Welcome to the Documentation of MeshMag Magazine Blogger Template, below are the steps that will help you to configure and setup our MeshMag Magazine Blogger Template.
If you are finding any difficulties configuring the template then you can go ahead and purchase our Template + Installation Package from here and our team will setup the template for you:
1. Installing the template
- Unzip the MeshMag.zip file.
- On Blogger Dashboard Click Template.
- Click on Download Full Template to keep your old template as a backup just in case.
- Click Browse… button. Find the location of “MeshMag Template.xml” select it.
- Then Click Upload.
2. Blogger Setting
After installing the theme, there are minimum settings to make all widgets work fine in this template.
- On Blogger Dashboard Click Settings.
- Click Other.
- In Site Feed > Allow Blog Feed Choose Full.
- Then Click Save settings.
3. Add Social Links on Top Right in Menu
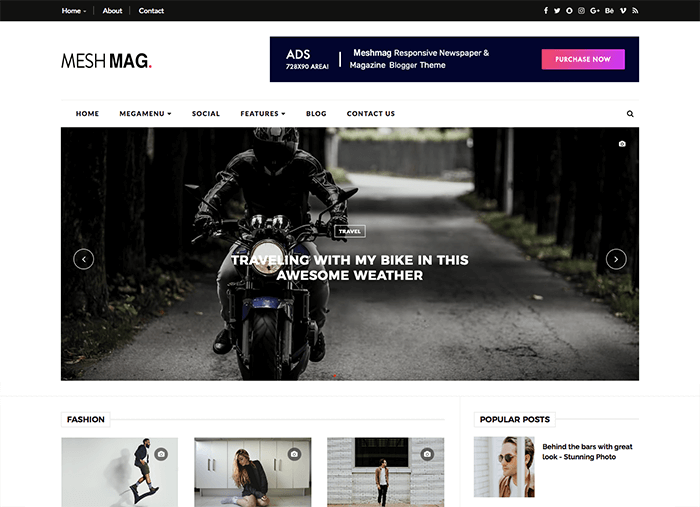
You Can See that the Header area have Social Icons Collection. To place your URL’s in Social Icons in this theme you can follow these steps:
1. On Blogger Dashbord Click Template
2. Click Edit HTML
3. Scroll down and Find this Code :
<div id='top-social'>
<a href='http://facebook.com/oddthemes' target='_blank'><i class='fa fa-facebook'/></a>
<a href='http://twitter.com/oddthemes' target='_blank'><i class='fa fa-twitter'/></a>
<a href='http://instagram.com/#' target='_blank'><i class='fa fa-instagram'/></a>
<a href='http://pinterest.com/oddthemes' target='_blank'><i class='fa fa-pinterest'/></a>
<a href='http://youtube.com/#' target='_blank'><i class='fa fa-youtube'/></a>
</div>
4. Change yours Social URL links
4. Main Blogger Setting
- On Blogger Dashboard Click Layout.
- Click Edit on Blog Posts Widget.
- Change it to look like that image.
- Click Save
5. Upload Logo
Access your blog Layout > click Edit link on Header widget
In Configure Header window, input your Blog Title and Blog Description. If you want to upload your image logo, make sure you check Instead of title and description, then click Choose File and locate your logo file. And click Save button to finish.
6. Setting up the menu
To Edit Menu in this theme you can follow these steps:
- On Blogger Dashbord Click Template
- Click Edit HTML
- Scroll down and Find this Code :
<ul class='topmenu1 megamenu' id='megamenuid'> <li><a href='/'>Home</a></li> <li><a class='menu-target' href='#'>Megamenu</a> <ul class='ulmenu'> <li><a href='https://meshmag-oddthemes.blogspot.in/search/label/Travel'>Travel</a></li> <li><a href='https://meshmag-oddthemes.blogspot.in/search/label/Lifestyle'>Lifestyle</a></li> <li><a href='https://meshmag-oddthemes.blogspot.in/search/label/Fashion'>Fashion</a></li> <li><a href='https://meshmag-oddthemes.blogspot.in/search/label/Beauty'>Beauty</a></li> </ul></li> <li><a href='#'>Social</a></li> <li><a href='#'>Features</a> <ul class='singlemenu'> <li><a href='http://meshmag-oddthemes.blogspot.in/2017/09/posing-near-wardrobe.html'>Left Sidebar Post</a></li> <li><a href='http://meshmag-oddthemes.blogspot.in/2014/02/presentation-of-some-great-dish.html'>Fullwidth Post</a></li> <li><a href='http://meshmag-oddthemes.blogspot.com/2014/06/family-tea-time.html'>Right Sidebar Post</a></li> </ul> <li><a href='#'>Blog</a></li> <li><a href='#'>Contact Us</a></li> </li></ul>
4. Change # with yours URL link and text with your text.
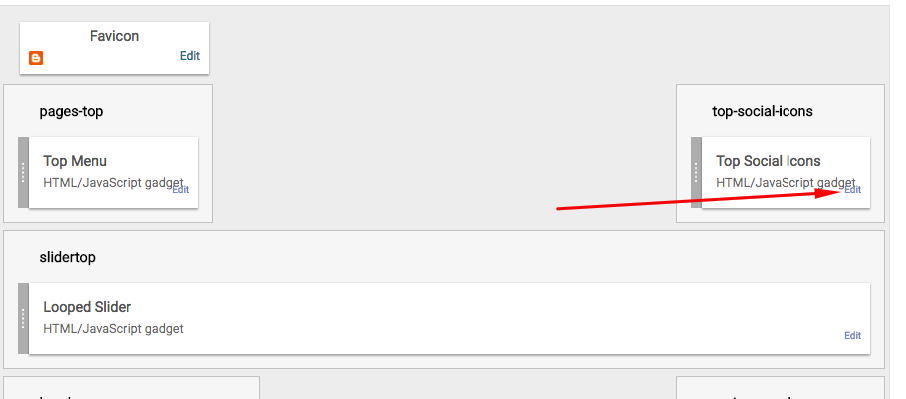
7. Top Social Icons
You Can See the Social icons on top of the website, please use the code below:
Click on edit and write your ads code.
8. Slider
You Can See in the Slider on the template, to put your posts to the slider you need to put Label name of the posts which you want to display on the slider.
The slider automatically works with the latest posts. It fetches 8 latest posts from your blog and shows them in the flipping slider.
NOTE: All your posts must contain some LABEL.
9. Sidebar Ads
To add your ads code to the sidebar, you can just go the layout section and click on edit and paste your sidebar ads code, refer to the image.
10. Website Infinite Main Color
Access your blog Template > click Customize as shown in below Image:
- Then goto ADVANCED and select any color you want for the whole website.
11. Stay Connected Sidebar Widget code:
<ul class="social-iconz"> <li class="facebook"><a href="http://"><i class="fa fa-facebook"></i></a></li> <li class="twitter"><a href="http://"><i class="fa fa-twitter"></i></a></li> <li class="instagram"><a href="http://"><i class="fa fa-instagram"></i></a></li> <li class="google-plus"><a href="http://"><i class="fa fa-google-plus"></i></a></li> <li class="snapchat"><a href="http://"><i class="fa fa-snapchat"></i></a></li> <li class="dribbble"><a href="http://"><i class="fa fa-dribbble"></i></a></li> <li class="rss"><a href="http://"><i class="fa fa-rss"></i></a></li> <li class="behance"><a href="http://"><i class="fa fa-behance"></i></a></li> <li class="vimeo"><a href="http://"><i class="fa fa-vimeo"></i></a></li> </ul>
12. Instagram Footer Code:
Access your blog Layout > click Edit link on Footer Instagram widget
1. Go to Blogger Dashboard > Layout > Instagram widget > click on edit button > Edit Html
2. Now copy the below mention code and paste into widget.
<div id='instafeed'/></div>
<script type='text/javascript'>//<![CDATA[
var feed = new Instafeed({
get: 'user',
userId: 1553982550,
limit:8,
sortBy:'random',
accessToken: '1553982550.1677ed0.c4f6385f8dd740fd83c34ba9fa17e554',
template: '<li><a href="{{link}}" target="_blank"><img src="{{image}}" /> <div class="instaover"><div style="display: table; vertical-align: middle; height: 100%; width: 100%;"></span></div></div></a></li>',
resolution: 'standard_resolution'
});
feed.run();
//]]></script>
Generate your Instagram Access token by clicking on button from Generate Instagram Access Token
Now enter the access token here in Layout of the blogger template:
ALSO CHANGE THE USERID with yours to show your INSTAGRAM PHOTOS.
Read more here about the features of the template: Magazine Blogger Template
Purchase this template from here: MeshMag Magazine Blogger Template
















Nice template! Clean and beautiful. i like this. Liked And Shared
Thankyou very much
How do you get use the tags for (Life Syle, travel, viral etc..), thanks!!
Just goto Layout section of the blog, and enter your label name in the sections, all the posts related to that label will be fetched automatically and showed on your blog.
it is very nice templeate, but its not clear the customization, for example the main menu ? how do you add it in the widget?
thanks
I must quote, in the main menu, Mega Menu is not included in the free version of the template. For that you’ll have to purchase the template from here: http://www.oddthemes.com/2017/09/meshmag-magazine-blogger-template.html
Where is the Documentation for the paid version?
Hello Odd Theme. I would like to know, in the comments part how to put, put the comments by html code, or by the elements page, with the code facebook / disqus / blogger ?
Another thing
In the part of ¨ you might like … ¨ In that part, be presenting errors. The posts that were to appear there simply disappeared, do not appear. How to solve ?
Good Morning! The slide only shows the last 3 posts and not 8. Even with the featured label, the 8 posts do not appear. How can I solve?
Are you using free version or the premium version? If premium please contact directly at oddthemes@gmail.com.
Otherwise please purchase the template first.
I buy this template premium but no have it code of main menu 🙁
the zip have 5 files and one don’t work “MeshMag.url” and when i click “Instructions for installation.txt” leave me here, really?
I need you service of support.
Please find the top menu code:
Home
Version 2
Version 3
About
Contact
This code dont work, please help, i bought premium
Hello dear, please contact us at oddthemes@gmail.com so that we can resolve your issues. All premium members must contact us through our email.
javiersnchezcornelio wrote
The same, WTF. I must not bought it :(. Very bad!
How can i make my posts with FULL WIDTH?
You’ll have to purchase the template for that. Premium Features are only available in the premium version of the template. Thanks
Is it possible to make all instagram pics in square?
Yes we can help you with that, but our support is only for Premium members. If you’re a premium member then please contact us directly at oddthemes@gmail.com. If you’re not, then please purchase the template first.
Slide is only for premium version?
No it is available in the free version also
i have bought this template, awesome, how and where could i change the sidebar post (left, right or full)? thank you very much
Hello dear please contact us at oddthemes@gmail.com with your website url.
Hallo I’m Jufri
I buy this premium template. but there is an error message (URL Error) in google webmaster like this: https://www.coretanzone.id /2017/10/&target=facebook or https://www.coretanzone.id /2017/10/&target=facebook? m = 1 or https://www.coretanzone.id /2017/12/&target=pinterest
How to fix it?
https://uploads.disquscdn.com/images/c09fe108cddeb4af2277f8b83b1b4adf5006ccb58c7309c17c62b49882202ce2.png
We cant put the header on the left side, how can we fix that?
i can do that
how can I set megamenu for videoplay template?
8. Slider
You Can See in the Slider on the template, to put your posts to the slider you need to put Label name of the posts which you want to display on the slider.
The slider automatically works with the latest posts. It fetches 8 latest posts from your blog and shows them in the flipping slider.
NOTE: All your posts must contain some LABEL
#how can i increase the no. of the post#
My post is not showing.
how to do ?
https://uploads.disquscdn.com/images/9e5707c17814996ac9cec859a28162141ebe63a80e28a9b4a5552bc24fd5fc3e.png
As we can check, you’ve purchased the theme. Please email us for the update on the support. We’ll checking out your issue. Thanks
I bay Single License
The post is still not shown.