Welcome to the Documentation of Camille Personal Blogger Theme, below are the steps that will help you to configure and setup our Camille Personal Blogger Theme.
If you are finding any difficulties configuring the template then you can go ahead and purchase our Template + Installation Package from here and our team will setup the template for you:
Camille is our Personal Blogger Theme, equipped with modern stretch Slider, two posts styles namely Standard and Grid, Numbered Paginations, etc. Camille personal blogger theme features modern slider, aesthetic design, beautiful numbered pagination, intelligent sticky menu bar, Instagram photos in the Header of the website. Camille personal blogger theme also sports a very latest elegant blogger theme design for bloggers. Camille personal blogger theme is fully Responsive blogger theme. It has Standard pagination, Numbered pagination This theme is pre packed with features that you can ON or OFF according to your needs from your Blogger Layout Manager. We have developed the personal blogger theme for our users who can find the ease of usage of a blogger theme.
1. Installing the template
- Unzip the Camille.zip file.
- On Blogger Dashboard Click Template.
- Click on Download Full Template to keep your old template as a backup just in case.
- Click Browse… button. Find the location of “Camille Template.xml” select it.
- Then Click Upload.
2. Blogger Setting
After installing the theme, there are minimum settings to make all widgets work fine in this template.
- On Blogger Dashboard Click Settings.
- Click Other.
- In Site Feed > Allow Blog Feed Choose Full.
- Then Click Save settings.
3. Add Social Links on Top Right in Menu
You Can See that the Header area have Social Icons Collection. To place your URL’s in Social Icons in this fashion blogger template you can follow these steps:
1. On Blogger Dashbord Click Template
2. Click Edit HTML
3. Scroll down and Find this Code :
<div id='top-social'>
<a href='http://facebook.com/oddthemes' target='_blank'><i class='fa fa-facebook'/></a>
<a href='http://twitter.com/oddthemes' target='_blank'><i class='fa fa-twitter'/></a>
<a href='http://instagram.com/#' target='_blank'><i class='fa fa-instagram'/></a>
<a href='http://pinterest.com/oddthemes' target='_blank'><i class='fa fa-pinterest'/></a>
<a href='http://youtube.com/#' target='_blank'><i class='fa fa-youtube'/></a>
</div>
4. Change yours Social URL links
4. Main Blogger Setting
- On Blogger Dashboard Click Layout.
- Click Edit on Blog Posts Widget.
- Change it to look like that image.
- Click Save
5. Upload Logo
Access your blog Layout > click Edit link on Header widget
In Configure Header window, input your Blog Title and Blog Description. If you want to upload your image logo, make sure you check Instead of title and description, then click Choose File and locate your logo file. And click Save button to finish.
6. Setting up the menu
To Edit Menu in this theme you can follow these steps:
- On Blogger Dashbord Click Theme
- Click Edit HTML
- Scroll down and Find this Code :
<ul class='topmenu1' id='masthead'>
<li><a href='#'>Home</a></li>
<li><a href='#'>Download</a></li>
<li><a href='#'>Social</a></li>
<li><a href='#'>Features</a>
<ul>
<li class='dir'><a href='#'>Lifestyle</a></li>
<li class='dir'><a href='#'>Sports Group</a>
<ul>
<li><a href='#'>Category 1</a></li>
<li><a href='#'>Category 2</a></li>
<li><a href='#'>Category 3</a></li>
<li><a href='#'>Category 4</a></li>
<li><a href='#'>Category 5</a></li>
</ul>
</li>
<li><a href='#'>Sub Menu 3</a></li>
<li><a href='#'>Sub Menu 4</a></li>
</ul>
</li>
<li><a href='#'>Contact Us</a></li>
</ul>
4. Change # with yours URL link and text with your text.
7. Slider
You can see the Slider on the template, to put your posts to the Slider you need to give a label to the posts which you want to display on the Slider.
NOTE: All your posts must contain some Label.
8. Sidebar Ads
To add your ads code to the sidebar, you can just go the layout section and click on edit and paste your sidebar ads code, refer to the image.
9. Website Infinite Main Color
Access your blog Template > click Customize as shown in below Image:
- Then goto ADVANCED and select any color you want for the whole website.
10. Stay Connected Sidebar Widget code:
<ul class="social-iconz"> <li class="facebook"><a href="http://"><i class="fa fa-facebook"></i></a></li> <li class="twitter"><a href="http://"><i class="fa fa-twitter"></i></a></li> <li class="instagram"><a href="http://"><i class="fa fa-instagram"></i></a></li> <li class="google-plus"><a href="http://"><i class="fa fa-google-plus"></i></a></li> <li class="snapchat"><a href="http://"><i class="fa fa-snapchat"></i></a></li> <li class="dribbble"><a href="http://"><i class="fa fa-dribbble"></i></a></li> <li class="rss"><a href="http://"><i class="fa fa-rss"></i></a></li> <li class="behance"><a href="http://"><i class="fa fa-behance"></i></a></li> <li class="vimeo"><a href="http://"><i class="fa fa-vimeo"></i></a></li> </ul>
11. Instagram Code:
Access your blog Layout > click Edit link on Footer Instagram widget
1. Go to Blogger Dashboard > Layout > Instagram widget > click on edit button > Edit Html
2. Now copy the below mention code and paste into widget.
<div id=’instafeed’/></div>
<script>
(function($){
$(window).on(‘load’, function(){
$.instagramFeed({
‘username’: ‘oddthemes’,
‘container’: “#instafeed”,
‘display_profile’: false,
‘display_biography’: false,
‘display_gallery’: true,
‘callback’: null,
‘styling’: true,
‘items’: 11,
‘items_per_row’: 11,
‘margin’: 0
});
});
})(jQuery);
</script>
Change the ‘username’ to your username of the Instagram.
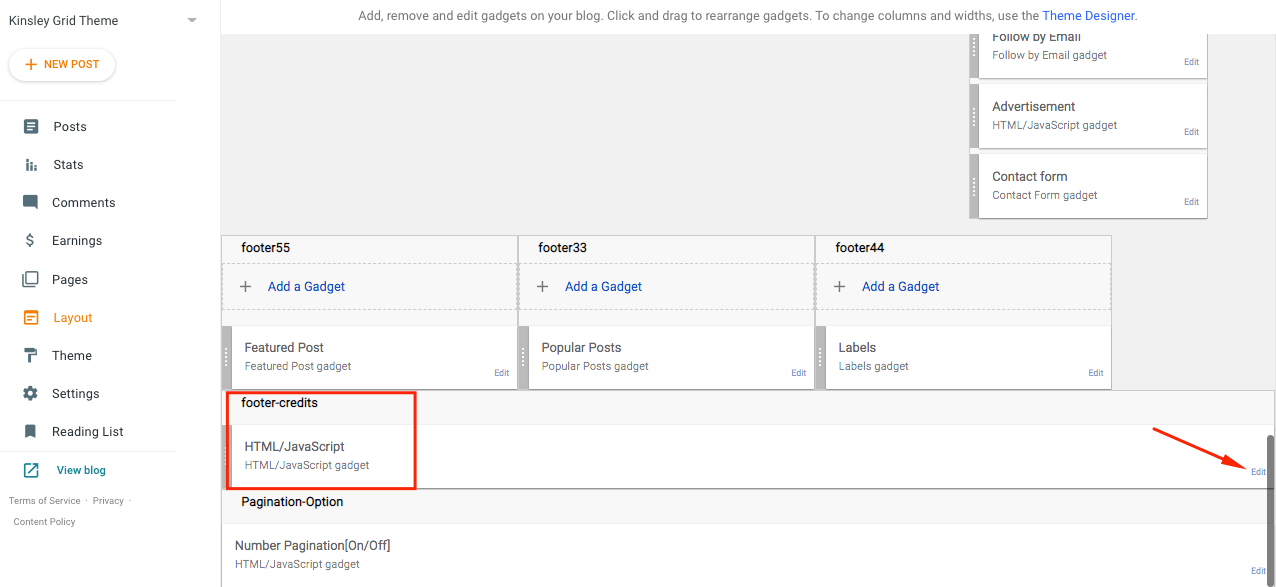
12. Remove Footer Credits
You can change the footer credits from Layout -> Footer Credits.
Read more here about the features of the template: Camille Theme
Purchase this template from here: Buy Camille Blogger Template