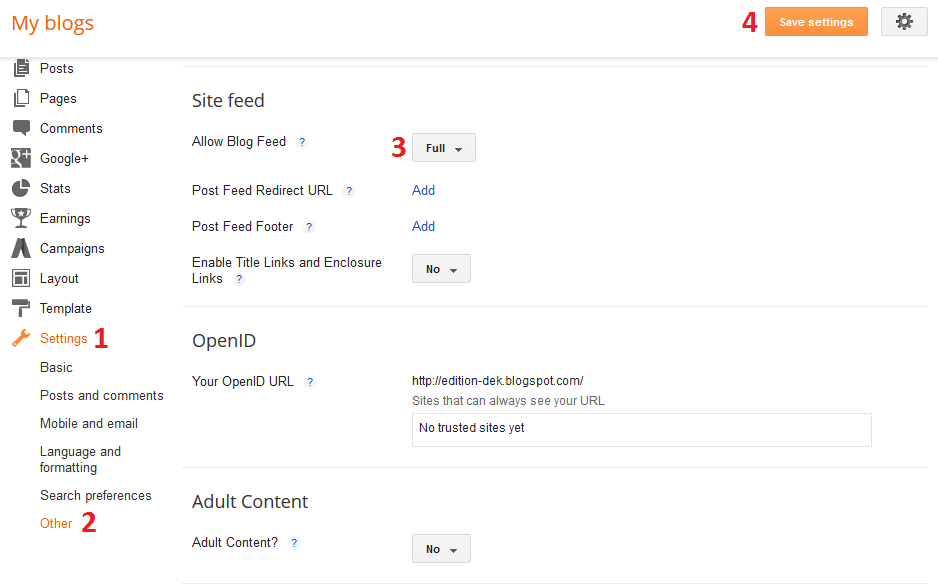
- On Blogger Dashboard Click Settings.
- Click Other.
- In Site Feed > Allow Blog Feed Choose Full.
- Then Click Save settings.
3. Main Blogger Setting
- On Blogger Dashboard Click Layout.
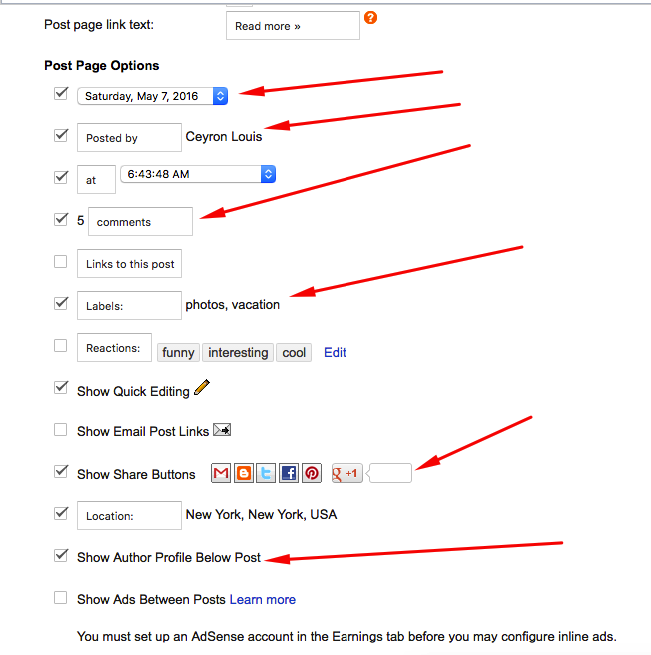
- Click Edit on Blog Posts Widget.
- Change it to look like that image.
- Click Save
4. Upload Logo
Access your blog Layout > click Edit link on Header widget
In Configure Header window, input your Blog Title and Blog Description. If you want to upload your image logo, make sure you check Instead of title and description, then click Choose File and locate your logo file. And click Save button to finish.
5. Setting up the menu
To Edit Menu in this theme you can follow these steps:
- On Blogger Dashbord Click Template
- Click Edit HTML
- Scroll down and Find this Code :
<ul class='topmenu1 megamenu' id='megamenuid'> <li><a href='/'>Home</a></li> <li><a class='menu-target' href='#'>Megamenu</a> <ul class='ulmenu'> <li><a href='#'>Travel</a></li> <li><a href='#'>Lifestyle</a></li> <li><a href='#'>Fashion</a></li> <li><a href='#'>Beauty</a></li> </ul></li> <li><a href='#'>Social</a></li> <li><a href='#'>Features</a> <ul class='singlemenu'> <li><a href='#'>Left Sidebar Post</a></li> <li><a href='#'>Fullwidth Post</a></li> <li><a href='#'>Right Sidebar Post</a></li> </ul> <li><a href='#'>Blog</a></li> <li><a href='#'>Contact Us</a></li> </li></ul>
4. Change # with yours URL link and text with your text.
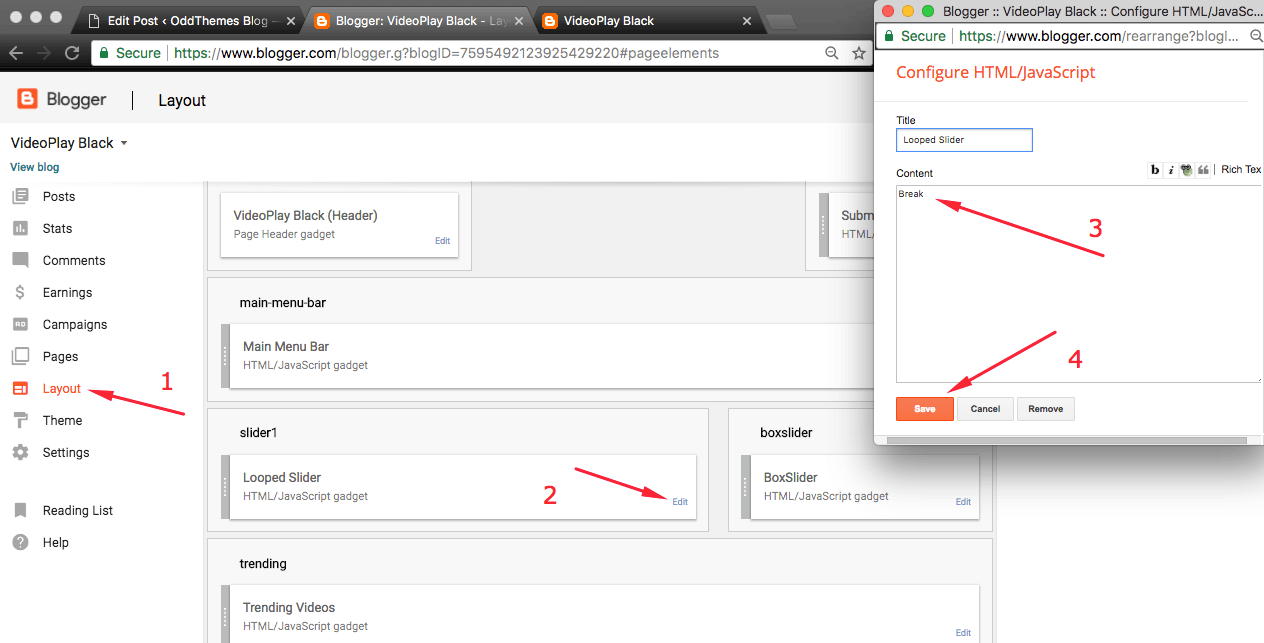
6. Slider
You Can See in the Slider on the template, to put your posts to the slider you need to put the Label in the Looped Slider in the layout section. Label must be used in the posts that you want to display on the slider.
NOTE: All your posts must contain some LABEL.
7. Editor’s Picks
You can add 4 posts in the Editor’s Picks area by adding label name to BoxSlider in the layout section as done with the Slider.
8. Trending Videos
You can set your own Trending videos by selecting videos and giving them any label, which then you can use in the Trending widget in the layout section. Only 5 trending videos are shown and it is not a carousel.
9. Homepage Post Sections
You can just set the labels as which posts you want to display in the Homepage Posts sections, where it says Fashion Videos, Headline News, Movie Trailer Videos and Traveling Videos. Latest posts automatically shows latest posts sorted by date.
10. Sidebar Ads
To add your ads code to the sidebar, you can just go the layout section and click on edit and paste your sidebar ads code, refer to the image.
11. Website Customizer
Access your blog Template > click Customize as shown in below Image:
- Then you can edit the fonts, colors, etc as you want.
12. Stay Connected Sidebar Widget code:
<ul class="social-iconz"> <li class="facebook"><a href="http://"><i class="fa fa-facebook"></i></a></li> <li class="twitter"><a href="http://"><i class="fa fa-twitter"></i></a></li> <li class="instagram"><a href="http://"><i class="fa fa-instagram"></i></a></li> <li class="google-plus"><a href="http://"><i class="fa fa-google-plus"></i></a></li> <li class="snapchat"><a href="http://"><i class="fa fa-snapchat"></i></a></li> <li class="dribbble"><a href="http://"><i class="fa fa-dribbble"></i></a></li> <li class="rss"><a href="http://"><i class="fa fa-rss"></i></a></li> <li class="behance"><a href="http://"><i class="fa fa-behance"></i></a></li> <li class="vimeo"><a href="http://"><i class="fa fa-vimeo"></i></a></li> </ul>
13. Instagram Footer Code:
Access your blog Layout > click Edit link on Footer Instagram widget
1. Go to Blogger Dashboard > Layout > Instagram widget > click on edit button > Edit Html
2. Now copy the below mention code and paste into widget.
<div id=’instafeed’/></div>
<script>
(function($){
$(window).on(‘load’, function(){
$.instagramFeed({
‘username’: ‘oddthemes’,
‘container’: “#instafeed”,
‘display_profile’: false,
‘display_biography’: false,
‘display_gallery’: true,
‘callback’: null,
‘styling’: true,
‘items’: 11,
‘items_per_row’: 11,
‘margin’: 0
});
});
})(jQuery);
</script>
Change the ‘username’ to your username of the Instagram.
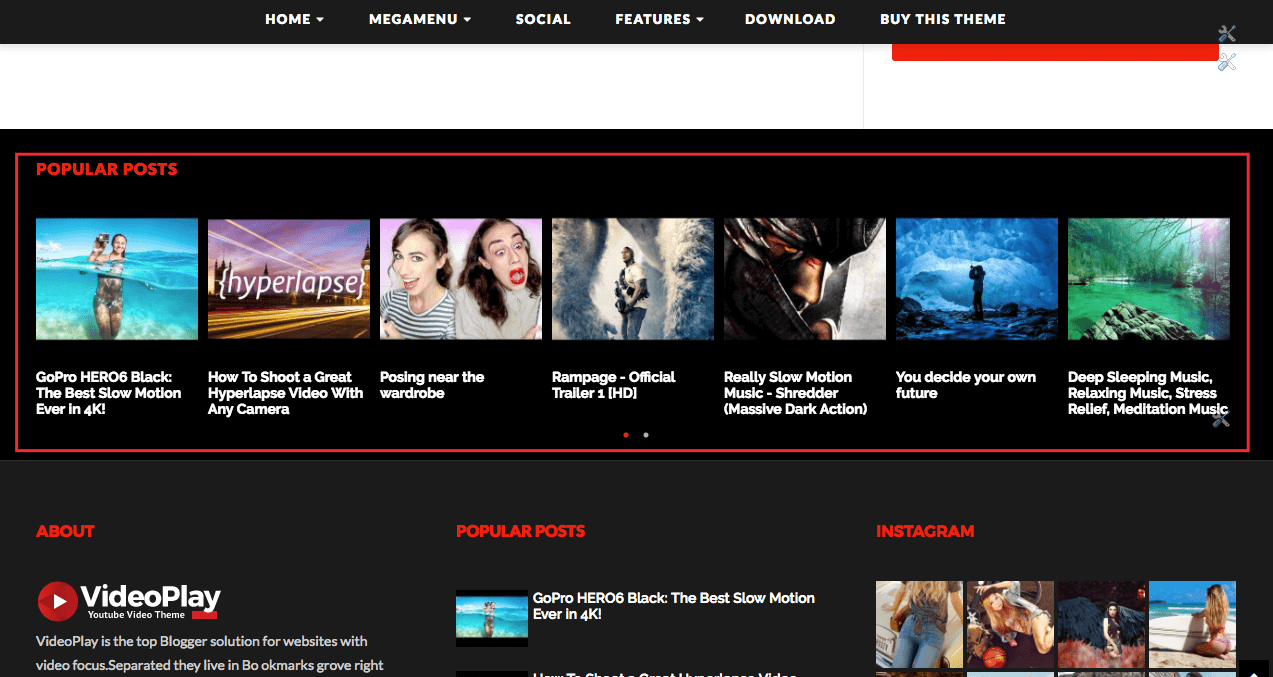
14. Footer Popular Posts
Footer Popular posts are automatically fetched by checking your most popular posts in your blog. If you’ve started your blog just now or it is new, then Footer Popular Posts will show nothing pand it will show posts as any of your posts gets popular by getting more views / reads.
15. Post Page Video Option
Post Page has two Video Options:
- Center
- Withads
Center Video Option makes the video on top in center with black background to give a subtle look and feel.
Withads Video Options make the video in the left hand side with two ads banner on right sidebar.
You can change the options from here:
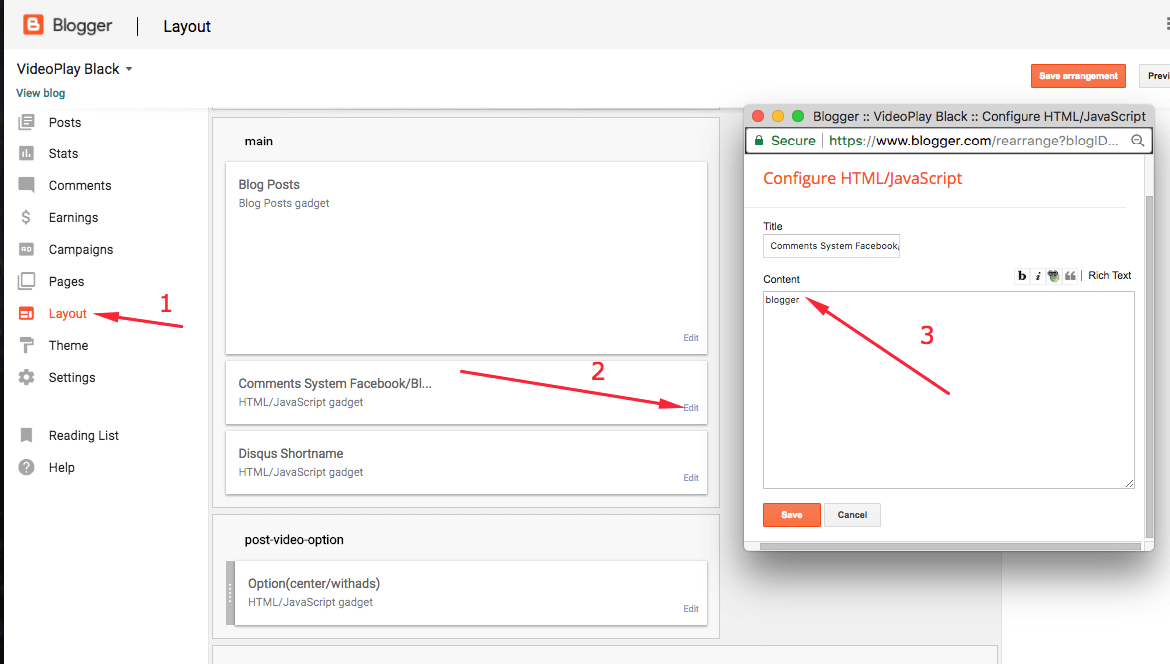
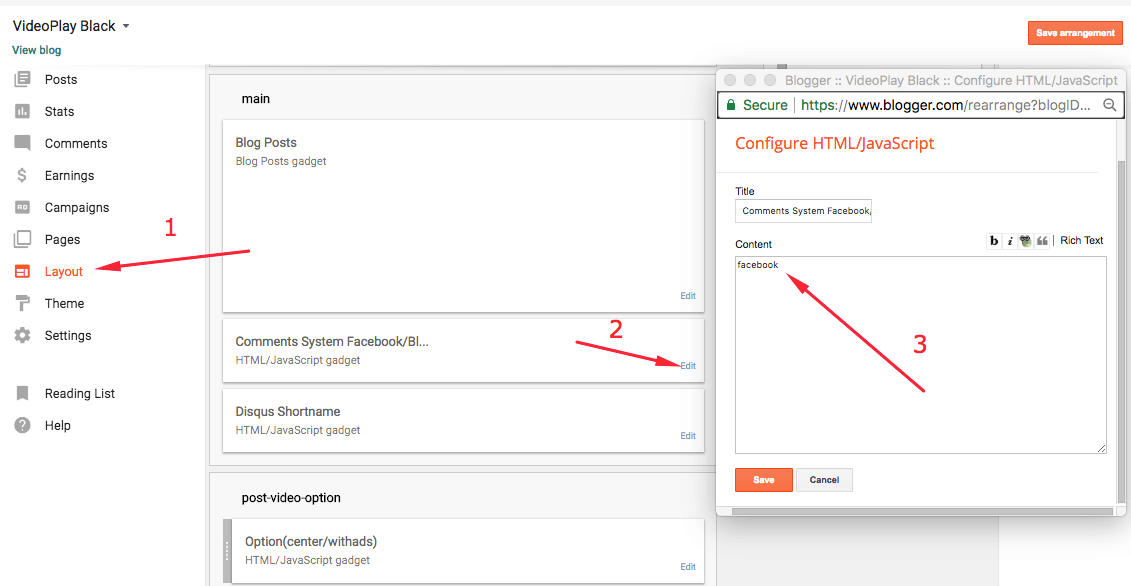
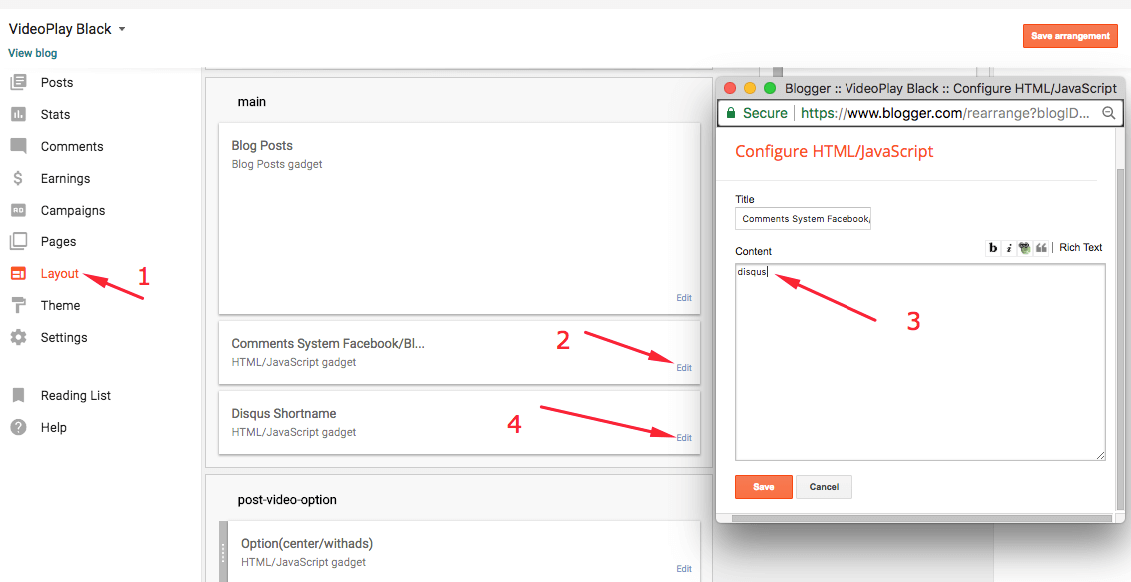
16. Comment System (Blogger/Facebook/Disqus)
Our template features three Comment system. You can have any one comment system at a time. If you want Blogger then just type “blogger” in the Comment System Widget without quotes.
If you want Facebook Comment system then just type “facebook” in the Comment System Widget.
If you want Disqus then just type “disqus” in the Comment System Widget and add the Disqus Shortname in the next Widget.
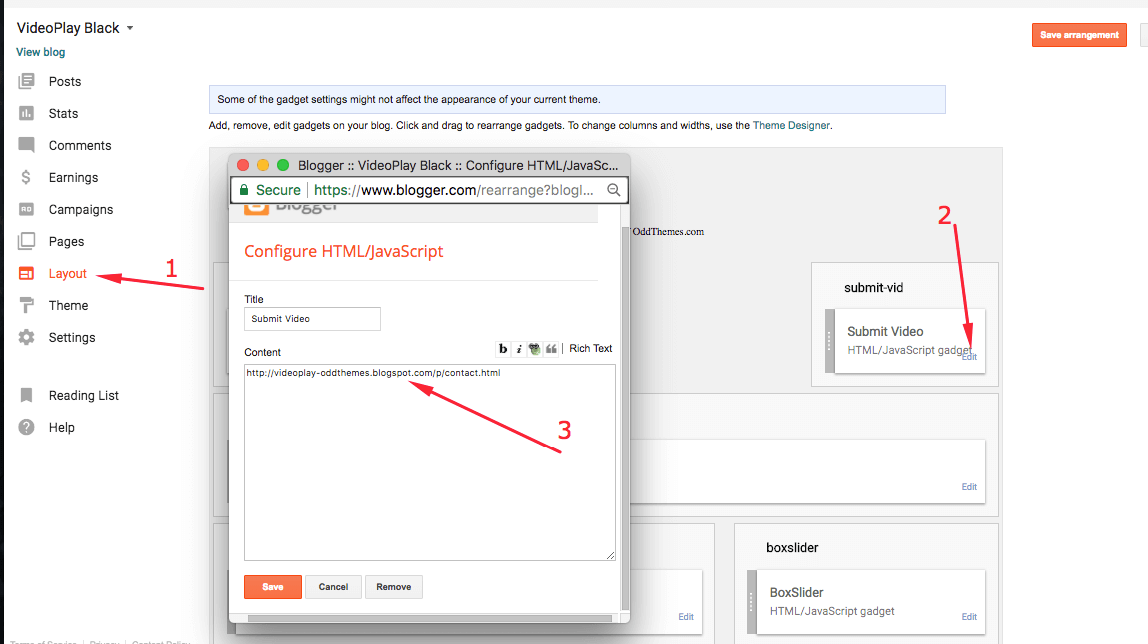
17. Submit Video Button
You can put the Contact form url on the Submit Video Button, so that anyone who wants to submit their video can contact you directly and you can accept or decline their video request.
To put the link to the button you just need to add a url to the Submit Video Widget in the Layout Section:
We’re using Contact Page to display the Contact Form. If you also want to use the Contact Page to display the Contact form then you can insert this code in your Contact Page:
<div id="custom_ContactForm1" class="widget ContactForm">
<div class="contact-form-widget">
<p>Get in touch with us by filling out the form below.</p>
<div class="form">
<form name="contact-form">
<p></p>
Name
<br>
<input type="text" value="" size="30" name="name" id="ContactForm1_contact-form-name" class="contact-form-name">
<p></p>
Email
<span style="font-weight: bolder;">*</span>
<br>
<input type="text" value="" size="30" name="email" id="ContactForm1_contact-form-email" class="contact-form-email">
<p></p>
Message
<span style="font-weight: bolder;">*</span>
<br>
<textarea rows="5" name="email-message" id="ContactForm1_contact-form-email-message" cols="25" class="contact-form-email-message"></textarea>
<p></p>
<input type="button" value="Send" id="ContactForm1_contact-form-submit" class="contact-form-button contact-form-button-submit">
<p></p>
<div style="text-align: center; max-width: 222px; width: 100%">
<p id="ContactForm1_contact-form-error-message" class="contact-form-error-message"></p>
<p id="ContactForm1_contact-form-success-message" class="contact-form-success-message"></p>
</div>
</form>
</div>
</div>
<div class="clear"></div>
<span class="widget-item-control">
<span class="item-control blog-admin">
<a title="Edit" target="configContactForm1" onclick="return _WidgetManager._PopupConfig(document.getElementById("ContactForm1"));" href="//www.blogger.com/rearrange?blogID=8799058979810298021&widgetType=ContactForm&widgetId=ContactForm1&action=editWidget§ionId=sidebar-right-1" class="quickedit">
<img width="18" height="18" src="//img1.blogblog.com/img/icon18_wrench_allbkg.png" alt="">
</a>
</span>
</span>
<div class="clear"></div>
</div>
Just make sure you must use Contact Form in your sidebar Widgets or in the footer from Layout section. If you have any problems just drop us a email. Support is only given to the Premium users who have purchased the template.
Read more here about the features of the template: Video Blogger Template
Purchase this template from here: VideoPlay Video Blogger Template


















Leave a Reply
You must be logged in to post a comment.