Welcome to the Documentation of Flashnews Magazine Blogger Theme, below are the steps that will help you to configure and setup our Flashnews Magazine Blogger Theme.
If you are finding any difficulties configuring the template then you can go ahead and purchase our Template + Installation Package from here and our team will setup the template for you:
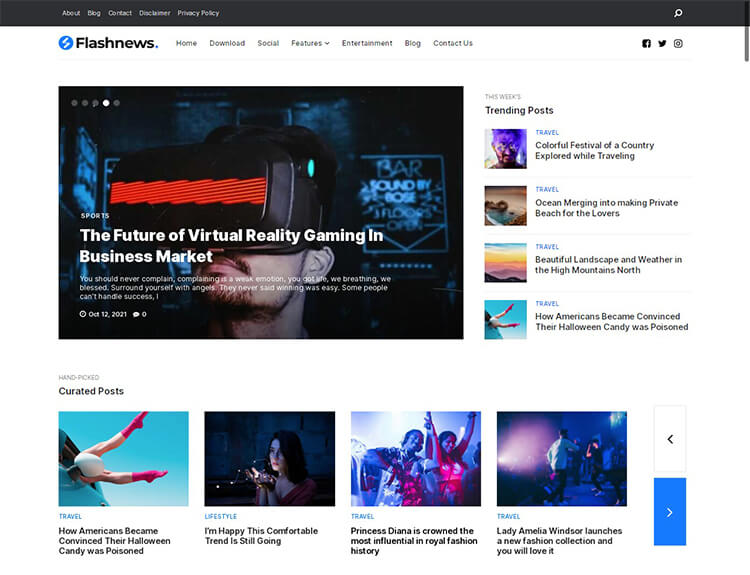
Flashnews is a Modern and Clean Magazine Blogger theme for modern content-based blogs and magazines. This theme is Highly Customizable, make your site look the way you want it to by customizing it using our built-in tools and settings.
Flashnews Magazine Blogger theme has Smart Sticky Sidebar which helps your widgets stick when scrolling the page. Increase your ad’s conversion by sticking your ads to the sidebar. Unlike other theme’s sticky sidebars, ours is enabled and doesn’t flicker on tablets or mobiles.
Flashnews has been carefully crafted & with balanced typography and unique layouts you can easily create a great looking websites.
1. Installing the template
- Unzip the Flashnews.zip file.
- On Blogger Dashboard Click Template.
- Click on Download Full Template to keep your old template as a backup just in case.
- Click Browse… button. Find the location of “Flashnews Theme.xml” select it.
- Then Click Upload.
2. Blogger Setting
After installing the theme, there are minimum settings to make all widgets work fine in this template.
- On Blogger Dashboard Click Settings.
- Click Other.
- In Site Feed > Allow Blog Feed Choose Full.
- Then Click Save settings.
3. Add Social Links on Top Right in Menu
You Can See that the Header area have Social Icons Collection. To place your URL’s in Social Icons in this theme you can follow these steps:
1. On Blogger Dashbord Click Template
2. Click Edit HTML
3. Scroll down and Find this Code :
<!-- change your text and urls -->
<a class='social-fa' href='#' target='_blank'><i class='fa fa-facebook-square'/></i></a>
<a class='social-tw' href='#' target='_blank'><i class='fa fa-twitter'/></i></a>
<a class='social-in' href='#' target='_blank'><i class='fa fa-instagram'/></i></a>
4. Change yours Social URL links
4. Main Blogger Setting
- On Blogger Dashboard Click Layout.
- Click Edit on Blog Posts Widget.
- Change it to look like that image.
- Click Save
5. Upload Logo
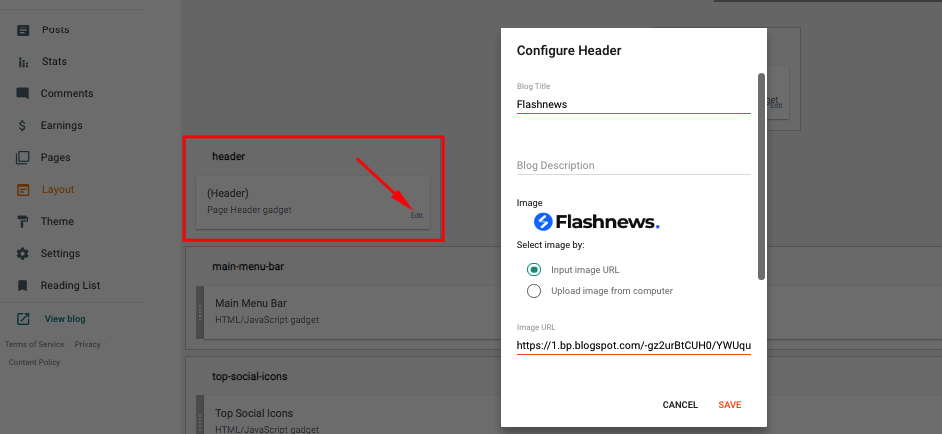
Access your blog Layout > click Edit link on Header widget
In Configure Header window, input your Blog Title and Blog Description. If you want to upload your image logo, make sure you check Instead of title and description, then click Choose File and locate your logo file. And click Save button to finish.
6. Setting up the menu
To Edit Menu in this theme you can follow these steps:
- On Blogger Dashbord Click Template
- Click Edit HTML
- Scroll down and Find this Code :
<ul class='topmenu1' id='masthead'> <li><a href='/'>Home</a></li> <li><a href='#'>Download</a> </li> <li><a href='#'>Social</a> </li> <li><a href='#'>Features</a> <ul> <li><a href='#'>Music</a></li> <li><a href='#'>Group</a></li> <li><a href='#'>Sub Menu 3</a> <ul> <li><a href='#'>Music</a></li> <li><a href='#'>Group</a></li> <li><a href='#'>Sub Menu 3</a></li> <li><a href='#'>Sub Menu 4</a></li> </ul> </li> <li><a href='#'>Sub Menu 4</a></li> </ul> </li> <li><a href='#'>Entertainment</a></li> <li><a href='#'>Blog</a></li> <li><a href='#'>Contact Us</a></li> </ul>
4. Change # with yours URL link and text with your text.
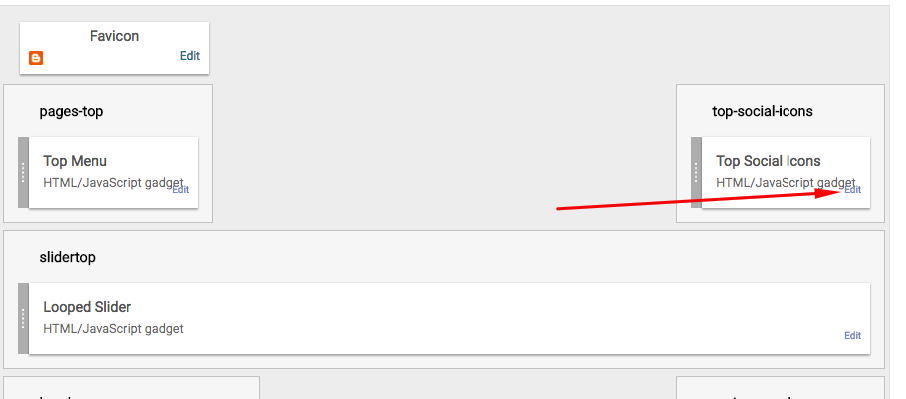
7. Top Social Icons
You Can See the Social icons on top of the website, please use the code below:
Click on edit and write your ads code.
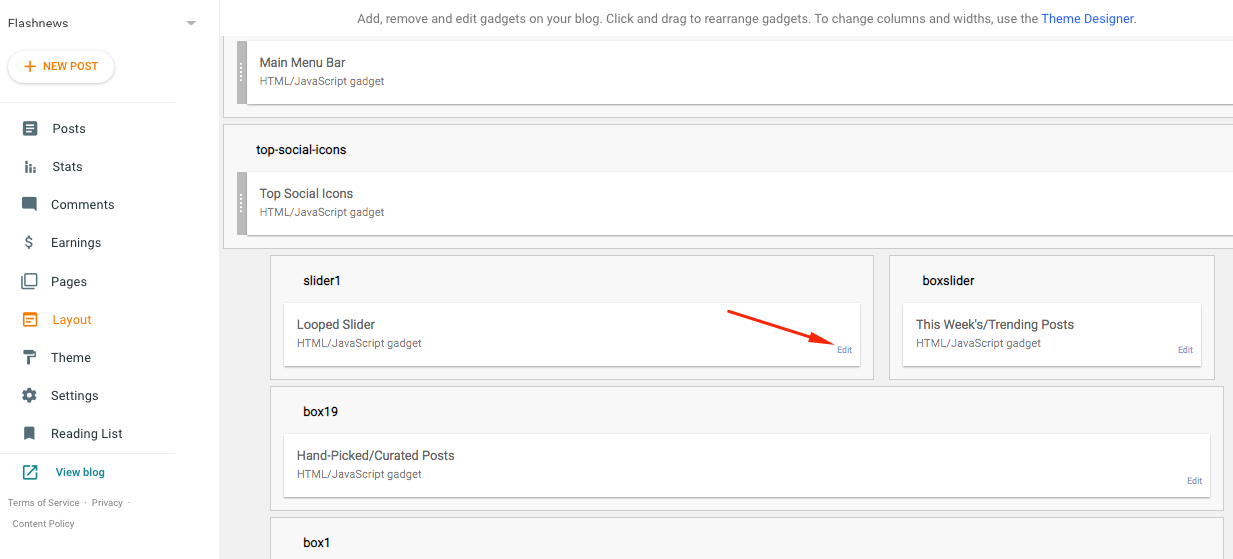
8. Slider
You Can See in the Slider on the template, to put your posts to the slider you need to put the Label in the Looped Slider in the layout section. Label must be used in the posts that you want to display on the slider.
NOTE: All your posts must contain some LABEL.
9. Sidebar Ads
To add your ads code to the sidebar, you can just go the layout section and click on edit and paste your sidebar ads code, refer to the image.
10. Website Infinite Main Color
Access your blog Template > click Customize as shown in below Image:
- Then goto ADVANCED and select any color you want for the whole website.
11. Stay Connected Sidebar Widget code:
<ul class="social-iconz"> <li class="facebook"><a href="http://"><i class="fa fa-facebook"></i></a></li> <li class="twitter"><a href="http://"><i class="fa fa-twitter"></i></a></li> <li class="instagram"><a href="http://"><i class="fa fa-instagram"></i></a></li> <li class="google-plus"><a href="http://"><i class="fa fa-google-plus"></i></a></li> <li class="snapchat"><a href="http://"><i class="fa fa-snapchat"></i></a></li> <li class="dribbble"><a href="http://"><i class="fa fa-dribbble"></i></a></li> <li class="rss"><a href="http://"><i class="fa fa-rss"></i></a></li> <li class="behance"><a href="http://"><i class="fa fa-behance"></i></a></li> <li class="vimeo"><a href="http://"><i class="fa fa-vimeo"></i></a></li> </ul>
Read more here about the features of the template: Flashnews Magazine Blogger Template
Purchase this template from here: Flashnews Magazine Blogger Theme