Welcome to the Documentation of Narrator Personal Blogger Template, below are the steps that will help you to configure and setup our Narrator Personal Blogger Template.
If you are finding any difficulties configuring the template then you can go ahead and purchase our Template + Installation Package from here and our team will setup the template for you:
1. Installing the template
- Unzip the Narrator.zip file.
- On Blogger Dashboard Click Template.
- Click on Download Full Template to keep your old template as a backup just in case.
- Click Browse… button. Find the location of “Narrator Template.xml” select it.
- Then Click Upload.
2. Blogger Setting
After installing the theme, there are minimum settings to make all widgets work fine in this template.
- On Blogger Dashboard Click Settings.
- Click Other.
- In Site Feed > Allow Blog Feed Choose Full.
- Then Click Save settings.
3. Add Social Links on Top Right in Menu
You Can See that the Header area have Social Icons Collection. To place your URL’s in Social Icons in this theme you can follow these steps:
1. On Blogger Dashbord Click Template
2. Click Edit HTML
3. Scroll down and Find this Code :
<div id='top-social'>
<a href='http://facebook.com/oddthemes' target='_blank'><i class='fa fa-facebook'/></a>
<a href='http://twitter.com/oddthemes' target='_blank'><i class='fa fa-twitter'/></a>
<a href='http://instagram.com/#' target='_blank'><i class='fa fa-instagram'/></a>
<a href='http://pinterest.com/oddthemes' target='_blank'><i class='fa fa-pinterest'/></a>
<a href='http://youtube.com/#' target='_blank'><i class='fa fa-youtube'/></a>
</div>
4. Change yours Social URL links
4. Main Blogger Setting
- On Blogger Dashboard Click Layout.
- Click Edit on Blog Posts Widget.
- Change it to look like that image.
- Click Save
5. Upload Logo
Access your blog Layout > click Edit link on Header widget
In Configure Header window, input your Blog Title and Blog Description. If you want to upload your image logo, make sure you check Instead of title and description, then click Choose File and locate your logo file. And click Save button to finish.
6. Setting up the menu
To Edit Menu in this theme you can follow these steps:
- On Blogger Dashbord Click Template
- Click Edit HTML
- Scroll down and Find this Code :
<ul class='topmenu1 megamenu' id='megamenuid'> <li><a href='/'>Home</a></li> <li><a class='menu-target' href='#'>Megamenu</a> <ul class='ulmenu'> <li><a href='https://narrator-oddthemes.blogspot.com/search/label/Travel'>Travel</a></li> <li><a href='https://narrator-oddthemes.blogspot.com/search/label/Lifestyle'>Lifestyle</a></li> <li><a href='https://narrator-oddthemes.blogspot.com/search/label/Fashion'>Fashion</a></li> <li><a href='https://narrator-oddthemes.blogspot.com/search/label/Beauty'>Beauty</a></li> </ul></li> <li><a href='#'>Social</a></li> <li><a href='#'>Features</a> <ul class='singlemenu'> <li><a href='http://narrator-oddthemes.blogspot.com/2017/09/posing-near-wardrobe.html'>Left Sidebar Post</a></li> <li><a href='http://narrator-oddthemes.blogspot.com/2014/02/presentation-of-some-great-dish.html'>Fullwidth Post</a></li> <li><a href='http://narrator-oddthemes.blogspot.com/2014/06/family-tea-time.html'>Right Sidebar Post</a></li> </ul> <li><a href='#'>Blog</a></li> <li><a href='#'>Contact Us</a></li> </li></ul>
4. Change # with yours URL link and text with your text.
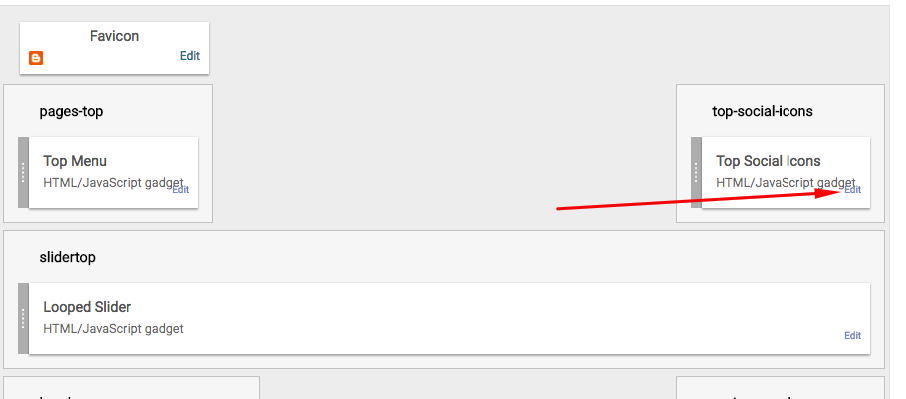
7. Top Social Icons
You Can See the Social icons on top of the website, please use the code below:
Click on edit and write your ads code.
8. Slide Grid
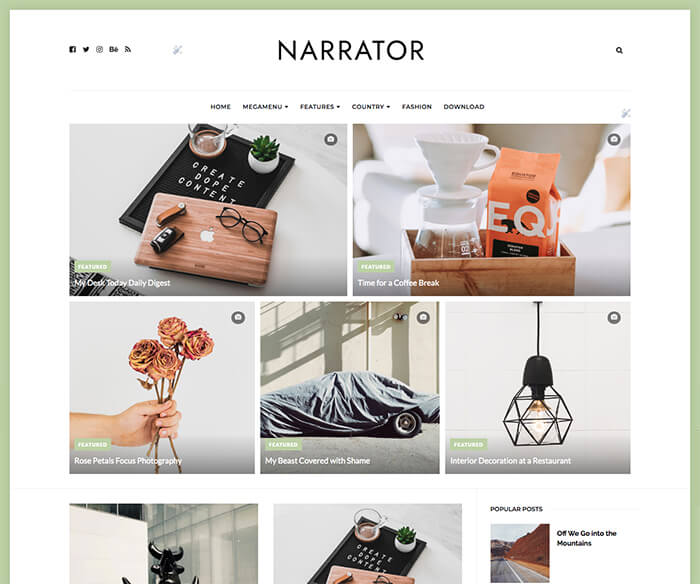
You can see the Grid on the template, to put your posts to the grid you need to give a label to the posts which you want to display on the Slide grid.
NOTE: All your posts must contain some Label.
9. Sidebar Ads
To add your ads code to the sidebar, you can just go the layout section and click on edit and paste your sidebar ads code, refer to the image.
10. Website Infinite Main Color
Access your blog Template > click Customize as shown in below Image:
- Then goto ADVANCED and select any color you want for the whole website.
11. Stay Connected Sidebar Widget code:
<ul class="social-iconz"> <li class="facebook"><a href="http://"><i class="fa fa-facebook"></i></a></li> <li class="twitter"><a href="http://"><i class="fa fa-twitter"></i></a></li> <li class="instagram"><a href="http://"><i class="fa fa-instagram"></i></a></li> <li class="google-plus"><a href="http://"><i class="fa fa-google-plus"></i></a></li> <li class="snapchat"><a href="http://"><i class="fa fa-snapchat"></i></a></li> <li class="dribbble"><a href="http://"><i class="fa fa-dribbble"></i></a></li> <li class="rss"><a href="http://"><i class="fa fa-rss"></i></a></li> <li class="behance"><a href="http://"><i class="fa fa-behance"></i></a></li> <li class="vimeo"><a href="http://"><i class="fa fa-vimeo"></i></a></li> </ul>
12. Instagram Footer Code:
Access your blog Layout > click Edit link on Footer Instagram widget
1. Go to Blogger Dashboard > Layout > Instagram widget > click on edit button > Edit Html
2. Now copy the below mention code and paste into widget.
<div id='instafeed'/></div>
<script type='text/javascript'>//<![CDATA[
var feed = new Instafeed({
get: 'user',
userId: 1553982550,
limit:8,
sortBy:'random',
accessToken: '1553982550.1677ed0.c4f6385f8dd740fd83c34ba9fa17e554',
template: '<li><a href="{{link}}" target="_blank"><img src="{{image}}" /> <div class="instaover"><div style="display: table; vertical-align: middle; height: 100%; width: 100%;"></span></div></div></a></li>',
resolution: 'standard_resolution'
});
feed.run();
//]]></script>
Generate your Instagram Access token by clicking on button from Generate Instagram Access Token
Now enter the access token here in Layout of the blogger template:
ALSO CHANGE THE USERID with yours to show your INSTAGRAM PHOTOS.
Read more here about the features of the template: Personal Blogger Template
Purchase this template from here: Narrator Personal Blogger Template














How do you set up the Featured post sliders at the top to work? I’ve just downloaded and set up the template as shown above, and the Sliders at the top are still not working.
Found the solution: to make a post appear as a featured post in the slider, create a tag/label “Featured” and add it to whichever posts you’d like to feature.