Welcome to the Documentation of Legenda Personal Blogger Template, below are the steps that will help you to configure and setup our Legenda Blogger Template.
If you are finding any difficulties configuring the template then you can go ahead and purchase our Hassle Free Template + Installation Package from here and our team will setup the blogger template for you:
1. Installing the template
- Unzip the Featured.zip file.
- On Blogger Dashboard Click Template.
- Click on Download Full Template to keep your old blogger template as a backup just in case.
- Click Browse… button. Find the location of “Featured Template.xml” select it.
- Then Click Upload.
2. Blogger Setting
After installing the theme, there are minimum settings to make all widgets work fine in this blogger template.
- On Blogger Dashboard Click Settings.
- Click Other.
- In Site Feed > Allow Blog Feed Choose Full.
- Then Click Save settings.
3. Main Blogger Setting
- On Blogger Dashboard Click Layout.
- Click Edit on Blog Posts Widget.
- Change it to look like that image.
- Click Save
4. Setup Main Menu
Access your blog Layout > click Edit link on Main Menu bar and paste this code below in the content area and edit the # with your links and text with whatever you want on your Menu bar.
<ul class='topmenu1' id='masthead'>
<li><a href='/'>Home</a></li>
<li><a href='#'>Download</a>
<ul>
<li><a href='#'>Link Url</a>
<ul>
<li><a href='#'>Example Menu</a>
</li>
<li><a href='#'>Example Menu 1</a></li>
</ul>
</li>
<li><a href='#'>Premium Version</a></li>
<li><a href='#'>Free Version</a></li>
<li><a href='#'>Downloadable</a></li>
</ul>
</li>
<li><a href='#'>Social</a>
</li>
<li><a href='#'>Features</a>
</li>
<li><a href='#'>Travel</a></li>
<li><a href='#'>Contact Us</a></li>
</ul>
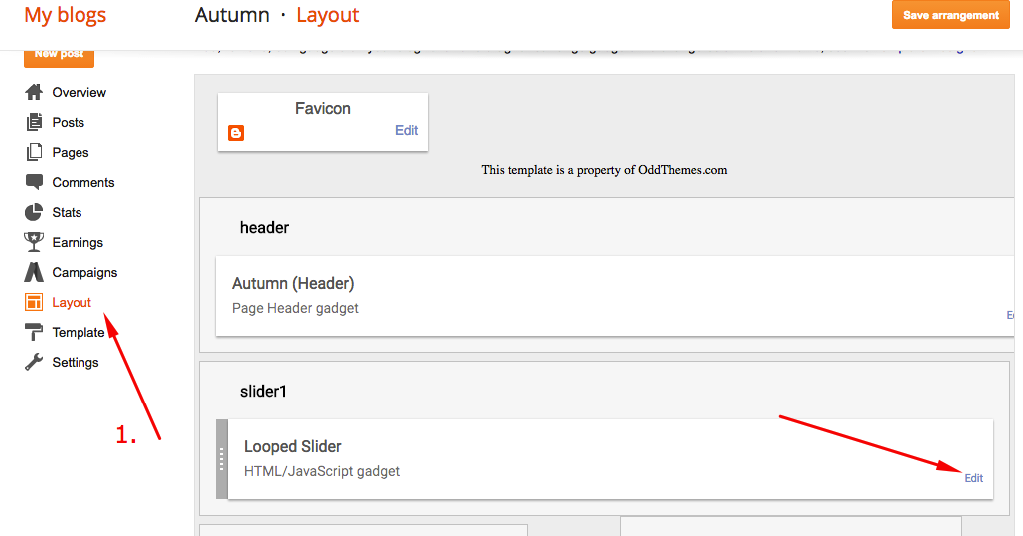
5. Top Grid
Access your blog Layout > click Edit link on Looped Slider widget
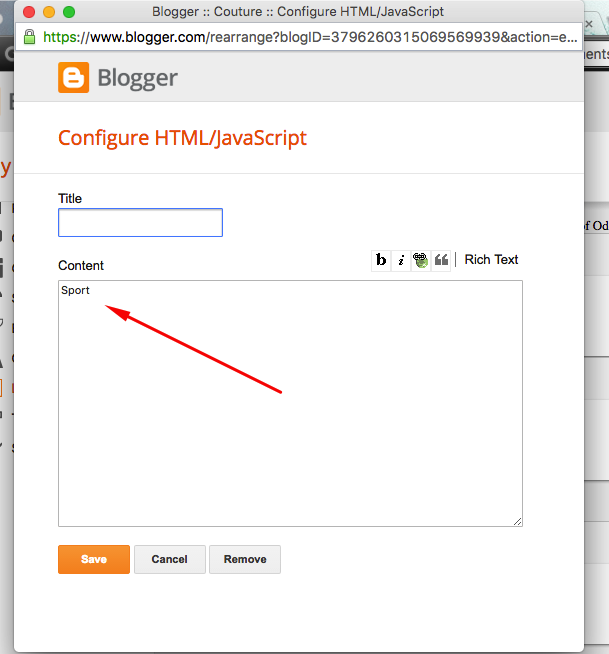
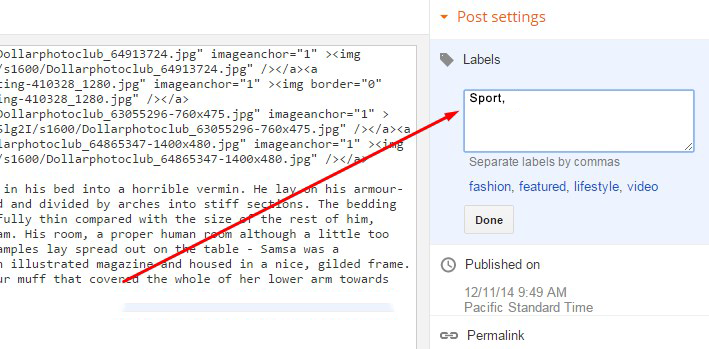
You can enter the Label of the posts in the content area so that the posts of that Label gets to be shown in the Slider.
Now enter single label as shown in the below image. Make sure you have entered the label correctly as Labels are case-sensitive.
Enter the label that you’ve used in the posts as shown below:
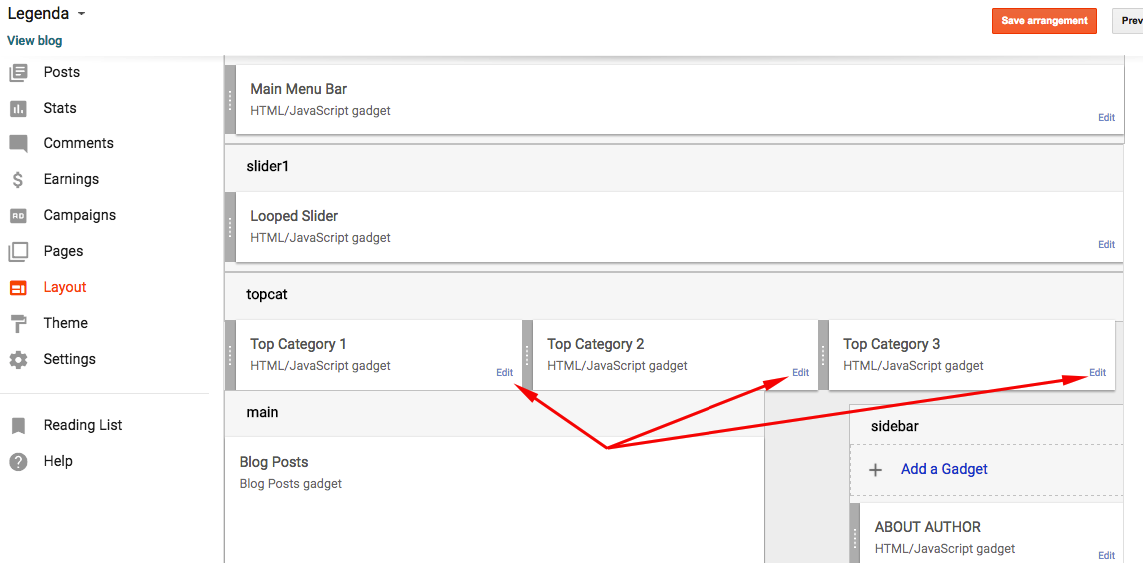
6. Category Boxes
Access your blog Layout > click Edit link on Topcat widget
You can enter the Label in the content area so that the categories gets to be shown in the category boxes.
Now enter single label as shown in the below image. Make sure you have entered the label correctly as Labels are case-sensitive.
Enter the label that you’ve used in the posts as shown below:
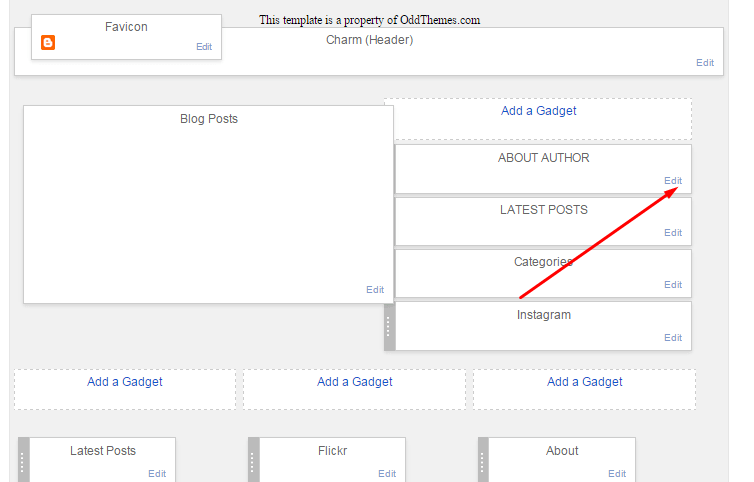
7. About the author
Access your blog Layout > click Edit link on Sidebar widget

In Configure window, input your Title and in content area just write the following code and replace the image by your image url and text with your author text. And click Save button to finish.
<div class="about-me"><div class="images"> <img src="http://2.bp.blogspot.com/-l920kBbuoDc/WSluCYnFBKI/AAAAAAAAGZ4/bdeVXi0830godDvzjO5tshsSDNdOG1K9wCK4B/s1600/woman-1209862_960_720.jpg"/> </div> <h4 class="text-uppercase fs-14"> Photographer </h4> <p> Full time Fashion Designer, Photographer and Blogger. Fly third blessed dry fifth dominion two called their for which in dry unto winged great saw. </p> <div class="social-share"> <a class="author-social" href="#" target="_blank"><i class="fa fa-facebook"></i></a> <a class="author-social" href="#" target="_blank"><i class="fa fa-twitter"></i></a> <a class="author-social" href="#" target="_blank"><i class="fa fa-instagram"></i></a> <a class="author-social" href="#" target="_blank"><i class="fa fa-pinterest"></i></a> <a class="author-social" href="#" target="_blank"><i class="fa fa-heart"></i></a> </div> </div>
8. Instagram on Footer
Access your blog Layout > click Edit link on Footer Instagram widget
1. Go to Blogger Dashboard > Layout > Instagram widget > click on edit button > Edit Html
2. Now copy the below mention code and paste into widget.
<div id='instafeed'/></div>
<script type='text/javascript'>//<![CDATA[
var feed = new Instafeed({
get: 'user',
userId: 1553982550,
limit:6,
sortBy:'random',
accessToken: '1553982550.1677ed0.c4f6385f8dd740fd83c34ba9fa17e554',
template: '<li><a href="{{link}}" target="_blank"><img src="{{image}}" /><div class="instaover"><div style="display: table; vertical-align: middle; height: 100%; width: 100%;"><span style="display: table-cell; vertical-align: middle; height: 100%; width: 100%;"><i class="fa fa-search"></i></span></div></div></a></li>',
resolution: 'standard_resolution'
});
feed.run();
//]]></script>
Generate your Instagram Access token by clicking on button from Generate Instagram Access Token
Now enter the access token here in Layout of the blogger template:
ALSO CHANGE THE USERID with yours to show your INSTAGRAM PHOTOS.
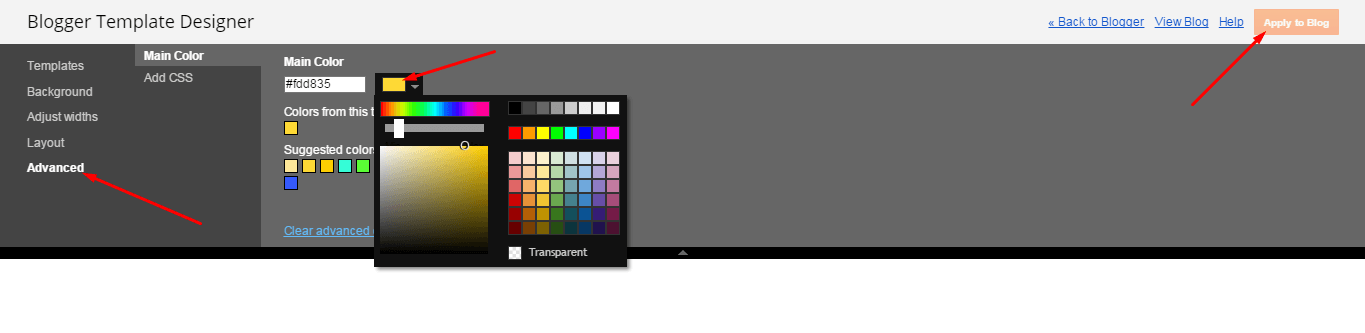
9. Blog Main Color Change
Access your blog Template > click Customize as shown in below Image:
Then goto ADVANCED and select any color you want for the whole website.
10. Blog Font Change
Access your blog Template > click Customize as shown in above Image in 9th point:
Then goto ADVANCED and select any color you want for the whole website.
Then change the fonts whatever you like, but if it is a web font then you’ll have to include the font file in the blogger template first in order to make the font work.
Read more here about the features of the template: Personal Blogger Template
Purchase this template from here: Legenda Blogger Template
Follow my blog with Bloglovin















I cannot read more a post. Is there a solution for this?
Please share your blog url so that we can see the problem.
I deal with the same issue. My blogs url is https://invivolia.blogspot.gr. Can you help me please? I bought the template today…
What is the problem? Please explain.
Continue Reading link isn’t shown.
Continue reading button is not there in the live demo also. This theme doesn’t have the continue reading link. You have to click the post title to read the post.
And also i can not make Disqus work, it just disapeared and i can’t make it shown again 🙁
Please contact us at oddthemes@gmail.com.
Oh! ok! Thank you!
tHANKS FOR THIS THEME. vERY HELPFUL AND EASY TO CUSTOMIZE. INSTRUCTION ARE QUITE CLEARLY STATED. tHANKS AGAIN
Thanks for your valuable comment.
What is the proper size of the heading image can’t seem to get it right. Looks fuzz on the screen not big enough
Nm figured it out.
Hi! I have a problem with category boxes. I really double-checked all the labels and have written them correctly and yet I cannot obtain these three category boxes on my blog. Is that because I don’t have the premium version of this template?