Welcome to the Documentation of Neomax Movie & Video Blogger Template, below are the steps that will help you to configure and setup our Blogger Template.
If you are finding any difficulties configuring the template then you can go ahead and purchase our Template + Installation Package from here and our team will setup the template for you:
1. Installing the template
- Unzip the Neomax.zip file.
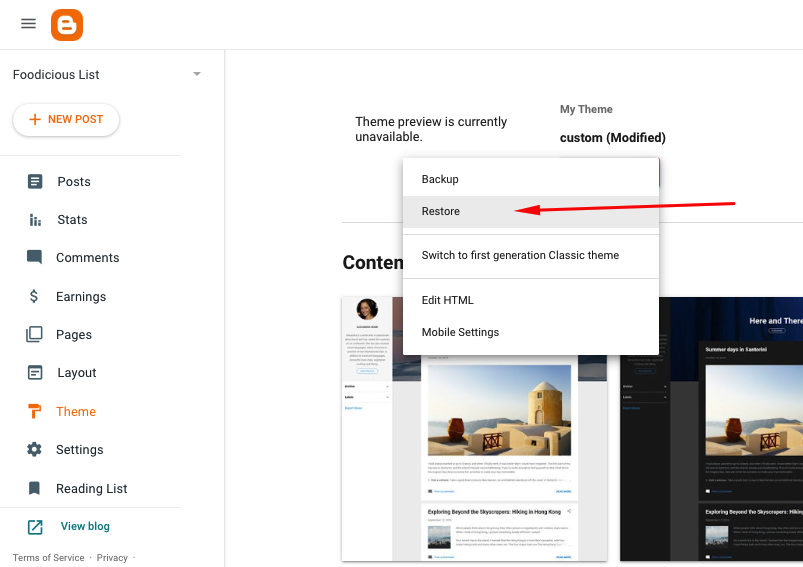
- On Blogger Dashboard Click Template.
- Click on Download Full Template to keep your old template as a backup just in case.
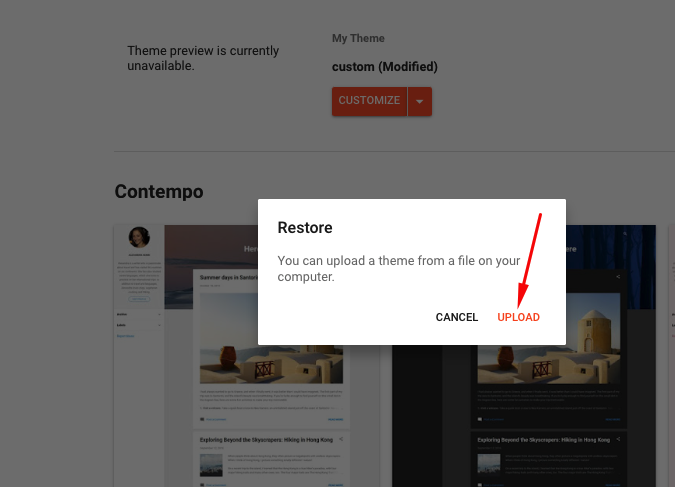
- Click Browse… button. Find the location of “Neomax Template.xml” select it.
- Then Click Upload.
2. Blogger Settings
After installing the theme, there are minimum settings to make all widgets work fine in this template.
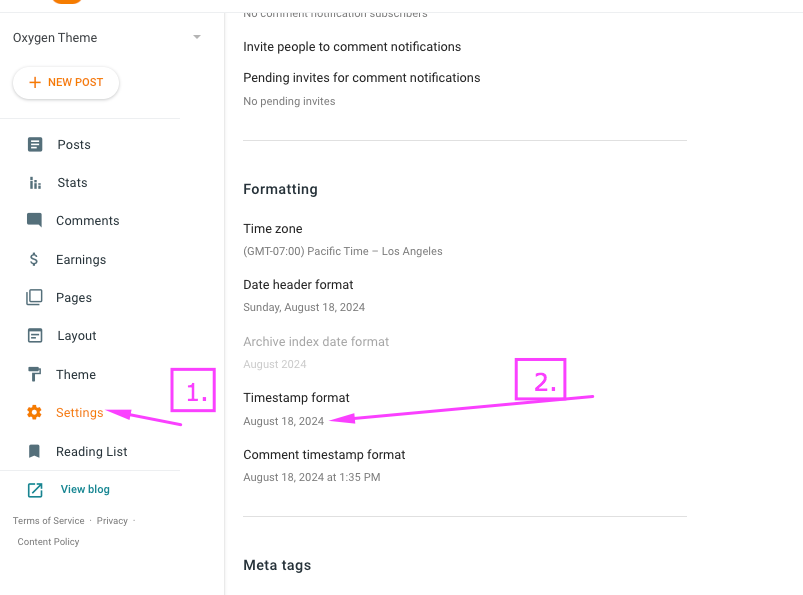
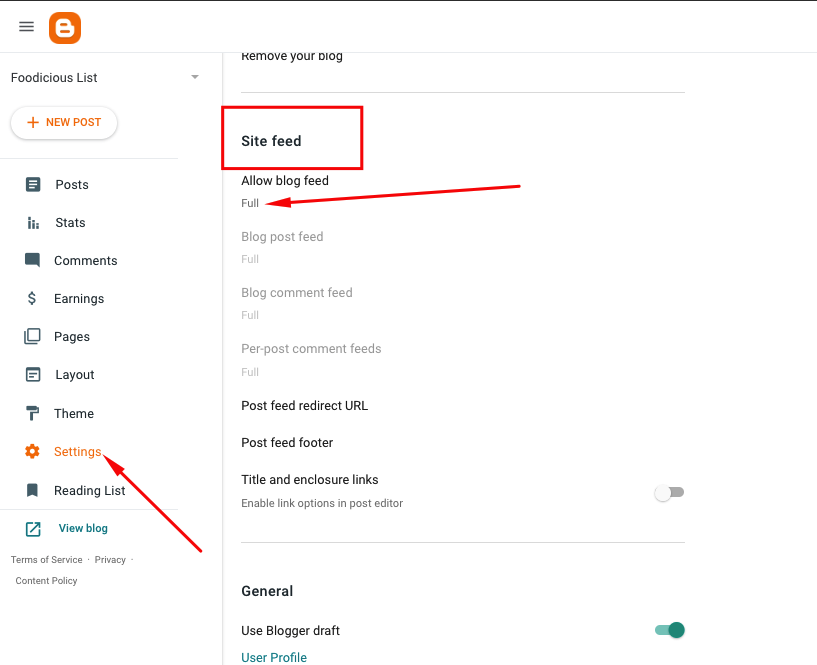
- On Blogger Dashboard Click Settings.
- Search for Site Feed.
- In Site Feed > click Allow Blog Feed Choose Full.
Then make sure your Date and Time is displayed correctly from here:

3. Upload Logo
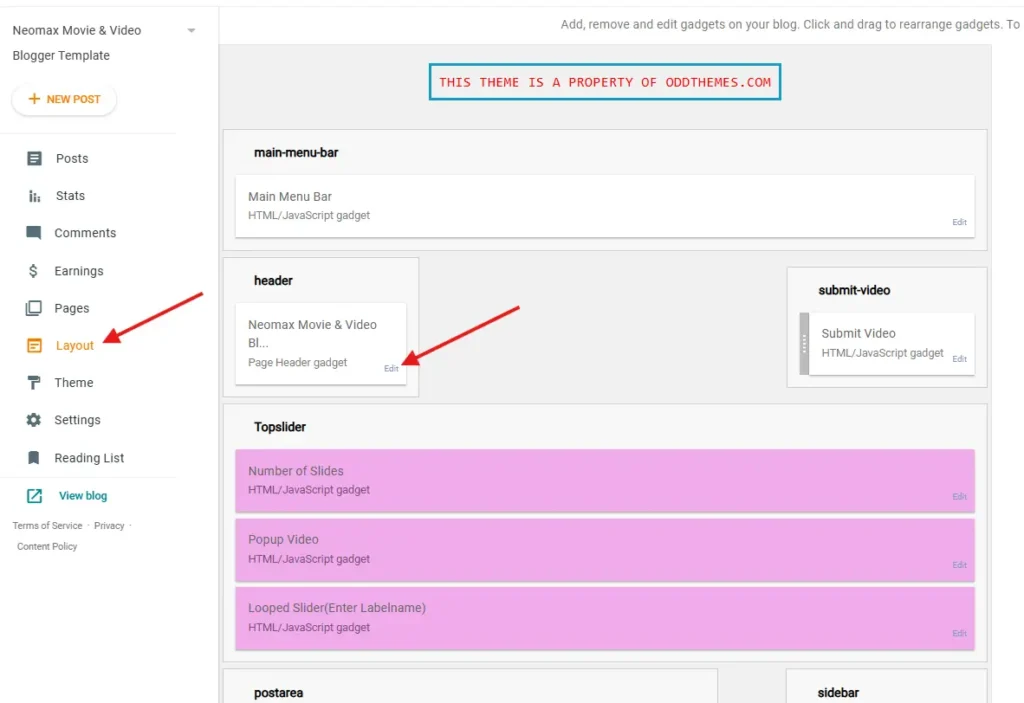
Access your blog Layout > click Edit link on Header widget

In Configure Header window, input your Blog Title and Blog Description. If you want to upload your image logo, make sure you check Instead of title and description, then click Choose File and locate your logo file. And click Save button to finish.
4. Side Off Canvas Menu
To add and edit the menu code for your Blogger theme, follow these simple steps:
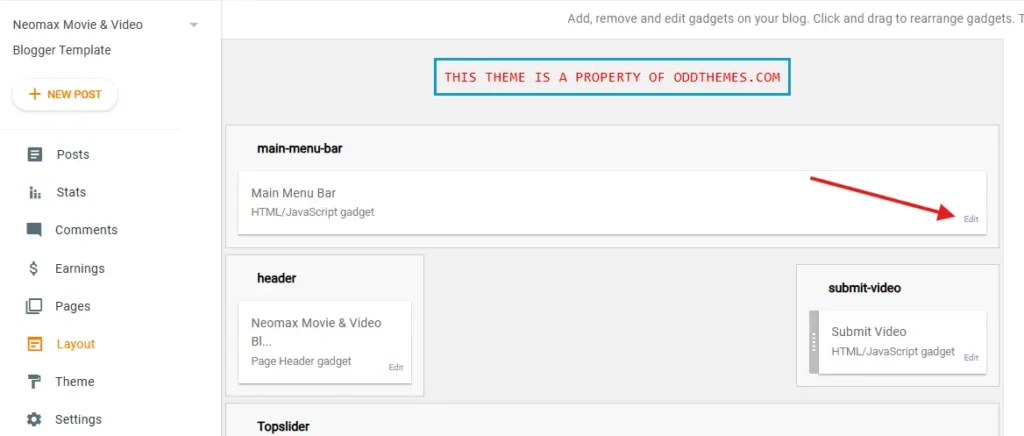
- On Blogger Dashbord Click Layout
- Find Menubar Widget click Edit

Enter this Code :
<nav id="main-nav">
<ul>
<li><a href='/'>Home</a></li>
<li><a href='#'>Features</a>
<ul>
<li><a href='https://neomax-oddthemes.blogspot.com/2017/09/wonder-woman-movie.html'>Fullwidth Post</a></li>
<li><a href='https://neomax-oddthemes.blogspot.com/2017/09/captain-marvel-trailer-2.html'>Right Sidebar Post</a></li>
<li><a href='https://neomax-oddthemes.blogspot.com/2014/06/brightburn-official-trailer.html'>Left Sidebar Post</a></li>
<li><a href='https://neomax-oddthemes.blogspot.com/2013/08/isn-it-romantic-trailer.html'>Fullscreen Video Post</a></li>
</ul>
</li>
<li><a href='#'>Categories</a>
<ul>
<li><a href='https://neomax-oddthemes.blogspot.com/search/label/Trailer?max-results=6'>Trailer</a></li>
<li><a href='https://neomax-oddthemes.blogspot.com/search/label/Mystery'>Mystery</a></li>
<li><a href='https://neomax-oddthemes.blogspot.com/search/label/Entertainment?max-results=6'>Entertainment</a></li>
<li><a href='https://neomax-oddthemes.blogspot.com/search/label/Action?max-results=6'>Action</a></li>
<li><a href='https://neomax-oddthemes.blogspot.com/search/label/Comedy?max-results=6'>Comedy</a></li>
</ul>
</li>
<li><a href='https://www.oddthemes.com/p/contact.html'>Contact</a></li>
<li><a href="https://blog.oddthemes.com/">Blog</a></li>
<li><a href="https://www.oddthemes.com/2024/12/neomax-movie-video-blogger-template.html">Download</a></li>
<li><a href=""><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNnPsfhICniSTMQdWnCZWv5-x5LXjLL-N6ctrQyvVq-uPnnqbCichhemn8UE7X3u8WZIFrVSRJr9lmYI7T61wFcPaeEOwDpjjO2j0faq96i9E2pbPgz07iM7U7V2peeYGfDAl-G8_dQ7WO3Swy1nW9TqOiE9k2HMVHedd9iFVdkoeVmvFAaCvR9EYIteQ/s1600/banner-ads.jpg"/></a></li>
</ul>
</nav>4. To change the # to your actual links, find the anchor (<a>) tags in the HTML code and replace # with your desired URLs. For example:
<li><a href="https://yourwebsite.com/home">Home</a></li>
<li><a href="https://yourwebsite.com/download">Download</a></li>
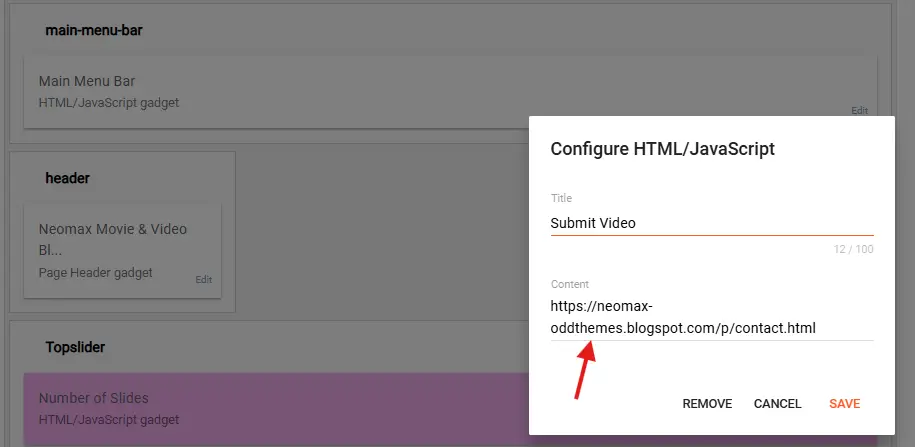
<li><a href="https://yourwebsite.com/social">Social</a></li>4. Submit Video Button
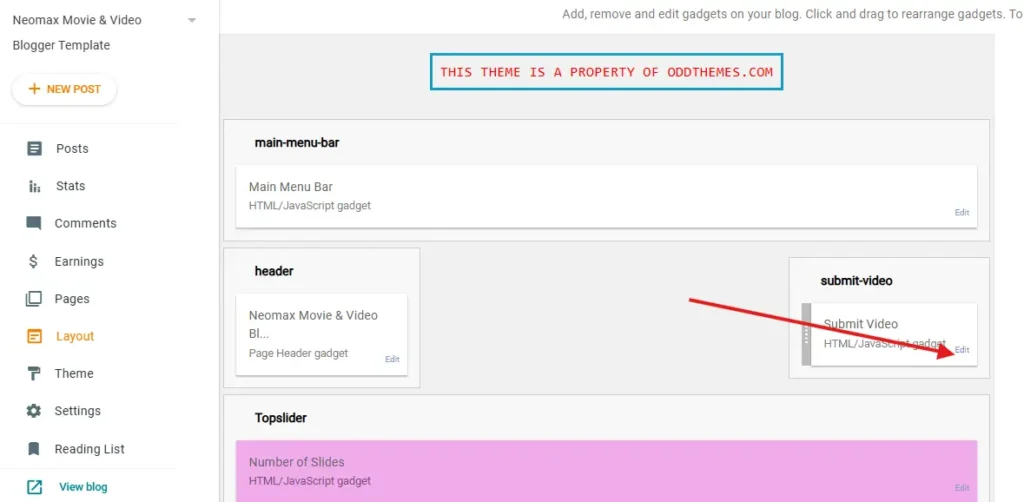
Add the link to the Submit video widget.


Enter the page link here.
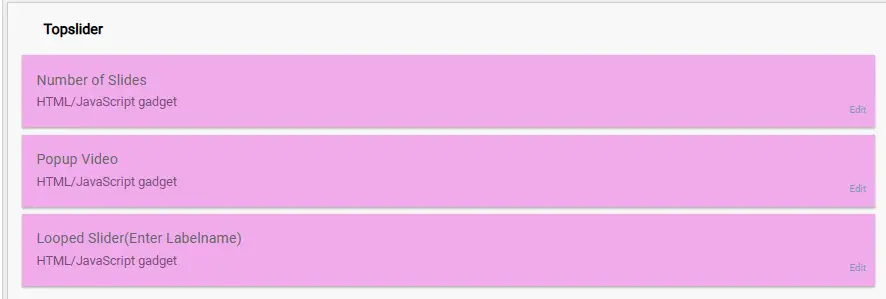
5. Top Slider

There are 3 widgets to setup the Top Slider.
Go to Layout section.
- Enter number of Slides in the Number of Slides widget.
- Enter Yes/No in Popup Video widget.
- Enter Label name in Looped Slider. Label names are case-sensitive.

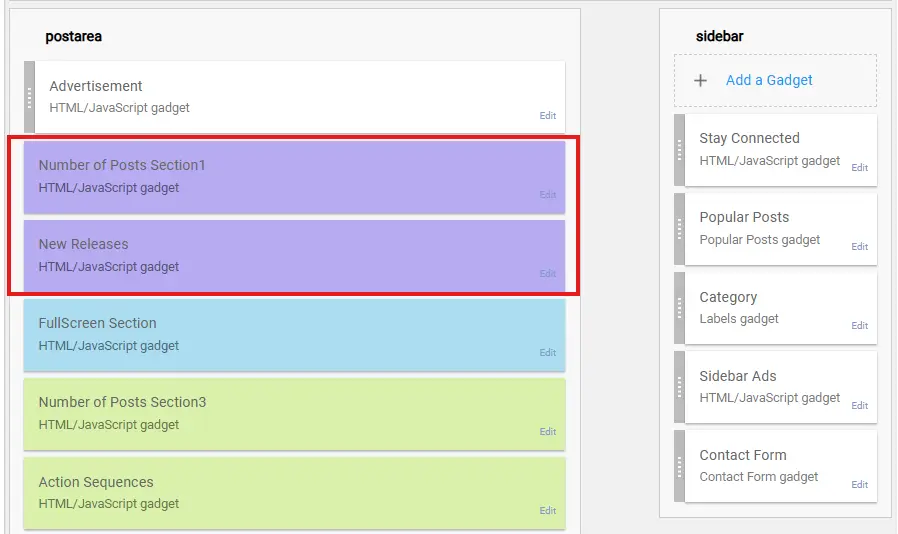
6. New Releases Post Section 1 – Purple Widgets
You can see that the Post Section 1 below.

1. On Blogger Dashboard Click Layout
2. Enter Number of Posts to show in Number of Posts Section 1 Widget
3. Enter Label name in the 2nd Purple widget. This will show the posts from that label. Label works as category in Blogger.

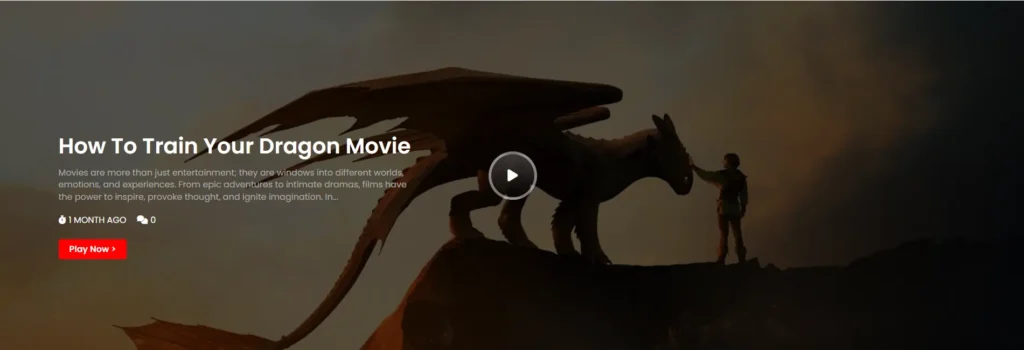
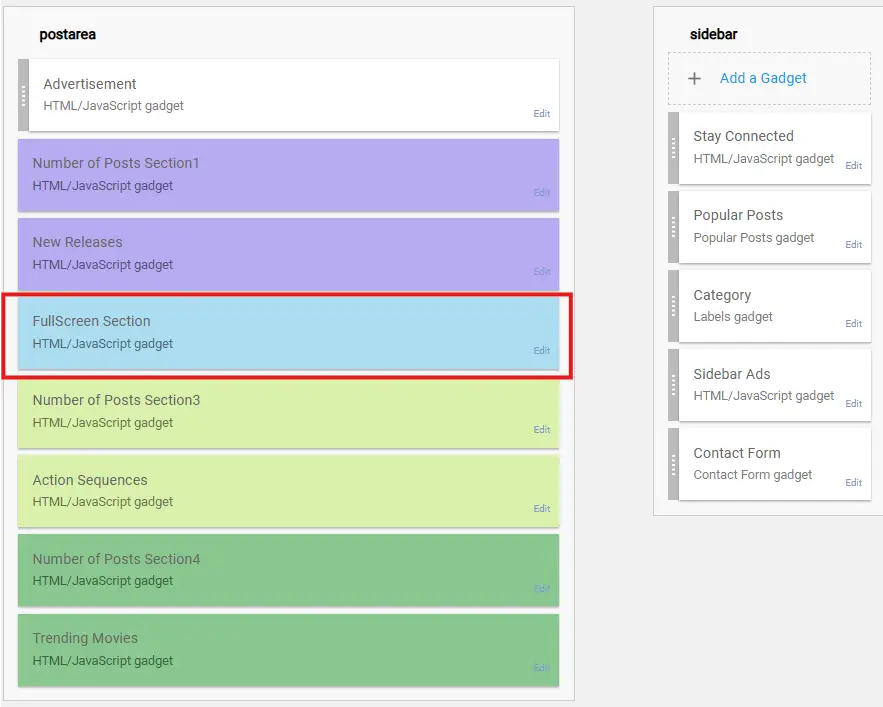
7. Fullscreen Section – Blue Widget
You can see that the Fullscreen section below which shows one post.

1. On Blogger Dashboard Click Layout
2. Enter Label name in the Blue widget. This will show the posts from that label. Label works as category in Blogger.

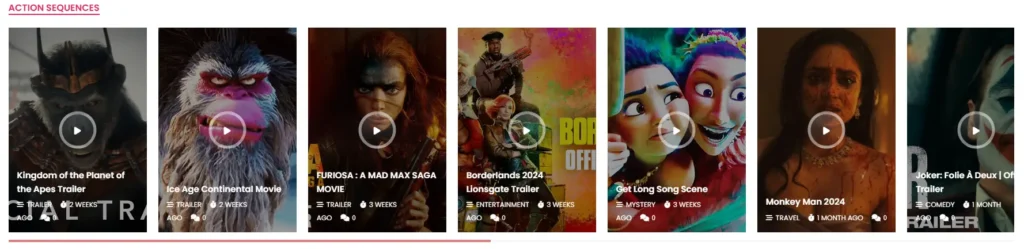
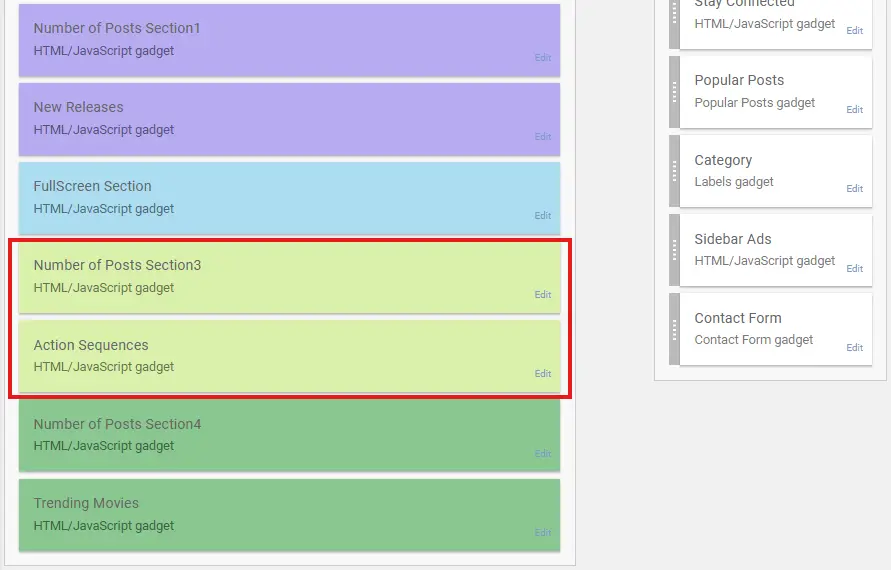
8. New Releases Post Section 3 – Lime Color Widgets
You can see that the Post Section 3 below.

1. On Blogger Dashboard Click Layout
2. Enter Number of Posts to show in Number of Posts Section 3 Widget
3. Enter Label name in the 2nd Lime color widget. This will show the posts from that label. Label works as category in Blogger.

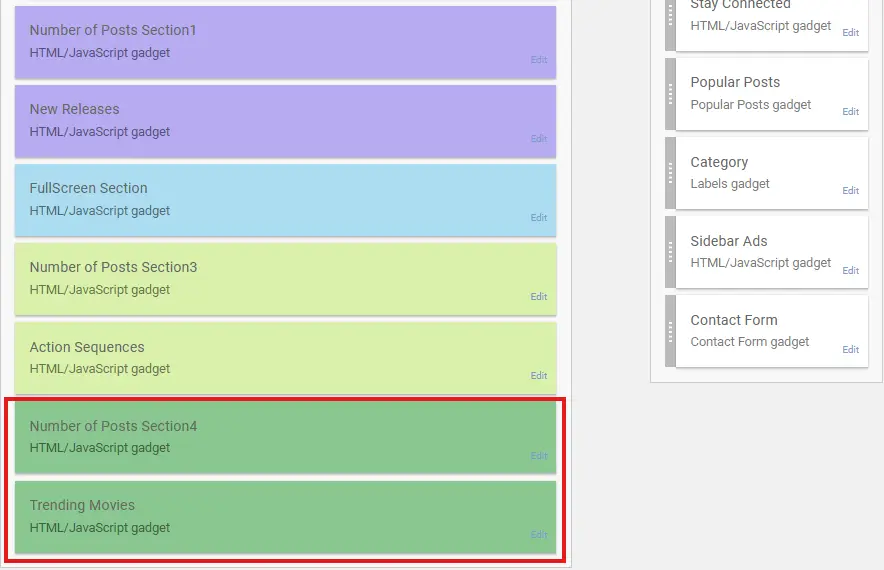
9. New Releases Post Section 4 – Green Color Widgets
You can see that the Post Section 4 below.

1. On Blogger Dashboard Click Layout
2. Enter Number of Posts to show in Number of Posts Section 4 Widget
3. Enter Label name in the 2nd Green color widget. This will show the posts from that label. Label works as category in Blogger.

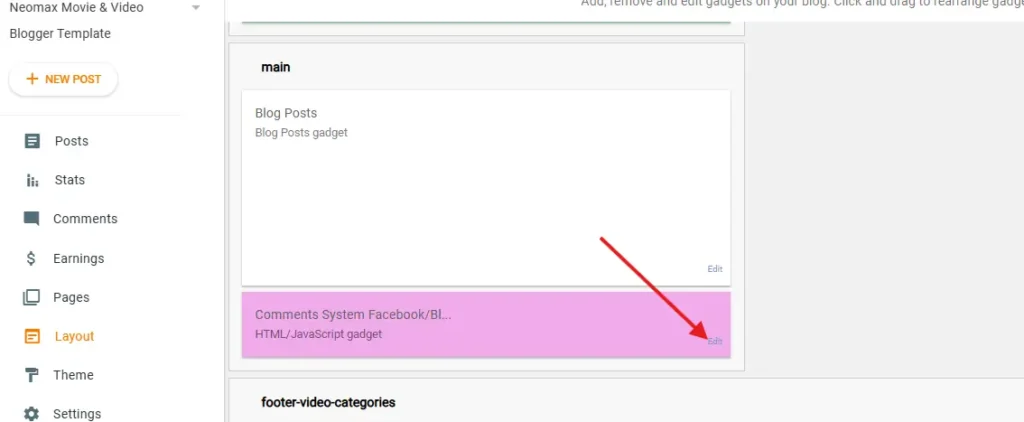
10. Comment System (Facebook/Blogger)
You can either have Facebook comments or Blogger comments.
1. Edit Comment System widget.
2. Write “Facebook” or write “Blogger” in the widget.

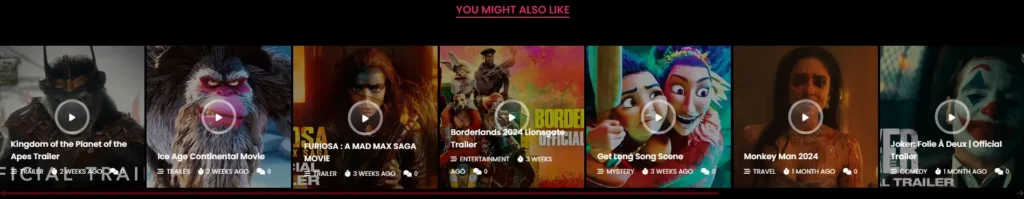
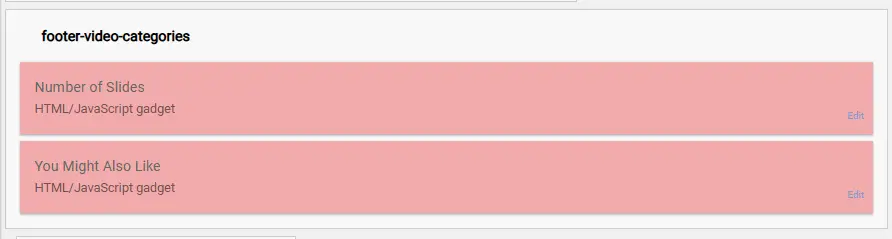
9. You Might Also Like (footer) widget
You can see that the Footer You might also like below.

1. On Blogger Dashboard Click Layout
2. Enter Number of Slides to show in Number of Slides Widget
3. Enter Label name in the 2nd Red color widget. This will show the posts from that label. Label works as category in Blogger.

11. Sidebar Ads
To add your ads code to the sidebar, you can just go the layout section and click on edit and paste your sidebar ads code, refer to the image.
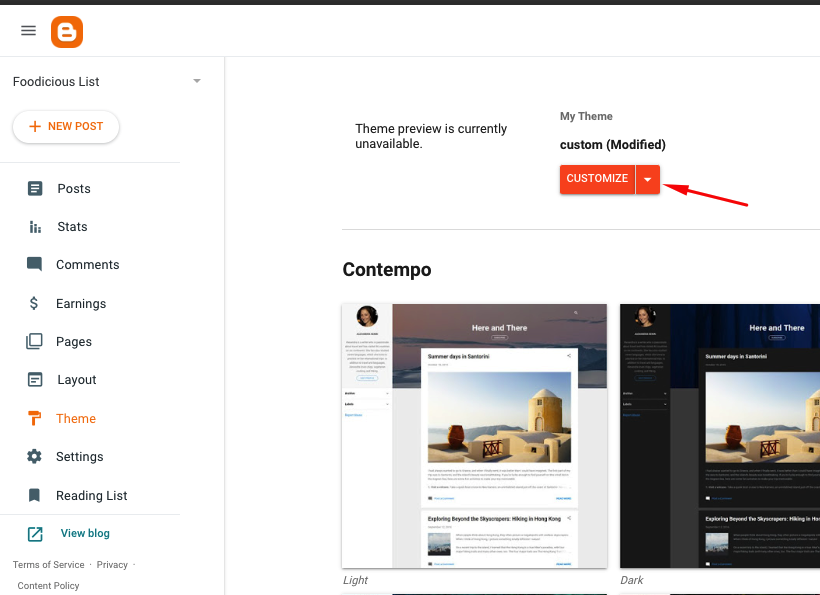
12. Website Infinite Main Color
Access your blog Template > click Customize as shown in below Image:
13. Stay Connected Sidebar Widget code:
<ul class="social-iconz">
<li class="facebook"><a href="https://"><i class="fab fa-facebook"></i></a></li>
<li class="twitter"><a href="https://"><i class="fab fa-x-twitter"></i></a></li>
<li class="instagram"><a href="https://"><i class="fab fa-instagram"></i></a></li>
<li class="tiktok"><a href="https://"><i class="fab fa-tiktok"></i></a></li>
<li class="snapchat"><a href="https://"><i class="fab fa-snapchat"></i></a></li>
<li class="vk"><a href="https://"><i class="fab fa-vk"></i></a></li>
<li class="rss"><a href="https://"><i class="fa-solid fa-rss"></i></a></li>
<li class="behance"><a href="https://"><i class="fab fa-behance"></i></a></li>
<li class="vimeo"><a href="https://"><i class="fab fa-vimeo"></i></a></li>
<li class="youtube"><a href="https://"><i class="fab fa-youtube"></i></a></li>
</ul>Replace # with your social media links.
Rest all things are self explanatory from the Layout section of the theme.
Read more here about the features of the template: Neomax Blogger Template








[…] Neomax offers full responsiveness. Your blog will look stunning on all devices. From desktops to mobile phones, the display remains impeccable. Visitors will enjoy seamless navigation across all screen sizes. […]