Everyone has a unique technical language for their field of work, as we can call it native field of language. For many people it is very difficult for them to understand designers’ language, also it is very difficult for the designers to understand the requirements of the client as clients have a different language to approach to a common ground or task. There are some words that some people have never heard of and designers usually talks in these very technical terms. We are here today to give you some hint about basic design terms and clear your basic grounds for the designing terms, so that you can easily understand what to convey and how to understand.
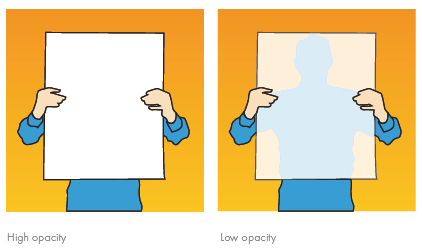
Opacity
The lower the opacity, the more transparent an element is. Lowering the opacity of an object lets in us to see what’s below. Designers will often edit the opacity of precise objects, permitting them to create arrangements that drift together.
Gradient
Gradient is a sluggish alternate in color from one tone to any other, one color to any other, or one coloration to overall transparency. This slow exchange might encompass multiple colorations, radiate from the center, come from a corner or maybe even span from pinnacle to backside. We see gradients as a refreshing way of using colors—by mixing or greater collectively, you’re able to create a greater cutting-edge and precise appearance.
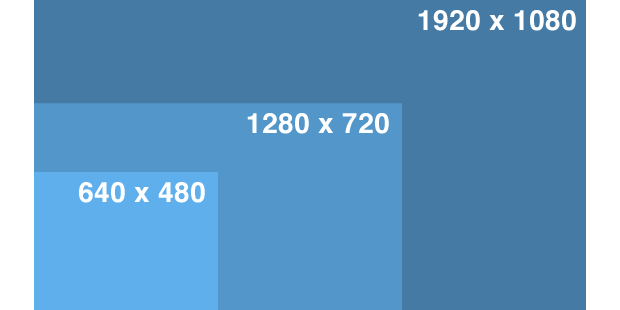
Resolution
Normally talking, the word decision refers back to the wide variety of pixels in an image; the better an picture’s resolution, the higher the best. A high-resolution picture may be clear and crisp whereas a low-resolution photo will experience a little pixelated and blurry. Need to examine extra? Take a look at out this entire manual for optimizing images and notice simply how easy it’s miles to have the quality viable satisfactory on all computers and gadgets.
Alignment
In design, alignment refers back to the sorting of elements to gain order, balance and a extra logical layout. no longer the whole thing on your website has to be flawlessly aligned or maybe use the equal alignment. instead, consider how you can mix your positioning. If you go with this approach, there’ll still be a pattern to each element for your internet site, but you’re growing some thing of visual interest so that it will hold your users exploring the website.
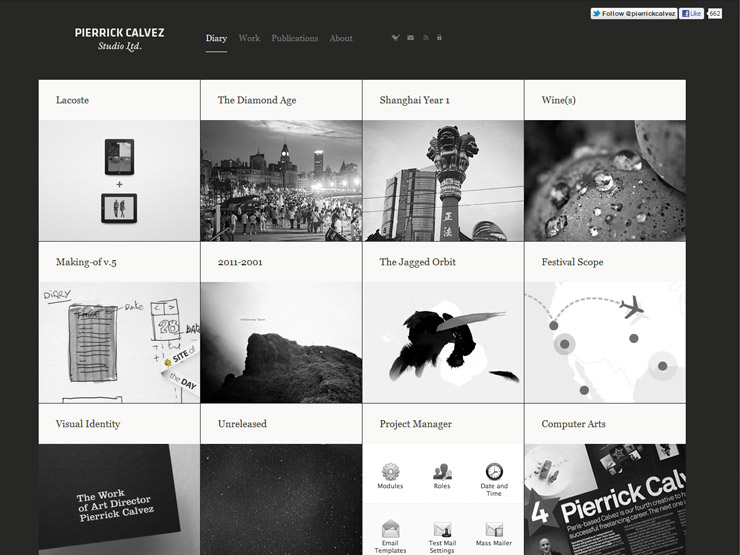
Grid
A design framework made up of flippantly divided, intersecting rows and columns is called a grid. Designers use grids to align and set up factors in a cleaner and greater constant way. you may use columns on your site to help inform a visual tale with the aid of isolating your content material into smartly prepared, digestible sections.
Typography
Typography is the procedure of arranging type – the phrases, the letters, the symbols or even the spaces among them. The arrangement of kind performs a massive part in determining how a message is conveyed, consequently, your website’s typography ought to serve a specific motive with out neglecting the general one: readability!
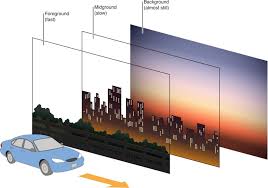
Parallax
The parallax effect has an impact that includes the past moving image at a slower rate than the foreground, growing a spell binding 3D impact as you scroll down the page. While the use of parallax for your website, the effect can provide a pleasing, subtle detail of intensity and immerse your visitors in a extra engaging revel in.
Minimalism
To balance capability and aesthetics, minimalist web design is defined by means of the fearless use of space with an standard focus on the content itself and actually nothing else. The main gist is Less is More and you have to offer even higher usability, so that minimalist or minimalism can be conclude to simple and easy for the users.
Negative space
Negative area (often stated a “white” area) is, pretty in reality, the empty area that surrounds an object in an photo. important to any right layout, poor area may be used to give your composition the minimalist look we noted in advance. Used strategically, negative space may be a amazing manner to cleverly upload a second meaning for your designs, particularly for logo and branding initiatives.
Lorem Ipsum
Lorem Ipsum is truely dummy textual content the printing and typesetting enterprise makes use of as a placeholder while designing. It’s a handy device for mockups to assist outline the visual factors of a layout. We prefer Baron Verulam Ipsum, due to the fact with chunks of textual content like “beef loin bird hamburger salami bresaola sausage meatloaf ham chuck quick loin,” it’s certain to grease up even the maximum primary internet site mockup.
Google Fonts
The Google Font library is a superb supply of internet fonts for internet designers. all the fonts hosted are unfastened to use on any of your personal or commercial tasks. Wix helps a group of Google fonts inside the Editor already, but suppose you didn’t find your favored font. Don’t fear, you may upload your very own fonts, so head on over to Google Font library and pick out the font you like to apply on your web site these days.
All boost up for your website makeover or some semi-customization. We are here for you.












Leave a Reply
You must be logged in to post a comment.