Welcome to the Documentation of Perfection Premium Blogger Template, below are the steps that will help you to configure and setup ourPerfection Premium Blogger Template.
If you are finding any difficulties configuring the template then you can go ahead and purchase our Template + Installation Package from here and our team will setup the template for you:
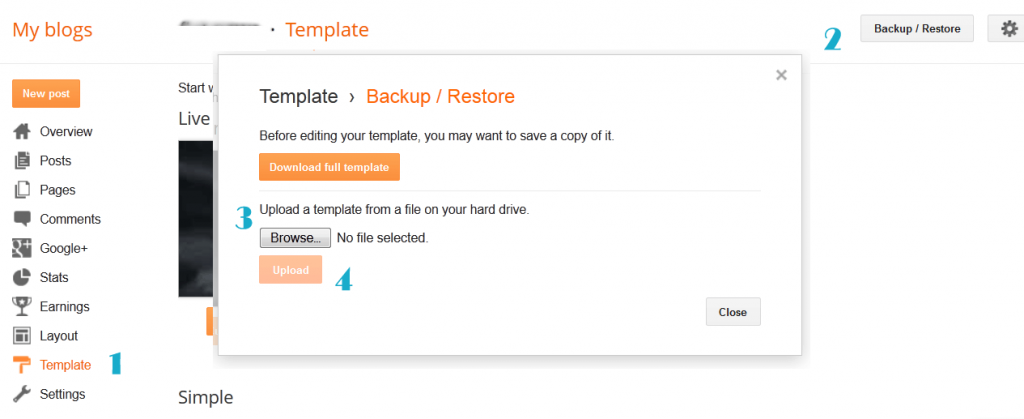
1. Installing the template
- Unzip thePerfection.zip file.
- On Blogger Dashboard Click Template.
- Click on Download Full Template to keep your old template as a backup just in case.
- Click Browse… button. Find the location of “Perfection Template.xml” select it.
- Then Click Upload.
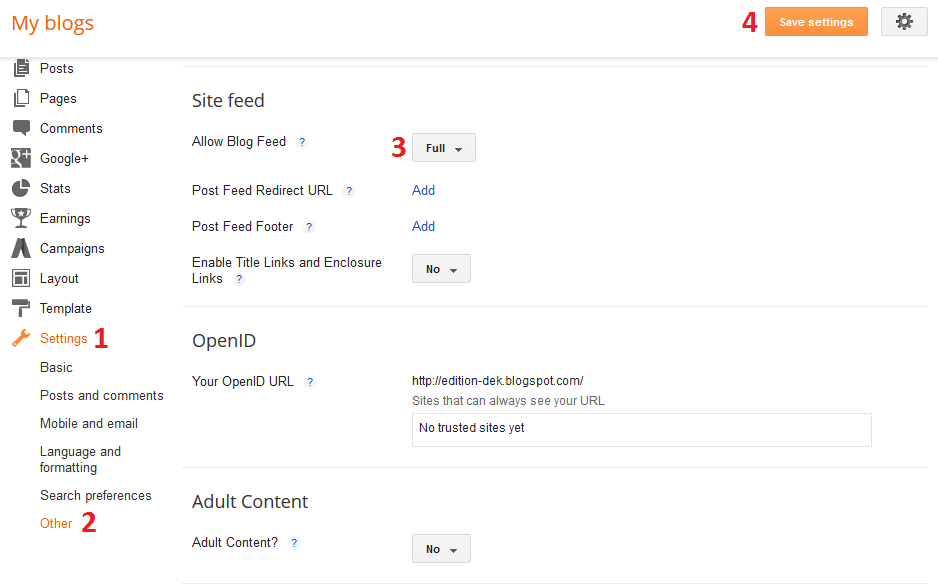
2. Blogger Setting
After installing the theme, there are minimum settings to make all widgets work fine in this template.
- On Blogger Dashboard Click Settings.
- Click Other.
- In Site Feed > Allow Blog Feed Choose Full.
- Then Click Save settings.
3. Add Social Links on Top Right in Menu
You Can See that the Header area have Social Icons Collection. To place your URL’s in Social Icons in this theme you can follow these steps:
1. On Blogger Dashbord Click Template
2. Click Edit HTML
3. Scroll down and Find this Code :
<div id='top-social'>
<a href='http://facebook.com/oddthemes' target='_blank'><i class='fa fa-facebook'/></a>
<a href='http://twitter.com/oddthemes' target='_blank'><i class='fa fa-twitter'/></a>
<a href='http://instagram.com/#' target='_blank'><i class='fa fa-instagram'/></a>
<a href='http://pinterest.com/oddthemes' target='_blank'><i class='fa fa-pinterest'/></a>
<a href='http://youtube.com/#' target='_blank'><i class='fa fa-youtube'/></a>
</div>
4. Change yours Social URL links
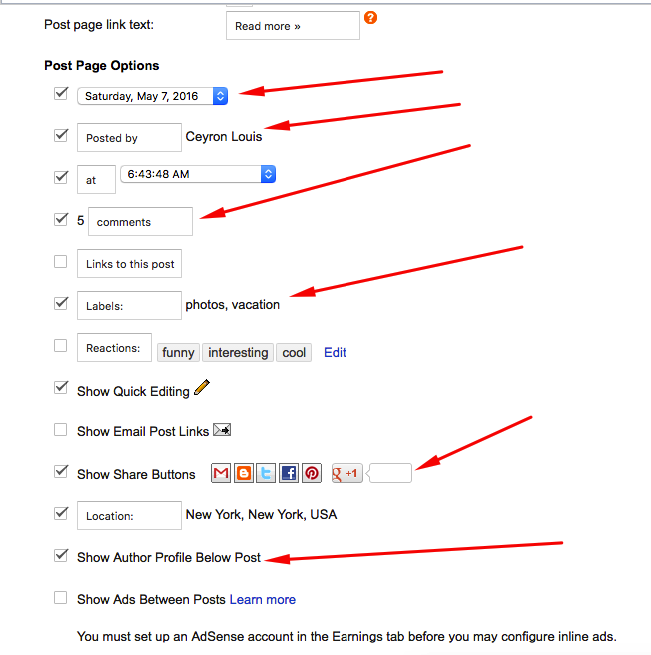
4. Main Blogger Setting
- On Blogger Dashboard Click Layout.
- Click Edit on Blog Posts Widget.
- Change it to look like that image.
- Click Save
5. Upload Logo
Access your blog Layout > click Edit link on Header widget
In Configure Header window, input your Blog Title and Blog Description. If you want to upload your image logo, make sure you check Instead of title and description, then click Choose File and locate your logo file. And click Save button to finish.
6. Setting up the menu
To Edit Menu in this theme you can follow these steps:
- On Blogger Dashbord Click Template
- Click Edit HTML
- Scroll down and Find this Code :
<ul class='topmenu1 megamenu' id='megamenuid'> <li><a href='/'>Home</a></li> <li><a class='menu-target' href='#'>Megamenu</a> <ul class='ulmenu'> <li><a href='https://perfection-oddthemes.blogspot.com/search/label/Travel'>Travel</a></li> <li><a href='https://perfection-oddthemes.blogspot.com/search/label/Lifestyle'>Lifestyle</a></li> <li><a href='https://perfection-oddthemes.blogspot.com/search/label/Fashion'>Fashion</a></li> <li><a href='https://perfection-oddthemes.blogspot.com/search/label/Beauty'>Beauty</a></li> </ul></li> <li><a href='#'>Social</a></li> <li><a href='#'>Features</a> <ul class='singlemenu'> <li><a href='http://perfection-oddthemes.blogspot.com/2017/09/posing-near-wardrobe.html'>Left Sidebar Post</a></li> <li><a href='http://perfection-oddthemes.blogspot.com/2014/02/presentation-of-some-great-dish.html'>Fullwidth Post</a></li> <li><a href='http://perfection-oddthemes.blogspot.com/2014/06/family-tea-time.html'>Right Sidebar Post</a></li> </ul> <li><a href='#'>Blog</a></li> <li><a href='#'>Contact Us</a></li> </li></ul>
4. Change # with yours URL link and text with your text.
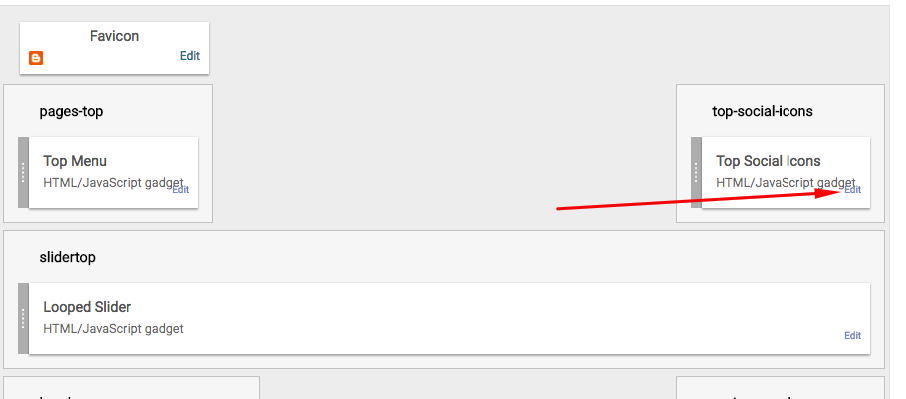
7. Top Social Icons
You Can See the Social icons on top of the website, please use the code below:
Click on edit and write your ads code.
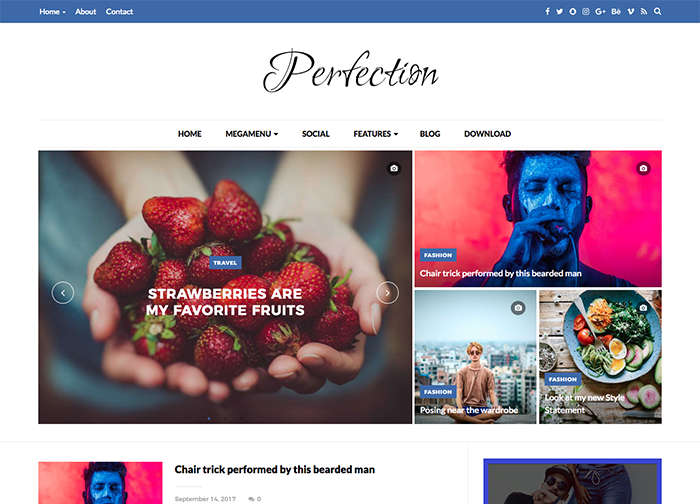
8. Slider
You Can See in the Slider on the template, to put your posts to the slider you need to give FEATURED as a label to the posts which you want to display on the slider.
The slider automatically works with the latest posts. It fetches 8 latest posts from your blog and shows them in the flipping slider.
NOTE: All your posts must contain some LABEL.
9. Sidebar Ads
To add your ads code to the sidebar, you can just go the layout section and click on edit and paste your sidebar ads code, refer to the image.
10. Website Infinite Main Color
Access your blog Template > click Customize as shown in below Image:
- Then goto ADVANCED and select any color you want for the whole website.
11. Stay Connected Sidebar Widget code:
<ul class="social-iconz"> <li class="facebook"><a href="http://"><i class="fa fa-facebook"></i></a></li> <li class="twitter"><a href="http://"><i class="fa fa-twitter"></i></a></li> <li class="instagram"><a href="http://"><i class="fa fa-instagram"></i></a></li> <li class="google-plus"><a href="http://"><i class="fa fa-google-plus"></i></a></li> <li class="snapchat"><a href="http://"><i class="fa fa-snapchat"></i></a></li> <li class="dribbble"><a href="http://"><i class="fa fa-dribbble"></i></a></li> <li class="rss"><a href="http://"><i class="fa fa-rss"></i></a></li> <li class="behance"><a href="http://"><i class="fa fa-behance"></i></a></li> <li class="vimeo"><a href="http://"><i class="fa fa-vimeo"></i></a></li> </ul>
12. Instagram Footer Code:
Access your blog Layout > click Edit link on Footer Instagram widget
1. Go to Blogger Dashboard > Layout > Instagram widget > click on edit button > Edit Html
2. Now copy the below mention code and paste into widget.
<div id='instafeed'/></div>
<script type='text/javascript'>//<![CDATA[
var feed = new Instafeed({
get: 'user',
userId: 1553982550,
limit:8,
sortBy:'random',
accessToken: '1553982550.1677ed0.c4f6385f8dd740fd83c34ba9fa17e554',
template: '<li><a href="{{link}}" target="_blank"><img src="{{image}}" /> <div class="instaover"><div style="display: table; vertical-align: middle; height: 100%; width: 100%;"></span></div></div></a></li>',
resolution: 'standard_resolution'
});
feed.run();
//]]></script>
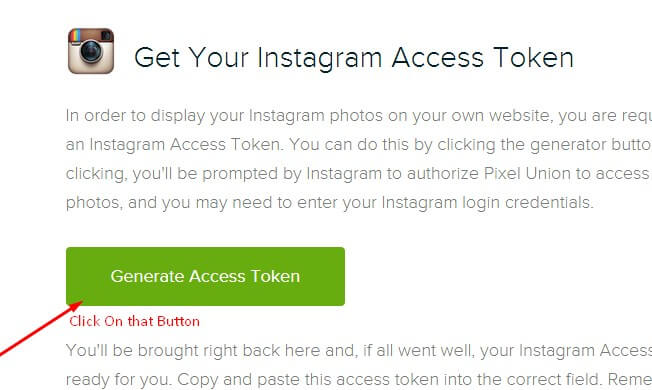
Generate your Instagram Access token by clicking on button from Generate Instagram Access Token
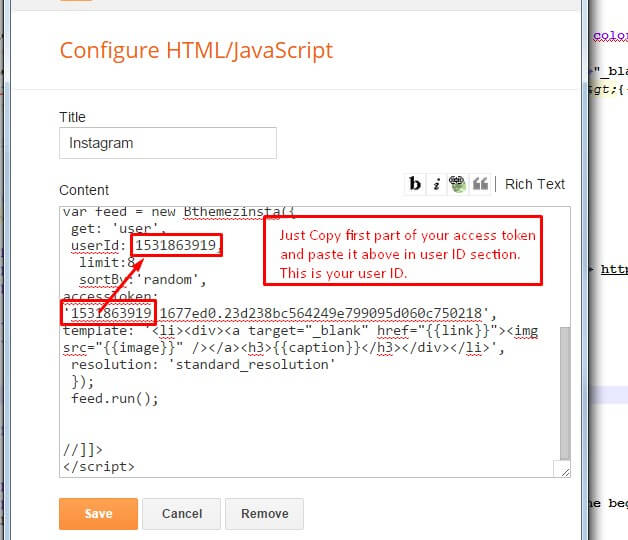
Now enter the access token here in Layout of the blogger template:
ALSO CHANGE THE USERID with yours to show your INSTAGRAM PHOTOS.
Read more here about the features of the template: Premium Blogger Template
Purchase this template from here: Perfection Premium Blogger Template
















How do I post in fullwidth view?
In the free version of the template, fullwidth, leftsidebar, rightsidebar is not available. You’ll have to purchase the premium version of the template. Also there is a Flat 40% off going on. If you want to steal the deal then you can avail it right now.
infinite scroll is free?
It is only available in Premium version of the theme. Also there is a Flat 40% off going on. If you want to steal the deal then you can avail it right now.
hi. i have added ‘featured’ label, but still is still not showing up. please help. thanks
You’ll have to add your own labels that you’ve used in your posts. If you’re using featured as a label then you’ll have to add Featured label in your posts.
i don’t get this. so, i need to add ‘Featured’ in ‘Label’ in the right sidebar while creating a post. Then it will automatically appear in slider?
Yes. If you still have any problems, you please contact us on our email id: oddthemes@gmail.com
just fill your “topgrid” and “slidegrid” widget content with your “label post” name.
note: do not ever wrong to write your label name on there, even the character type
Hello! I can not show the grid slider.
I already put all the categories in the posts and still does not show
What should I do? https://uploads.disquscdn.com/images/30961f47b906eff2c23fe24b5dafa7e5ca53f89a89f659e7e4b3c0d0d93f376d.png
Please share your blog url.
simple, just fill your “topgrid” and “slidegrid” widget content with your “label post” name.
note: do not ever wrong to write your label name on there, even the character type
Here : https://blog-visualizacao.blogspot.com.br/?m=1
You just have to use Single Category not all categories. Also make the footer links visible, or just purchase the template. This is not acceptable.
Olá! Eu precisava ver como ficava sem os créditos antes. Já tornei os links do footer visíveis de novo. Obrigado pelo suporte!
Hi dear,
This is an awesome template, im glad and proud to use this template 🙂
But can you help me,
– how can i change the topgrid widget content into “Latest/recent post” and make it auto slide
– slidegrid widget content into “Popular post” and
– can i added the breaking news with “running text” of title article only below of main-menu-bar
many thanks before,
https://teras-teduh.blogspot.co.id/
These are customizations, for that you’ll need to contact our team at oddthemes@gmail.com.
is it still on free? or i should purchase? cause i think i still put the oddthemes credit 🙂
Please contact us at oddthemes@gmail.com
hai oddthemes,
Can you help me, why i only have 3 post even i already add on the main page widget setting option on main homepage post.
below the screenshot https://uploads.disquscdn.com/images/023ab760ddc303a9a006d3b94294ab69f7297cfe41627c2300073bbb14bfdc28.png
terasteduh ):
How do I add the slider bar and mosaic pictures to the front like the demo.. Thanks