The collection of Line Menu Style navigation menus with using HTML and CSS and no other language. There are many styles that you can use for personal or commercial usage. The line is an amazing design element which has many possibilities for the design as some may be thin and light with some animation and some may be thick and bold with subtle pattern.
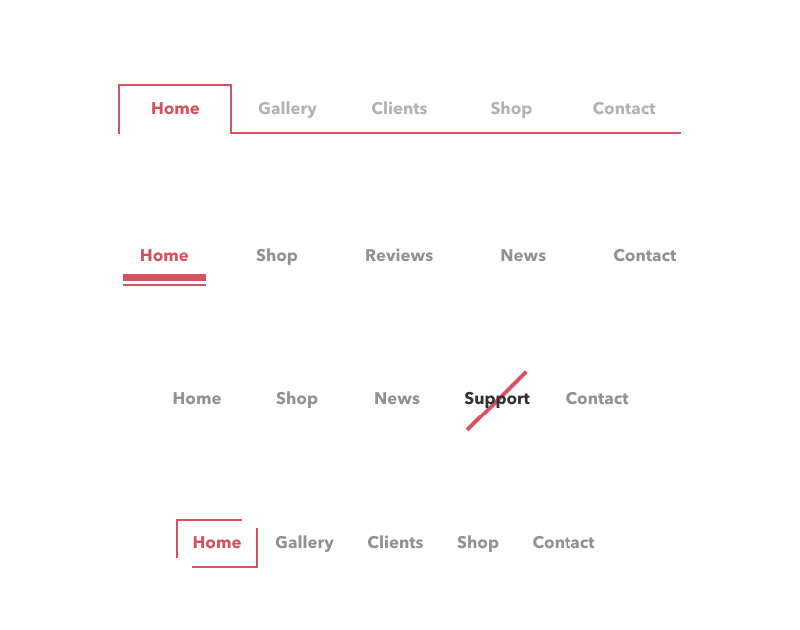
Here are some of the useful and attractive line style menus which you can also use in headings, highlighting text, etc.

Download links are at the bottom.
Designing is very crucial part for any designer, these line navigation menus are so aesthetically designed by Tympanus Team.
Let us look at the HTML markup of this scheme:
<section class="section section--menu" id="Prospero">
<h2 class="section__title">Prospero</h2>
<nav class="menu menu--prospero">
<ul class="menu__list">
<li class="menu__item menu__item--current">
<a class="menu__link">Home</a>
</li>
<li class="menu__item">
<a class="menu__link">Who we are</a>
</li>
<li class="menu__item">
<a class="menu__link">What we offer</a>
</li>
<li class="menu__item">
<a class="menu__link">Our news</a>
</li>
<li class="menu__item">
<a class="menu__link">Contact us</a>
</li>
</ul>
</nav>
</section>Below is the CSS for the menu style:
.menu {
line-height: 1;
margin: 0 auto 3em;
}
.menu__list {
position: relative;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
margin: 0;
padding: 0;
list-style: none;
}
.menu__item {
display: block;
margin: 1em 0;
}
.menu__link {
font-size: 1.05em;
font-weight: bold;
display: block;
padding: 1em;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-touch-callout: none;
-khtml-user-select: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
.menu__link:hover,
.menu__link:focus {
outline: none;
}
The following is the effect style css:
/* Prospero */
.menu--prospero .menu__link {
position: relative;
display: block;
margin: 0 1.5em;
padding: 0.75em 0;
text-align: center;
color: #b5b5b5;
transition: color 0.3s;
}
.menu--prospero .menu__link:hover,
.menu--prospero .menu__link:focus {
color: #929292;
}
.menu--prospero .menu__item--current .menu__link {
color: #d94f5c;
}
.menu--prospero .menu__link::before {
content: '';
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 4px;
background: #d94f5c;
transform: scale3d(0, 1, 1);
transition: transform 0.1s;
}
.menu--prospero .menu__item--current .menu__link::before {
transform: scale3d(1, 1, 1);
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
transition-duration: 0.3s;
}
Thank you. Here are the Download links:
[sociallocker]Live Demo
Download[/sociallocker]