Welcome to the Documentation of Pepper Food Blog Recipe Theme, below are the steps that will help you to configure and setup our Pepper Recipe Blogger Template.
If you are finding any difficulties configuring the template then you can go ahead and purchase our Template + Installation Package from here and our team will setup the template for you:
Purchase Template + Installation
1. Installing the template
- Unzip the Pepper.zip file.
- On Blogger Dashboard Click Template.
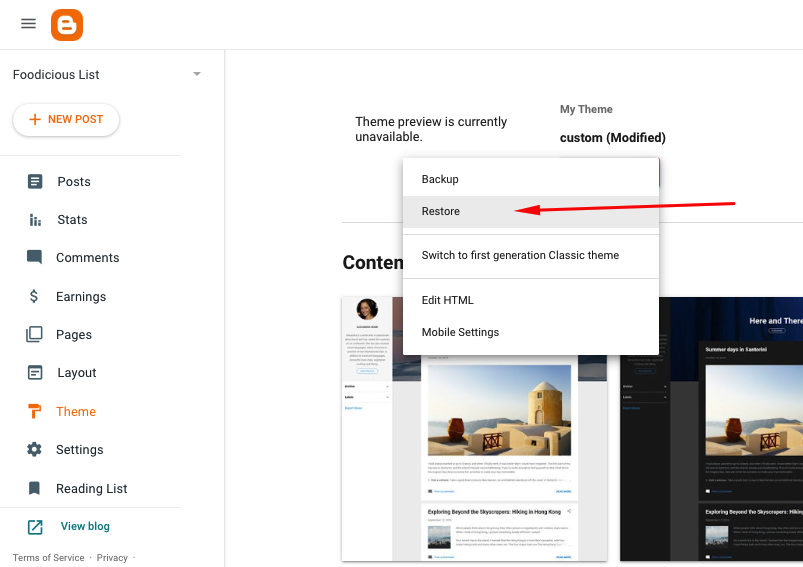
- Click on Download Full Template to keep your old template as a backup just in case.
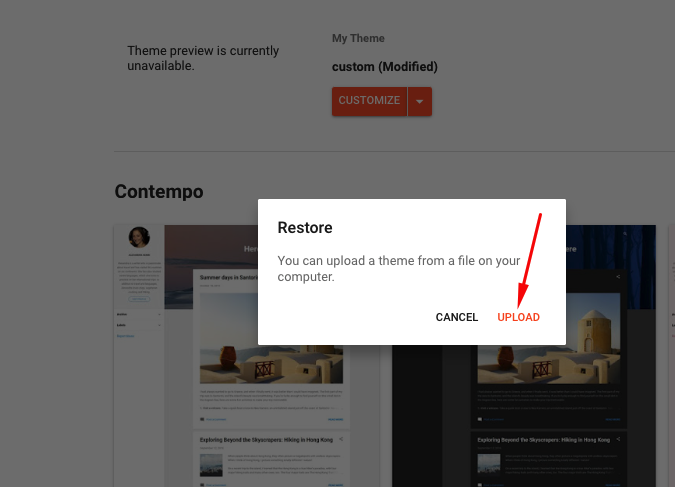
- Click Browse… button. Find the location of “Pepper Template.xml” select it.
- Then Click Upload.
2. Blogger Settings
After installing the theme, there are minimum settings to make all widgets work fine in this template.
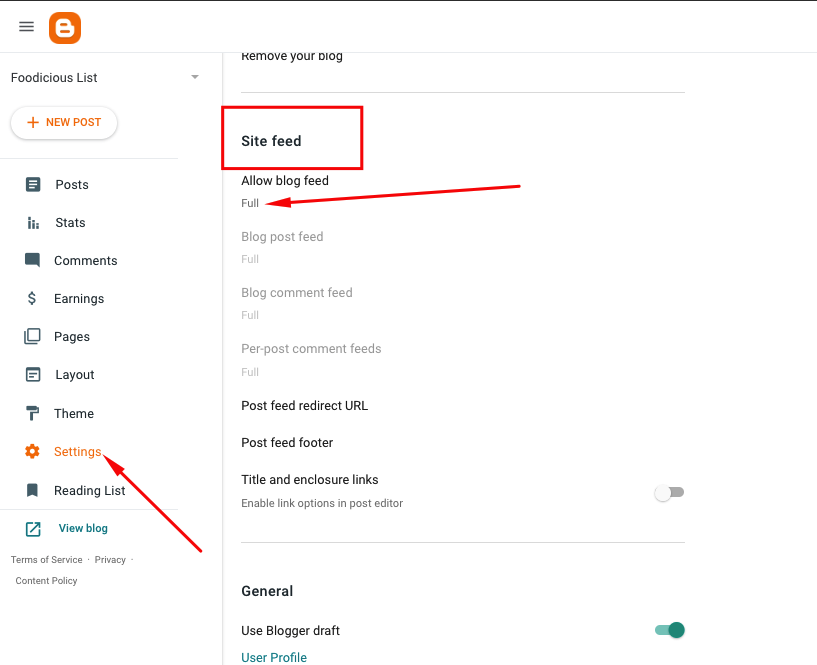
- On Blogger Dashboard Click Settings.
- Search for Site Feed.
- In Site Feed > click Allow Blog Feed Choose Full.
3. Upload Logo
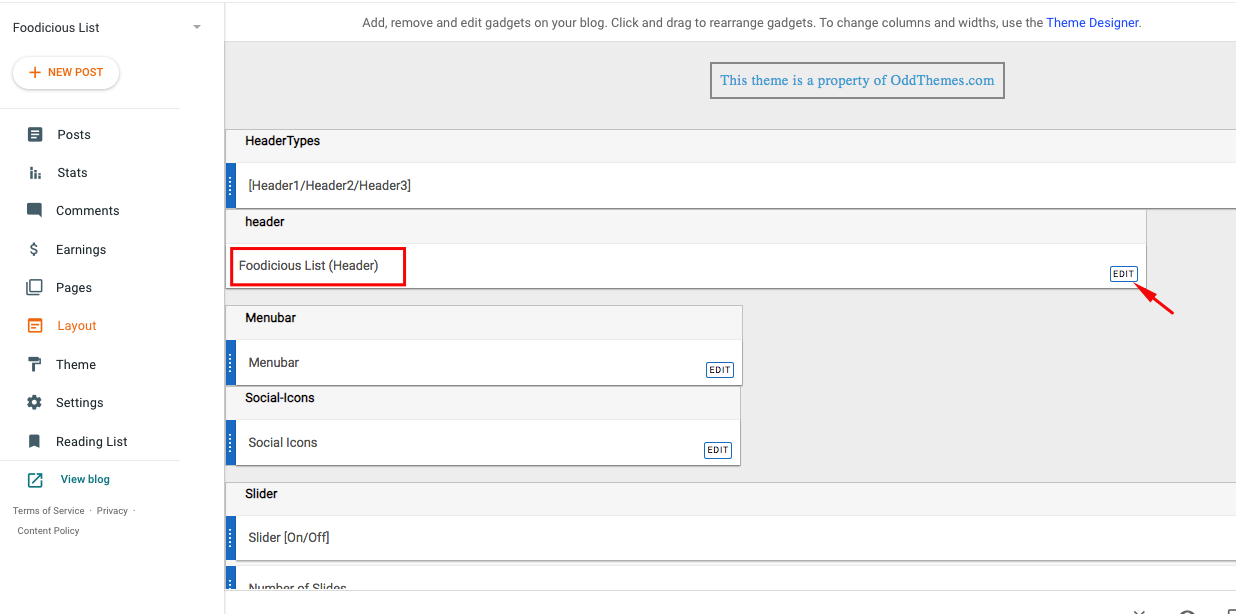
Access your blog Layout > click Edit link on Header widget
In Configure Header window, input your Blog Title and Blog Description. If you want to upload your image logo, make sure you check Instead of title and description, then click Choose File and locate your logo file. And click Save button to finish.
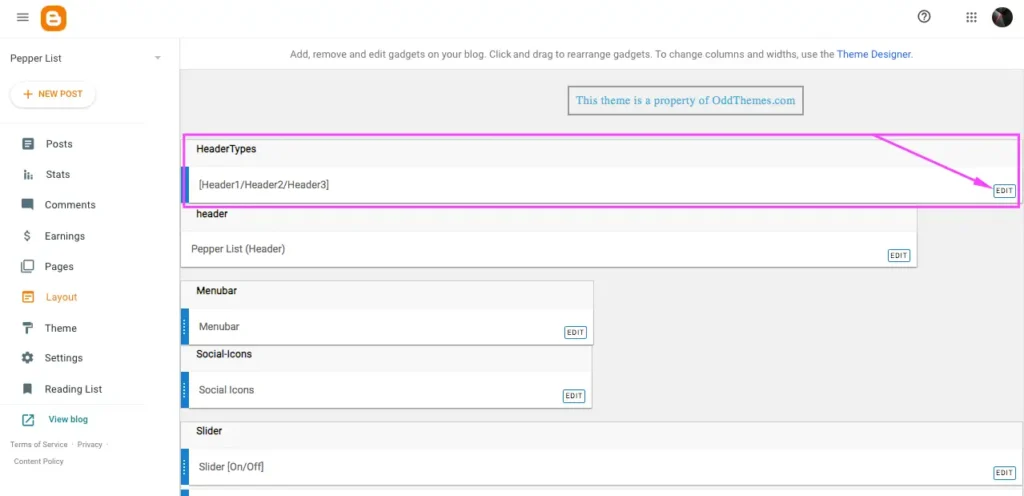
4. Header Types
HEADER 1:

HEADER 2:

HEADER 3:

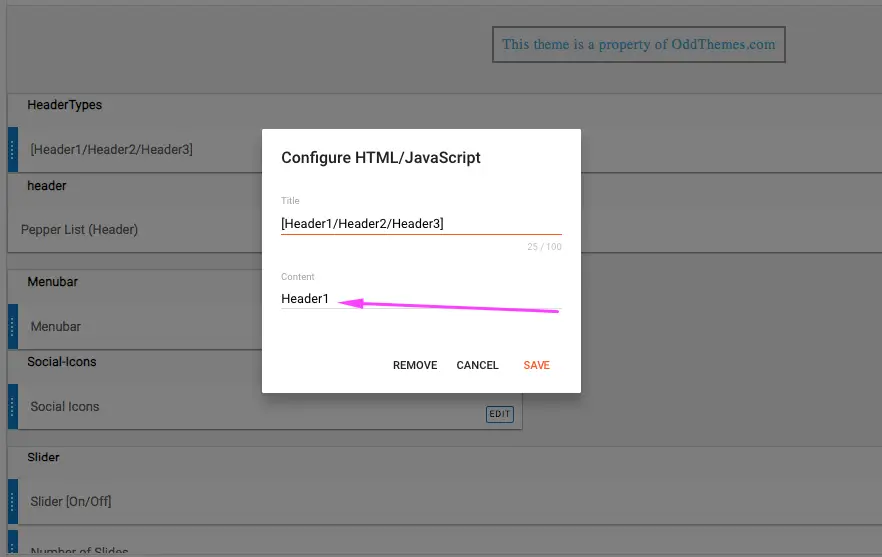
You can change the Headertypes by following these steps:
- Click on Layout
- Click on Edit on HeaderTypes
- Enter Header1 to set Headertype to Header1. Enter Header2 to set the headertype to Header 2.
Please note only one Header type will be shown at a time.
Refer to the below screenshots:


5. Setting up the menu
To add and edit the menu code for your Blogger theme, follow these simple steps:
- On Blogger Dashbord Click Layout
- Find Menubar Widget click Edit
- Enter this Code :
<ul class='topmenu1' id='masthead'>
<li><a href='#'>Home</a></li>
<li><a href='#'>Download</a></li>
<li><a href='#'>Social</a></li>
<li><a href='#'>Features</a>
<ul>
<li class='dir'><a href='#'>Lifestyle</a></li>
<li class='dir'><a href='#'>Sports Group</a>
<ul>
<li><a href='#'>Category 1</a></li>
<li><a href='#'>Category 2</a></li>
<li><a href='#'>Category 3</a></li>
<li><a href='#'>Category 4</a></li>
<li><a href='#'>Category 5</a></li>
</ul>
</li>
<li><a href='#'>Sub Menu 3</a></li>
<li><a href='#'>Sub Menu 4</a></li>
</ul>
</li>
<li><a href='#'>Contact Us</a></li>
</ul>
4. To change the # to your actual links, find the anchor (<a>) tags in the HTML code and replace # with your desired URLs. For example:
<li><a href="https://yourwebsite.com/home">Home</a></li>
<li><a href="https://yourwebsite.com/download">Download</a></li>
<li><a href="https://yourwebsite.com/social">Social</a></li>Editing the Sub Menu
To edit the sub menu items, simply modify the text and links inside the nested <ul> elements. Here’s how you can edit the Sports Group sub menu:
<li class="dir"><a href="https://yourwebsite.com/sports">Sports Group</a>
<ul>
<li><a href="https://yourwebsite.com/category1">Category 1</a></li>
<li><a href="https://yourwebsite.com/category2">Category 2</a></li>
<li><a href="https://yourwebsite.com/category3">Category 3</a></li>
<li><a href="https://yourwebsite.com/category4">Category 4</a></li>
<li><a href="https://yourwebsite.com/category5">Category 5</a></li>
</ul>
</li>How the Submenu Works
- Parent Menu Item: Any menu item that has a dropdown will have a nested
<ul>inside its<li>element. - Nested
<ul>: This nested<ul>contains the submenu items. - Submenu Items: These are regular
<li>elements inside the nested<ul>, each with an<a>tag for the link.
For example, the Features menu item has its own submenu:
<li><a href="#">Features</a>
<ul>
<li class="dir"><a href="#">Lifestyle</a></li>
<li class="dir"><a href="#">Sports Group</a>
<ul>
<li><a href="#">Category 1</a></li>
<li><a href="#">Category 2</a></li>
<li><a href="#">Category 3</a></li>
<li><a href="#">Category 4</a></li>
<li><a href="#">Category 5</a></li>
</ul>
</li>
<li><a href="#">Sub Menu 3</a></li>
<li><a href="#">Sub Menu 4</a></li>
</ul>
</li>- Add the Code: Paste the provided HTML into your Blogger theme.
- Edit Links: Replace
#with your actual URLs. - Edit Sub Menus: Modify the nested
<ul>elements for sub menu items.
6. Add Social Links in the Menu
You can see that the Header area have Social Icons on the right side. To place your URL’s in Social Icons you can follow these steps:
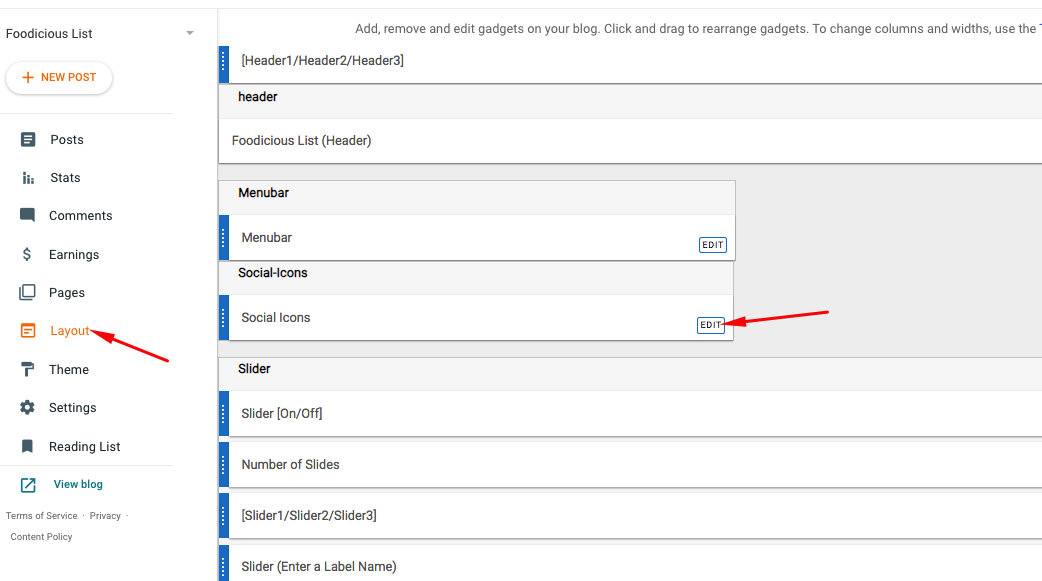
1. On Blogger Dashbord Click Layout
2. Click Social Icons Widget
3. Enter the below code in the widget content area:
<ul class='social text-center'>
<li class='updown-wrap'><a class='updown-inner collections-icon-twitter ' href='#' target='_blank'><i class='fab fa-x-twitter'/></i></a></li>
<li class='updown-wrap'><a class='updown-inner collections-icon-facebook ' href='#' target='_blank'><i class='fab fa-facebook'/></i></a></li>
<li class='updown-wrap'><a class='updown-inner collections-icon-pinterest ' href='#' target='_blank'><i class='fab fa-pinterest'/></i></a></li>
<li class='updown-wrap'><a class='updown-inner collections-icon-instagram ' href='#' target='_blank'><i class='fab fa-instagram'/></i></a></li>
<li class='updown-wrap'><a class='updown-inner collections-icon-tiktok ' href='#' target='_blank'><i class='fab fa-tiktok'/></i></a></li>
</ul>
4. Change yours Social URL links by replacing # with your social media links.
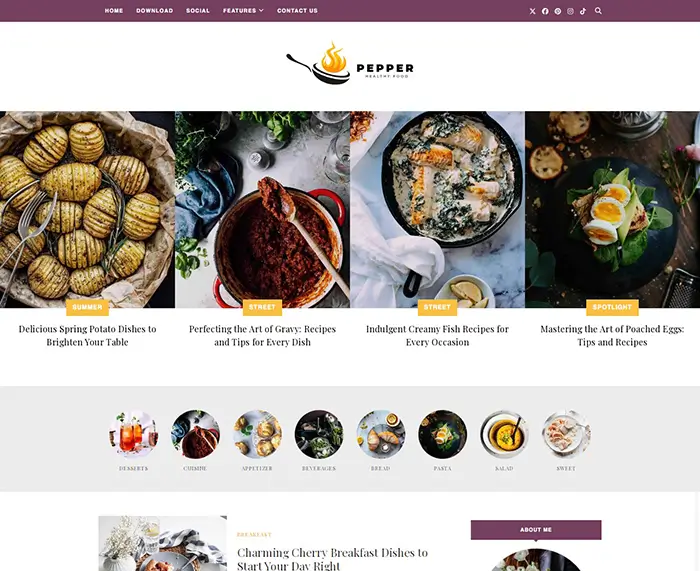
7. Slider
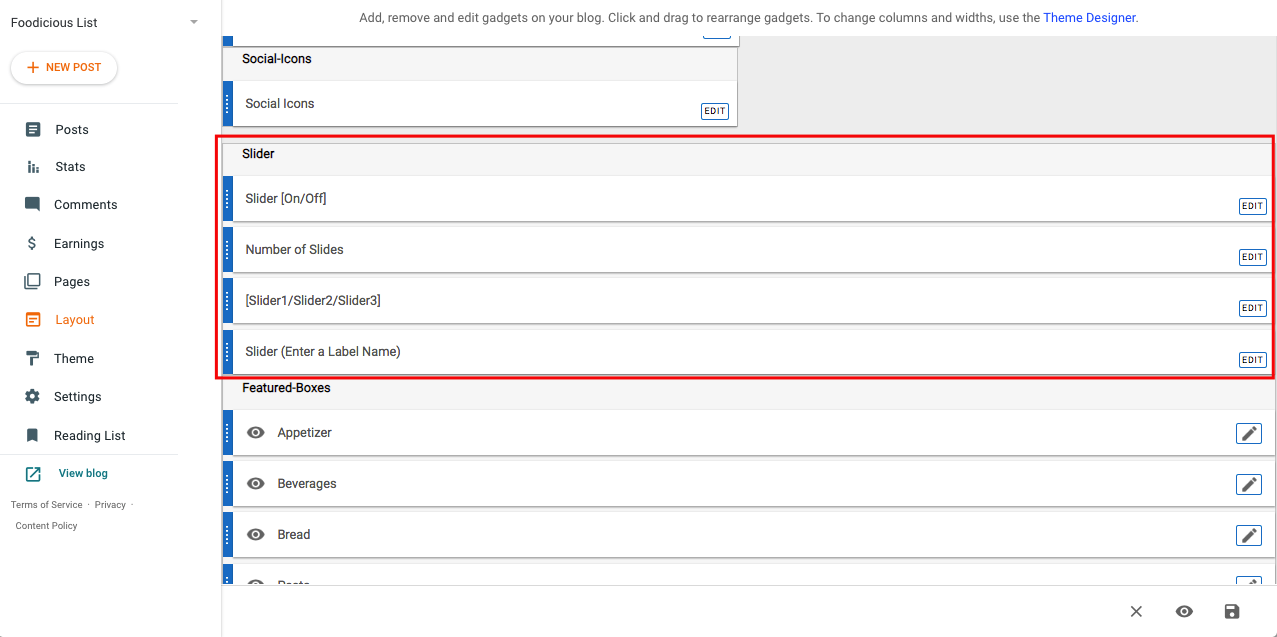
You can see the Slider on the theme, to put your posts to the Slider you need to give a label to the posts which you want to display on the Slider.
NOTE: All your posts must contain some Label.
This is self explanatory.
a) Slider [On/Off] will make it Enable or Disable. You just have to write ON to make it Enabled or OFF to make it disable.
b) Number of Slides: How many slides do you want. It accepts number.
c) Grid/Slider2/Slider3: This shows different styles of slider. You just have to write Slider2 in this widget and Slider2 design will be shown.
d) Slider(Enter a label name): Just write a label name with correct case. That means if your label name is Example. Then you have to write the label name with capital E. If it is EXAMPLE, then you’ll have to write in all capital letters.
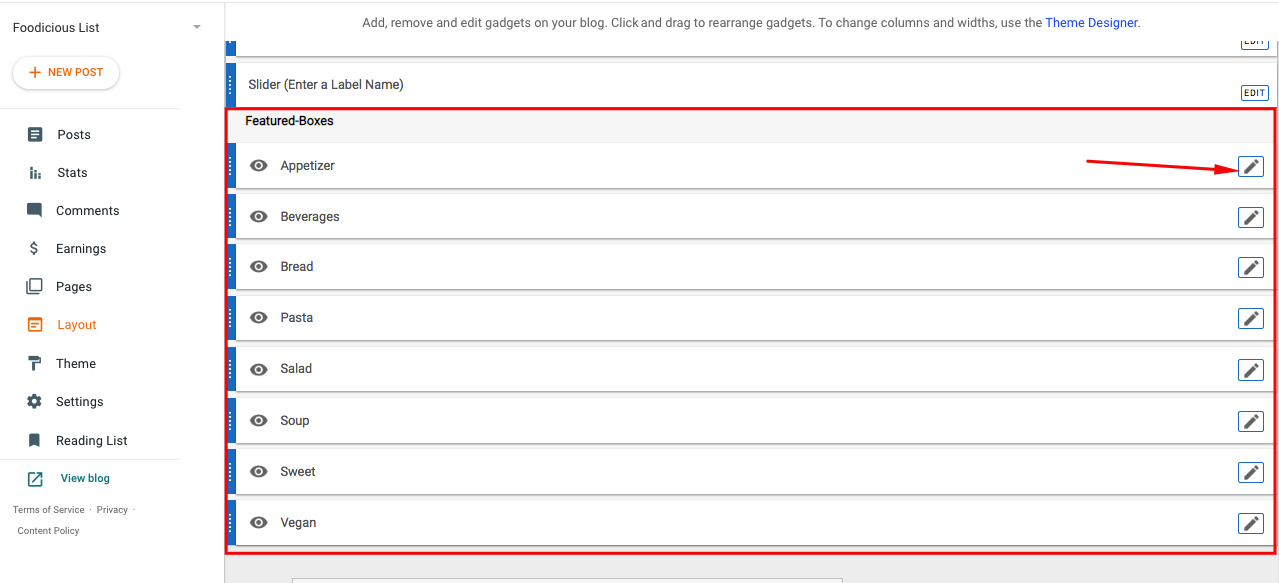
8. Featured Boxes
There are 8 featured boxes just under the Slider. You can access and modify these featured boxes by going to Blogger dashboard Layout section.
You can click on edit and the code for these boxes are as below:
<a href="#" class="featured-box-link"> <div class="featured-box-item" style="background-image:url(https://blogger.googleusercontent.com/img/a/AVvXsEibFrf5iLy8TAc-jbsoew7WwY4kSMfsrtAheia_yKJrqmIEgHE0DFpNs4Wh-dDwAEVFvD7_szShvQE1O0rFxf7H43Ni37NaPFt8c8kQG1BDeCHMnhcYPpjlTXe85gY8E5dbI1RAsauV46DaVJxJrM14dQzQIwozNV8MaO5jZUGb67ZkrbycfE1QMBDp)"> </div> <div class="featured-box-overlay"> <h4>APPETIZER</h4> </div> </a>
You can change the # to your links for the boxes.
You can change the image:url to your image links.
And change the <h4> title to your title.
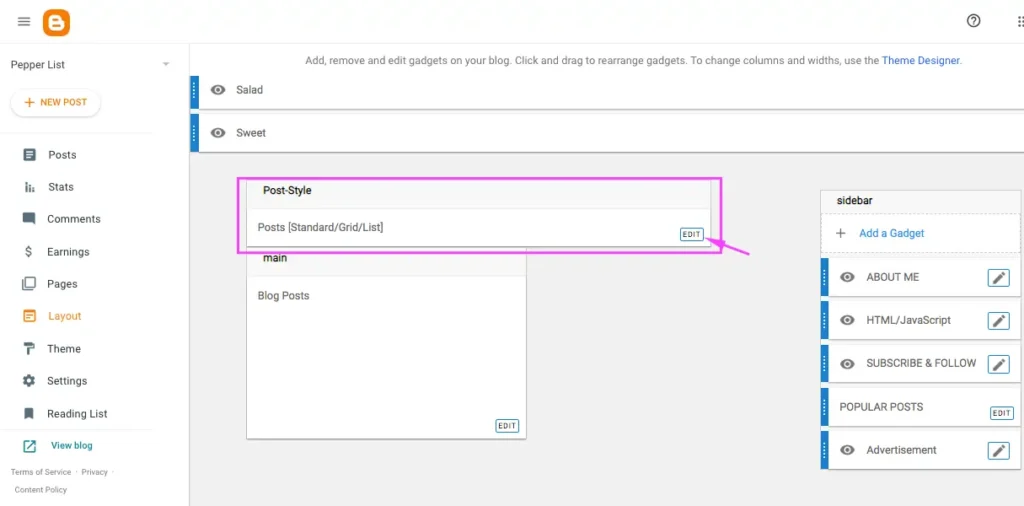
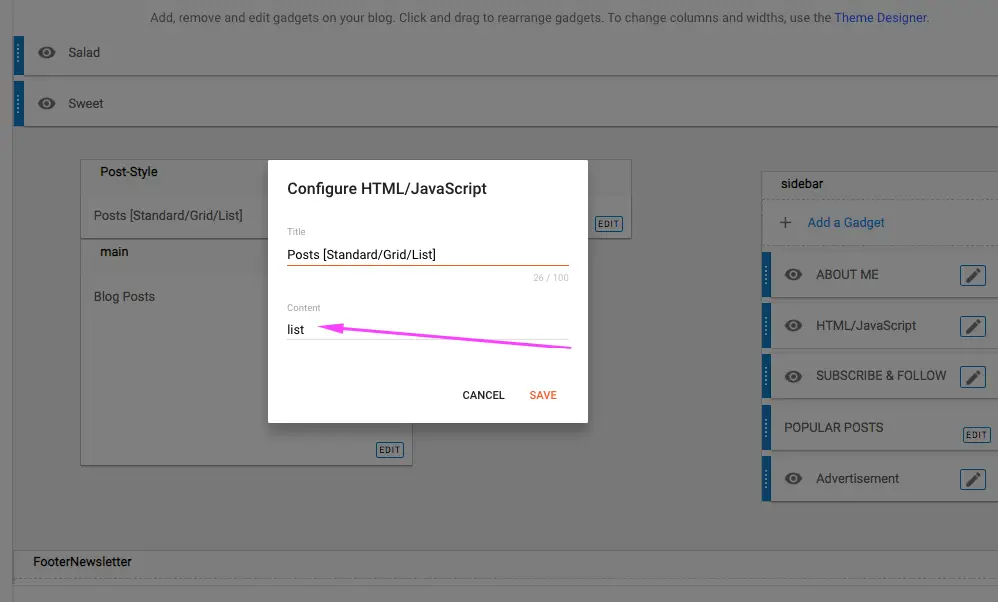
9. Post Styles (List/Grid/Standard)
You can change to show Posts in List Format, Grid Format or Standard Format from this setting.
In Layout section, click on Edit on Post-Style widget section and enter Grid to show the posts in a Grid format. Enter List to show posts in a List format. Enter Standard to show posts in a Standard layout format as shown in the below images.


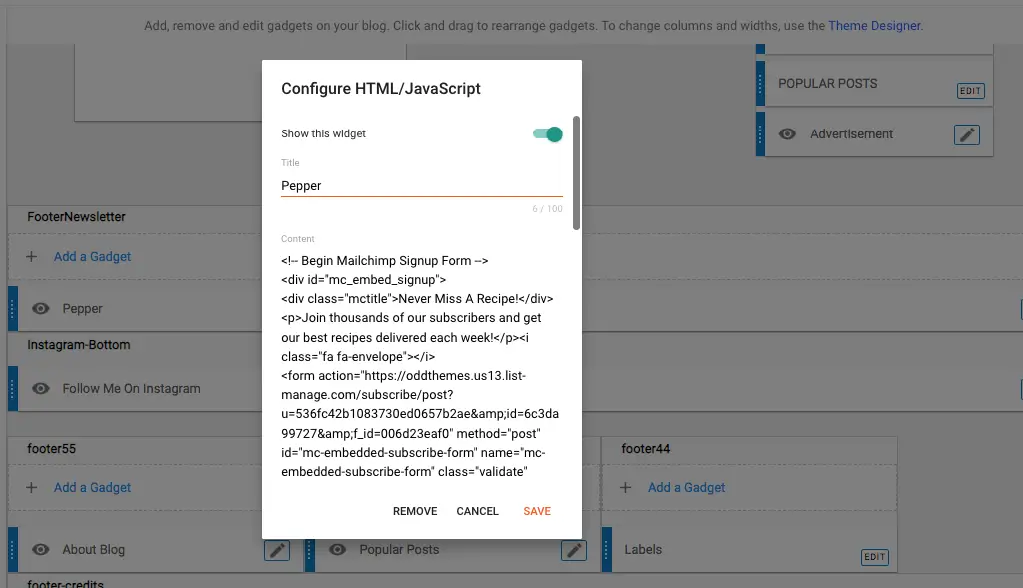
10. Footer Newsletter
You can see the Newsletter in the footer section in the live demo of the theme

You can add this newsletter by going to Layout section, then click on Add a gadget, selecting HTML/Javascript widget and add this code:
<!-- Begin Mailchimp Signup Form -->
<div id="mc_embed_signup">
<div class="mctitle">Never Miss A Recipe!</div>
<p>Join thousands of our subscribers and get our best recipes delivered each week!</p><i class="fa fa-envelope"></i>
<form action="YOUR-MAILCHIMP-ID" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate>
<div id="mc_embed_signup_scroll">
<div class="mc-field-group">
<input type="email" value="" name="EMAIL" placeholder="Email Address" class="required email" id="mce-EMAIL" />
</div>
<div class="mc-field-group">
<input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" class="button" />
</div>
</div>
<!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups-->
<div style="position: absolute; left: -5000px;" aria-hidden="true"><input type="text" name="b_649ee49ee4d58fa2fa58c3803_91f6e2295f" tabindex="-1" value="" /></div>
<div id="mce-responses" class="clear">
<div class="response" id="mce-error-response" style="display:none"></div>
<div class="response" id="mce-success-response" style="display:none"></div>
</div>
</form>
</div>
<script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script><script type='text/javascript'>(function($) {window.fnames = new Array(); window.ftypes = new Array();fnames[1]='FNAME';ftypes[1]='text';fnames[0]='EMAIL';ftypes[0]='email';}(jQuery));var $mcj = jQuery.noConflict(true);</script>
<!--End mc_embed_signup-->

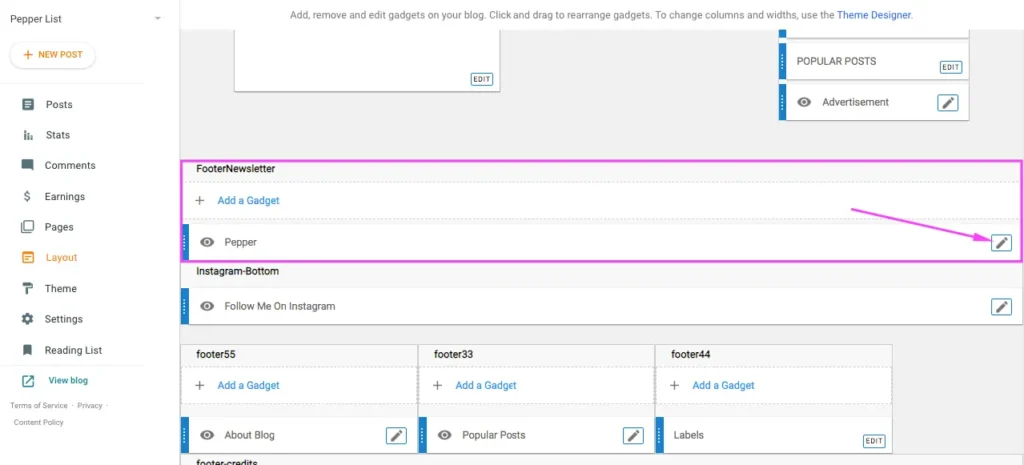
You can replace the title Pepper with your own text so that it will be shown on the website.
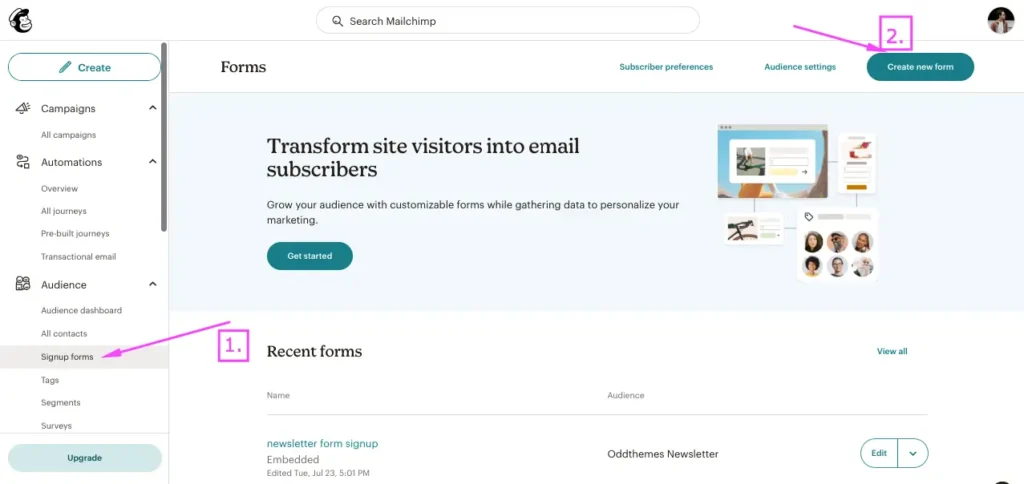
Just replace YOUR-MAILCHIMP-ID in the code with your own Mailchimp ID. You can fetch your Mailchimp ID as shown below:
- Goto mailchimp.com and make an account there if you don’t have one.
- Click on Signup Forms
- Then, click on Create New Form
- Now select Create Embedded Form
- Give name to the embedded form
- Then click Continue or Finish
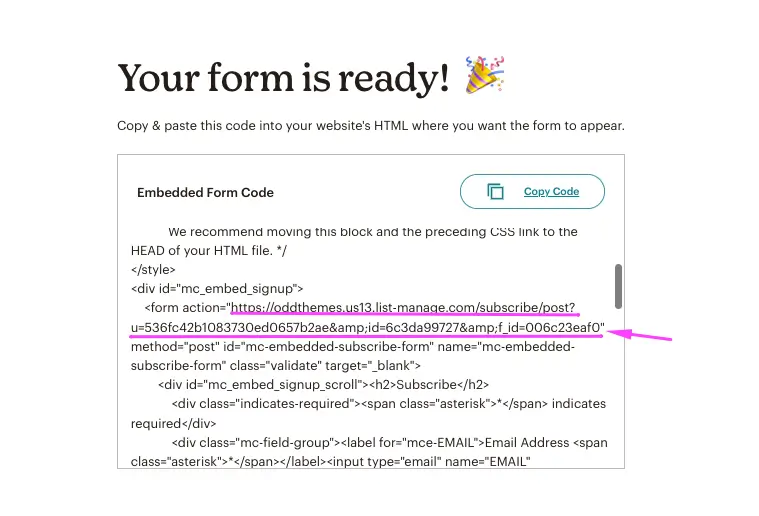
- Copy the embedded form code. This code will have your form id.
- Now search for action=, this code in the double quotes(” “) will have your form id
- Now copy that form id and paste it in the Footer Newsletter widget and your Newsletter will work.
Below are some images for your reference:


11. Sidebar Ads
To add your ads code to the sidebar, you can just go the layout section and click on edit and paste your sidebar ads code, refer to the image.
12. About Author Sidebar Widget
<img style="margin:0 auto;display:block;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXjrXJbJUs3SES-sgDv-ozxF14Qwudx7TM29ux0oKrcBrhrA5l0ugZdEan6RqwWrX2gCfV1ybXzqdMPzSi1p-_3QDYActz-uDWLwSePpHWkXQjEN7aXfmeEaXHxki-CRJmOvmpABMIubnI9MJrUJKB1I50fnQHAJ5LS7TLc7U4C7-ZDsz_q1mS2AxFp3Q/s255/alex-profile-255x255.jpg"/>
<div class="author-text">Food stylist & photographer. Loves nature and healthy food, and good coffee. Don't hesitate to come for say a small "hello!"</div>
<div class="author-sign"><img src="https://blogger.googleusercontent.com/img/a/AVvXsEihfzwMoARqIRTyFHuHCT-6lJfg0ES1Ahuqg6JA43vk3S1A06riEijC8H1ow6dA-86Y23EuwRVkD3ELgaC9T9Fnh67ehH8T32JJaJyOdpasbCwVfMUJdESAQepnu8aBhG3Z9bVP19c-1jF-R5fCv-73GKOy2J6ZabIMlwDPD0R8_GoT6eZRcw6lgJMs"/></div>Change the image url to your image url.
Change the Author Text Description
Change the Author Sign image according to you as well.
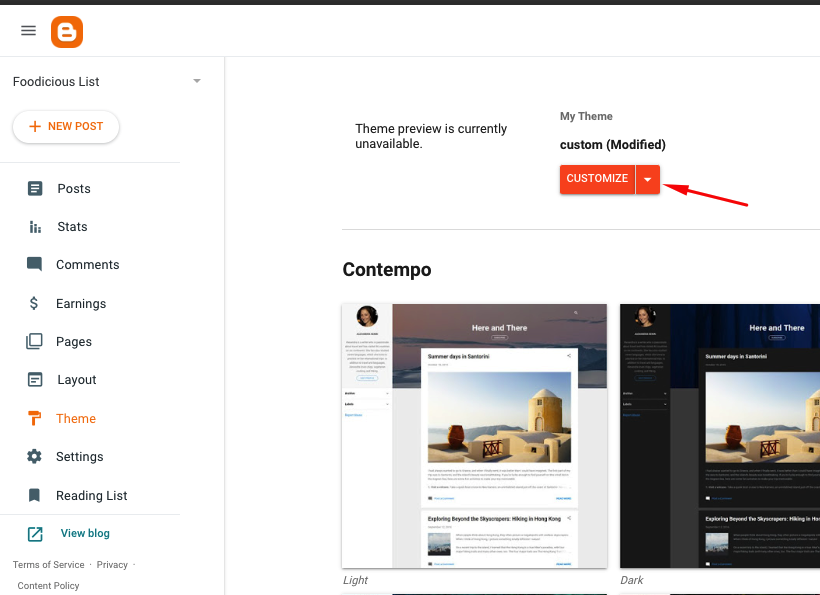
13. Website Infinite Main Color
Access your blog Template > click Customize as shown in below Image:
14. Follow & Subscribe Sidebar Widget code:
<div class="social-widget rounded">
<a href="#" class="facebook" target="_blank"><i class="fab fa-facebook"></i></a>
<a href="#" class="x-twitter" target="_blank"><i class="fab fa-x-twitter"></i></a>
<a href="#" class="instagram" target="_blank"><i class="fab fa-instagram"></i></a>
<a href="#" class="pinterest" target="_blank"><i class="fab fa-pinterest"></i></a>
<a href="#" class="tiktok" target="_blank"><i class="fab fa-tiktok"></i></a>
<a href="#" class="rss" target="_blank"><i class="fa fa-rss"></i></a>
</div>
15. Instagram Footer Code:
Access your blog Layout > click Edit link on Instagram Bottomwidget
1. Go to snapwidget.com and generate your Free Instagram Widget embed code and paste that code here in this widget area and your Instagram will be shown.
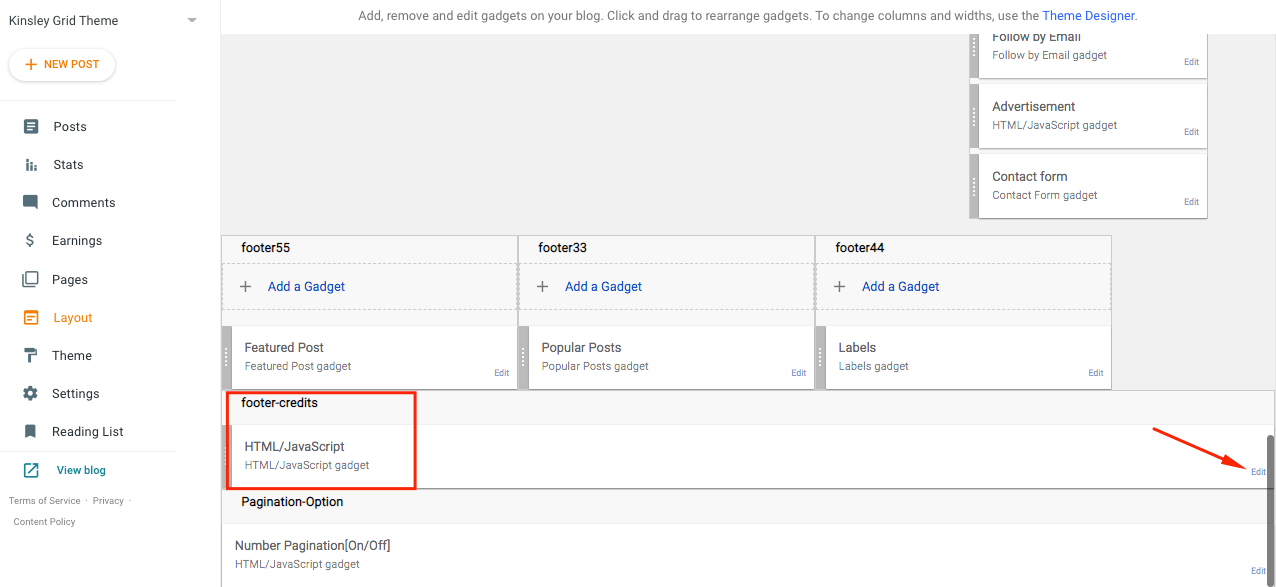
16. Remove Footer Credits
You can change the footer credits from Layout -> Footer Credits.
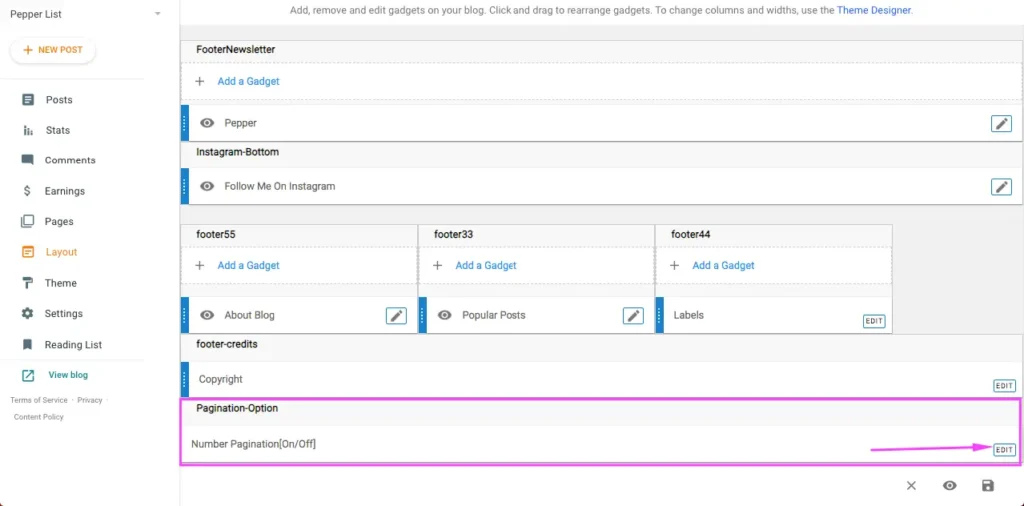
17. Number Pagination (ON/OFF)
You can set the Numbered Pagination of posts or Standard Pagination like Older Posts etc. Look below image.


You can make the Numbered Pagination ON or OFF from the Layout -> Numbered pagination widget as shown below:

Rest all things are self explanatory from the Layout section of the theme.
Read more here about the features of the template: Pepper Blogger Template
Purchase this template from here: Buy Pepper Blogspot Template