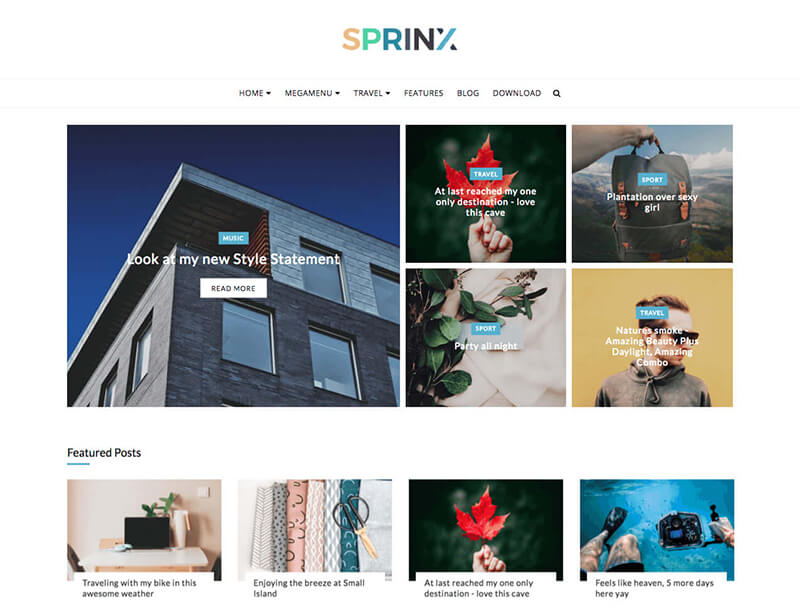
Welcome to how to install blogger template Sprinx Free Blogger Theme, below are the steps that will help you to configure and setup our Sprinx Free Blogger Theme.
If you are finding any difficulties configuring the template then you can go ahead and purchase our Template + Installation Package from here and our team will setup the template for you:
Blogger platform is very easy to use and understand. Moreover, it is absolutely free. Hence today we will let you know how to install a blogger template or how to install a Free blogger theme. We’ve crafted some simple steps for you to understand and install your free blogger theme on your new blog or existing one.
For installing the blogger template there are two methods:
- Uploading XML Method
- Copy Pasting Template Code Method
How to Install a Blogger Template:
1. Uploading XML Method
- Download Blogger Template: First of all download the blogger template that you want to put on your blog. It will get downloaded in .zip file. You can choose from our Top Best Free Blogger Templates 2018.
- Extract the zip file: Zip file will contain .xml file which is the file that will get uploaded on Blogger, hence we will have to extract the contents of the zip file to obtain .xml file which is the template file.

- Login to Blogger: After you’ve the .xml file with you, now its time to login to your Blogger Dashboard. Goto www.Blogger.com and login with your google account. Just skip this step if you’re already logged in. Select the Blog you want to use or want to install this template to.
- Access Theme Section: Choose theme on the left hand side of the menu.

- Click on Backup/Restore: Before going next step, Please backup your previous template because, if you have any problem after uploading the new template, the backup file will help you for restore.

- Upload the XML File: Click on Choose File to upload the file.

- Select the xml file to upload it to blogger: If the extracted folder has many files, don’t worry you just need to select the XML file to upload it to blogger. The xml file will be named after the template file only.

- Click Upload: After selecting the file, just click upload button as shown in the picture below.

- Upload Successful: Now the upload is successful.
2. Copy Pasting Template Code Method
We were unable to save your theme.
Your Free blogger theme could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message: Content is not allowed in prolog.
If you see the above error when uploading your template, then try this copy, paste method.
— Continue above steps still step 4.
- Open .xml file with text editor.

- Copy the whole code:

- Open HTML Editor on blogger:

- Paste coding on blogger HTML Editor:

- Template is Installed
2. Blogger Setting
After installing the Free blogger theme, there are minimum settings to make all widgets work fine in this template.
- On Blogger Dashboard Click Settings.
- Click Other.
- In Site Feed > Allow Blog Feed Choose Full.
- Then Click Save settings.
3. Main Blogger Setting
- On Blogger Dashboard Click Layout.
- Click Edit on Blog Posts Widget.
- Change it to look like that image.
- Click Save
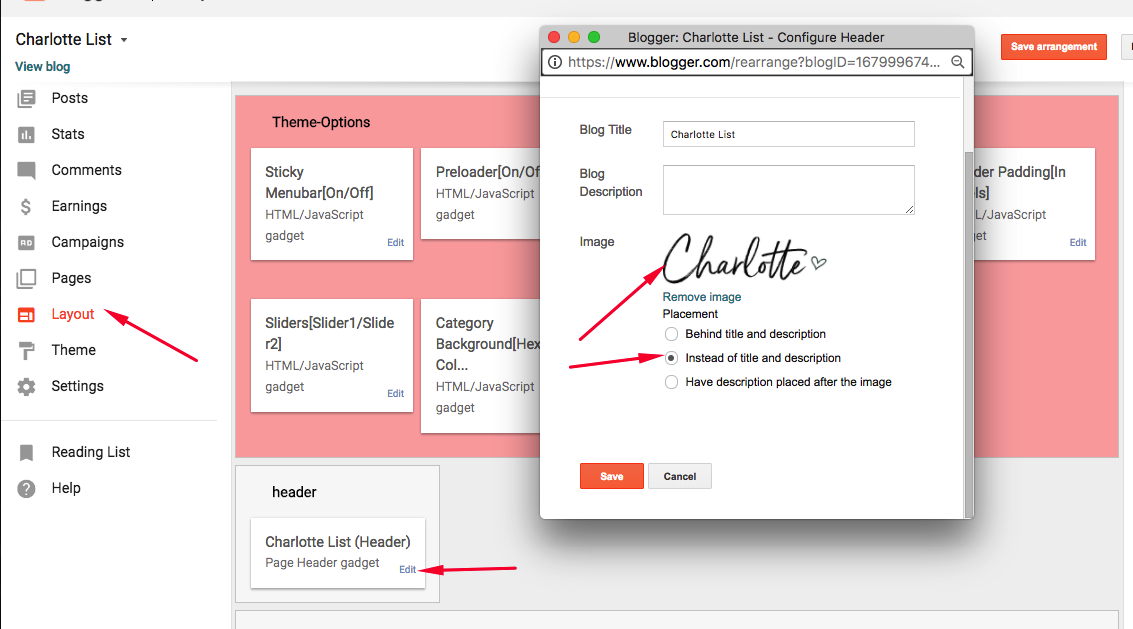
4. Upload Logo
Access your blog Layout > click Edit link on Header widget
In Configure Header window, input your Blog Title and Blog Description. If you want to upload your image logo, make sure you check Instead of title and description, then click Choose File and locate your logo file. And click Save button to finish.
5. Setting up the menu
To Edit Menu in this Free blogger theme you can follow these steps:
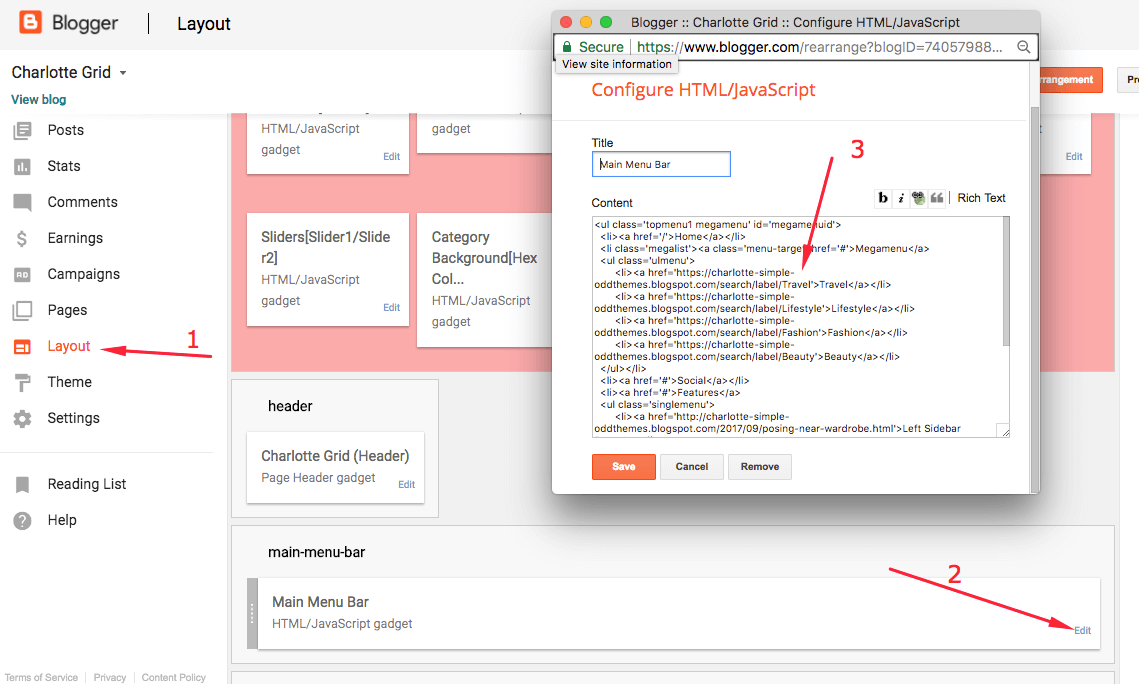
- On Blogger Dashbord Click Layout
- Click on edit of Main menu bar widget
- Paste this code in the content area:
<ul class='topmenu1 megamenu' id='megamenuid'> <li class='singleparentmenu'><a href='/'>Home</a> <ul class='singlemenu'> <li><a href="https://sprinx-oddthemes.blogspot.com/">Version 1</a></li> <li><a href="https://sprinx2-oddthemes.blogspot.com/">Version 2</a></li> </ul> </li> <li class='megalist'><a class='menu-target' href='#'>Megamenu</a> <ul class='ulmenu'> <li><a href='https://sprinx-oddthemes.blogspot.com/search/label/Travel'>Travel</a></li> <li><a href='https://sprinx-oddthemes.blogspot.com/search/label/Lifestyle'>Lifestyle</a></li> <li><a href='https://sprinx-oddthemes.blogspot.com/search/label/Fashion'>Fashion</a></li> <li><a href='https://sprinx-oddthemes.blogspot.com/search/label/Beauty'>Beauty</a></li> </ul></li> <li class='tobehide tobehide1'><a class='menu-target' href='#'>Travel</a> <ul class='ulmenu'> <li><a href='https://sprinx-oddthemes.blogspot.com/search/label/Travel'>Travel</a></li> </ul></li> <li><a href='#'>Features</a></li> <li><a href="https://blog.oddthemes.com/">Blog</a></li> <li><a href="http://www.oddthemes.com/2018/06/sprinx-free-blogger-theme.html">Download</a></li> </ul>
4. Change # with yours URL link and Text with your text.
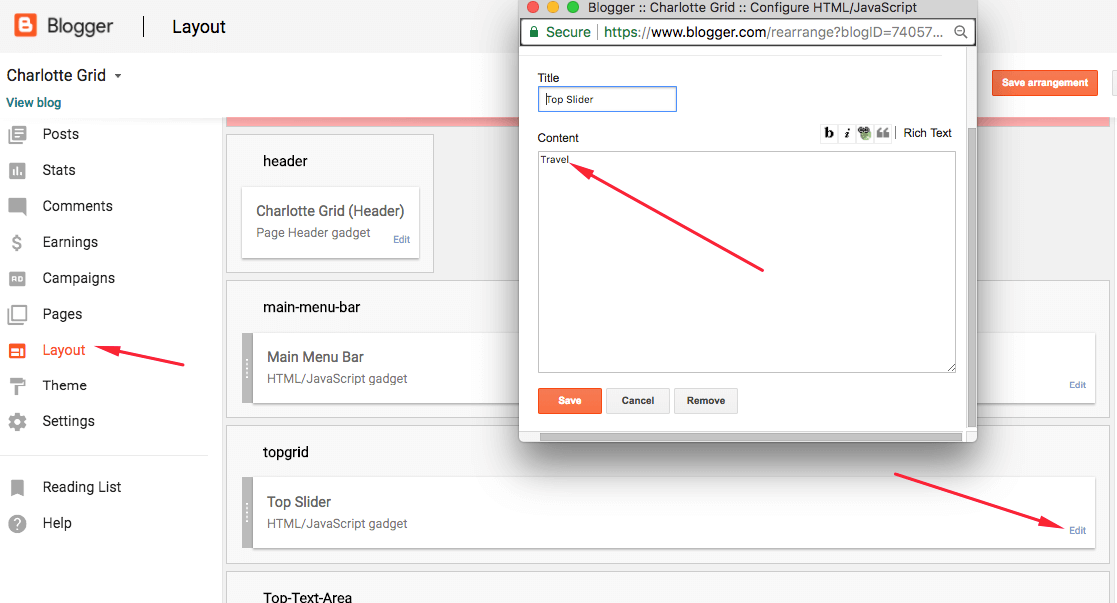
6. Slider
You Can See in the Slider on the template, to put your posts to the slider you need to put the Label in the Looped Slider in the layout section. Label must be used in the posts that you want to display on the slider.
NOTE: All your posts must contain some LABEL.
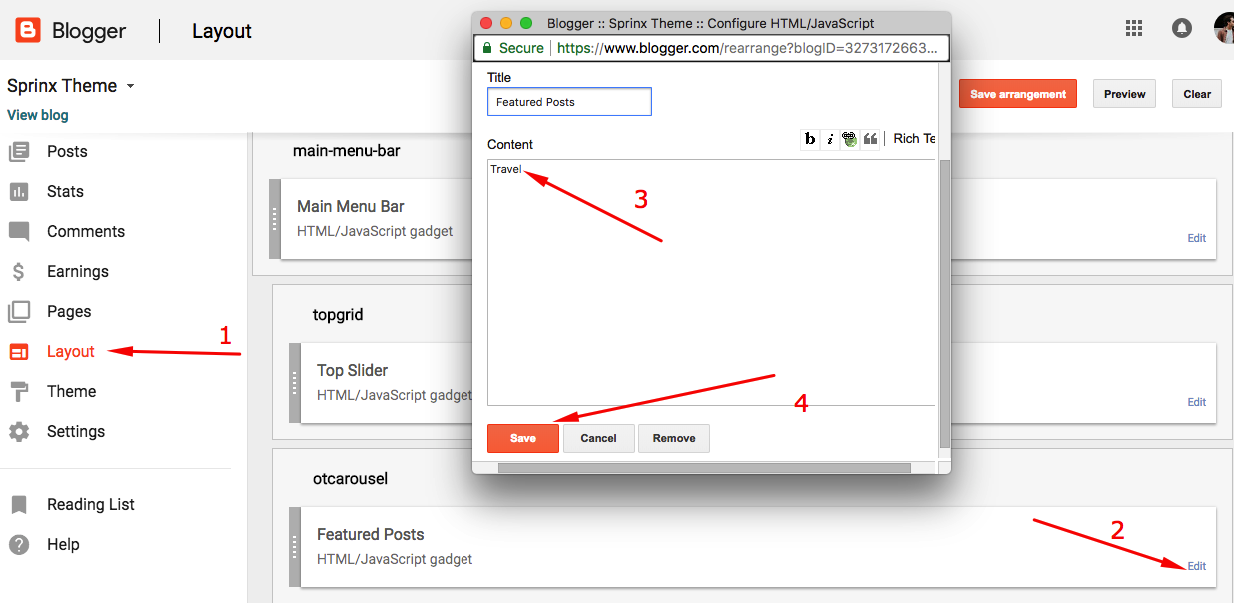
7. Featured Carousel Posts
For the Featured Carousel Posts you also need to add the Label of your posts. For example you have 5 or 6 posts with the Label name Travel, then you need to enter Travel in the widget Otcarousel, then all your 5 or 6 posts that have the label Travel will showed in the Featured Carousel Posts.
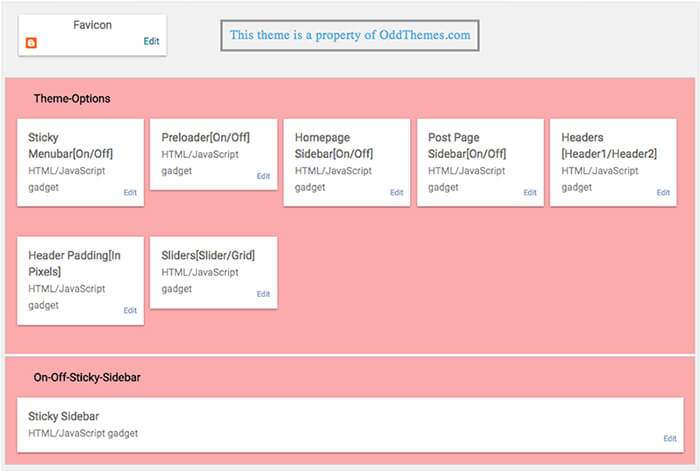
8. Theme Options
Theme options in this Free blogger theme can be accessed from Layout Section, and it will look like this:

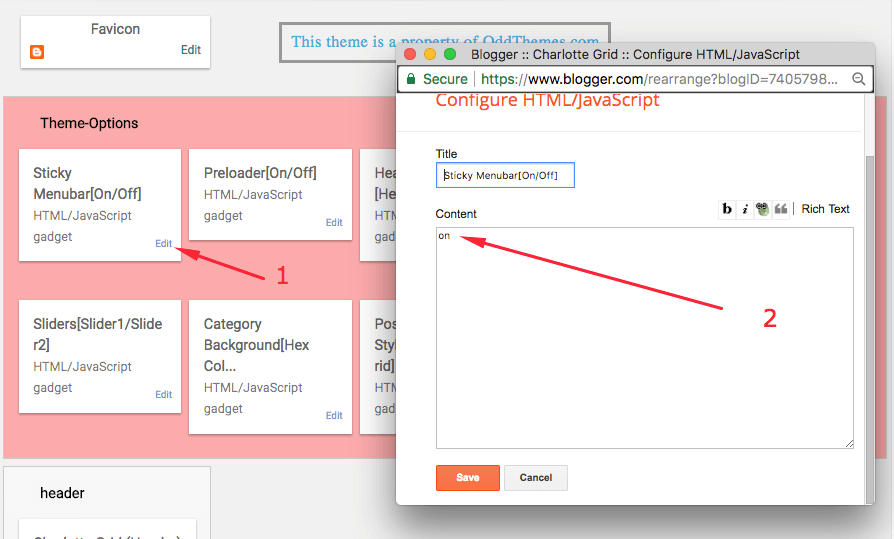
- Sticky Menubar[On/Off]: If you want Sticky Menubar then just write On in this widget content area. If you don’t want your Menu to be Sticky then just write Off in the widget.

- Preloader[On/Off]: Write On in the widget content area if you want the Preloader on your website. Write Off in the content area if you don’t want the Preloader on your website.
- Headers [Header1/Header2]: Write Header1 or Header2 in the Headers widget to define which header do you want on your website.
- Header Padding [In Pixels]: You can give padding in pixels in this widget. The padding is counted both from the top and bottom. Right now we’ve given 15px in this widget.
- Sliders [Slider/Grid]: You can choose either Slider or Grid in this theme.
- Homepage Sidebar: You can display or hide Sidebar on Homepage.
- Post Page Sidebar: You can display or hide Sidebar on Post pages.
- Sticky Sidebar: You can turn on or off the Sticky Sidebar.
9. About Widget Code
Use the below code for the About widget in the sidebar:
<div class='widget widget_about'> <div class="about-background" style="background: url(http://4.bp.blogspot.com/-9_8d5pI4yAk/WxEjC5kJvjI/AAAAAAAAIM0/XTOrILneUisgG5UtuTqljkjIgSKjrH_6QCK4BGAYYCw/s1600/background-84678_640.jpg)"></div> <div class="about-avatar" style="background: url(http://1.bp.blogspot.com/-Zx59Gkp8JNI/WxEo0sP7r_I/AAAAAAAAINE/S4sJQHCY0jc17Go7vXtoriY5FPGJHl7bQCK4BGAYYCw/s1600/brooke-cagle-274488-unsplash%2B%25281%2529.jpg)"></div> <h2 class="widget-title">About Ceyron</h2> <p>Ceyron is Versatile & Proactive Web Designer with OddThemes. Design themes for creatives and lifestyle bloggers</p> <div class="widget widget_social"> <a href="https://twitter.com/340Media" class="twitter"><span><i class="fa fa-twitter"></i></span></a> <a href="#" class="facebook"><span><i class="fa fa-facebook"></i></span></a> <a href="#" class="pinterest"><span><i class="fa fa-pinterest"></i></span></a> <a href="#" class="instagram"><span><i class="fa fa-instagram"></i></span></a> <a href="#" class="flickr"><span><i class="fa fa-flickr"></i></span></a> <a href="#" class="vimeo"><span><i class="fa fa-vimeo"></i></span></a> </div> </div>
10. Sidebar Ads
To add your ads code to the sidebar, you can just go the layout section and click on edit and paste your sidebar ads code, refer to the image.
11. Website Main Color Change
Access your blog Template > click Customize as shown in below Image:
- Then you can edit the fonts, colors, etc as you want.
12. Stay Connected Sidebar Widget code:
<ul class="social-iconz"> <li class="facebook"><a href="http://"><i class="fa fa-facebook"></i></a></li> <li class="twitter"><a href="http://"><i class="fa fa-twitter"></i></a></li> <li class="instagram"><a href="http://"><i class="fa fa-instagram"></i></a></li> <li class="google-plus"><a href="http://"><i class="fa fa-google-plus"></i></a></li> <li class="snapchat"><a href="http://"><i class="fa fa-snapchat"></i></a></li> <li class="dribbble"><a href="http://"><i class="fa fa-dribbble"></i></a></li> <li class="rss"><a href="http://"><i class="fa fa-rss"></i></a></li> <li class="behance"><a href="http://"><i class="fa fa-behance"></i></a></li> <li class="vimeo"><a href="http://"><i class="fa fa-vimeo"></i></a></li> </ul>
13. Instagram Footer Code:
Access your blog Layout > click Edit link on Footer Instagram widget
1. Go to Blogger Dashboard > Layout > Instagram widget > click on edit button > Edit Html
2. Now copy the below mention code and paste into widget.
<div id='instafeed'/></div>
<div class='instatitle'><a href="http://instagram.com/oddthemes">My Instagram</a></div>
<script type='text/javascript'>//<![CDATA[
var feed = new Instafeed({
get: 'user',
userId: 1553982550,
limit:6,
sortBy:'random',
accessToken: '1553982550.1677ed0.c4f6385f8dd740fd83c34ba9fa17e554',
template: '<li><a href="{{link}}" target="_blank"><img title="♥ {{likes}}" src="{{image}}" /></a></li>',
resolution: 'standard_resolution'
});
feed.run();
//]]></script>
Generate your Instagram Access token by clicking on button from Generate Instagram Access Token
Now enter the access token here in Layout of the blogger template:
ALSO CHANGE THE USERID with yours to show your INSTAGRAM PHOTOS.
If you have any problems just drop us a email. Support is only given to the Premium users who have purchased the template.
Read more here about the features of the template: Free Blogger Template 2019
Purchase this template from here: Katherine Blogger Theme














How can i change from Slider to Grid? It isnt working
Grid version is only available in the Premium version of the template. You can purchase it from here: https://www.oddthemes.com/2018/06/sprinx-free-blogger-theme.html
Thanks
Ok, but how to change it ? I have the premium version and I don’t know how to do. Thank you
Ok finaly found it in options
Hello, and Google Plus in icons social ?
Hola, disculpa en la opción Slide/Grid le cambio a Grid y sigue apareciendo en la pagina el Slide
The theme unfortunately looks dradful on mobile, any way of fixing this?
This theme is cool. I downloaded Sprinx Free Blogger Theme. But, Does the free version not include mobile themes? In Mobile the theme does not apply.
How can I add Label on each otcarousel slide?
Hi,
I bought your Sprinx Blogger Theme, and Iìm using it here: https://alfaambienteconsulting.blogspot.com/
Now I’ve some question about it:
1) how many post I can put on the slider? (there is a max number?)
2) There is a max width of the slider?
3) when I scroll down the page, I would like to have a smaller version of my logo to stay always on top of the page near (and as-is) the menu. It’s possible?
4) Is it possible to personalize the search page? How?
Can you tell me?
(sorry for my terrible english) Best regards
Guido Tomei
Hi Louis, thank you for the fast answer.
abouth 3): can you show me how and where to work in the code?
abouth 4): simply insert our logo and a small phrase “cerca nel nostro blog…”
I bought this theme and added it on https://www.cocwiz.com but its showing only 3 posts in blog posts. how to fix it?
To solve this, you’ll have to add page break just after first image and some text in your posts. Page break or line breaks can be added like the photo attached in the mail.
http://prntscr.com/lk8c6z
Just add this after some text and first photo and all your posts will get displayed.
Tried its not working
I can not change background color this template and I try to change that I reference with your instruction.How I can do it?
Bought this template but why the default home is the second version? I want the 1 version for my blog, how to setting it?
hi, i brought the version 1 but i don’t get the top design boxes : the big one and the 4 on the right. Before the feature post.
This has to be the most frustrating template i had to work with. When i upload the premium version, i don’t get the top sliders nor do i get the feature post sliders. Also on the menu how do you get the pages from the sliders. Also how can i make the header title bigger,. Any help will be appreciated.
https://leblog02.blogspot.com/
Is there a way to add more levels to de menu?