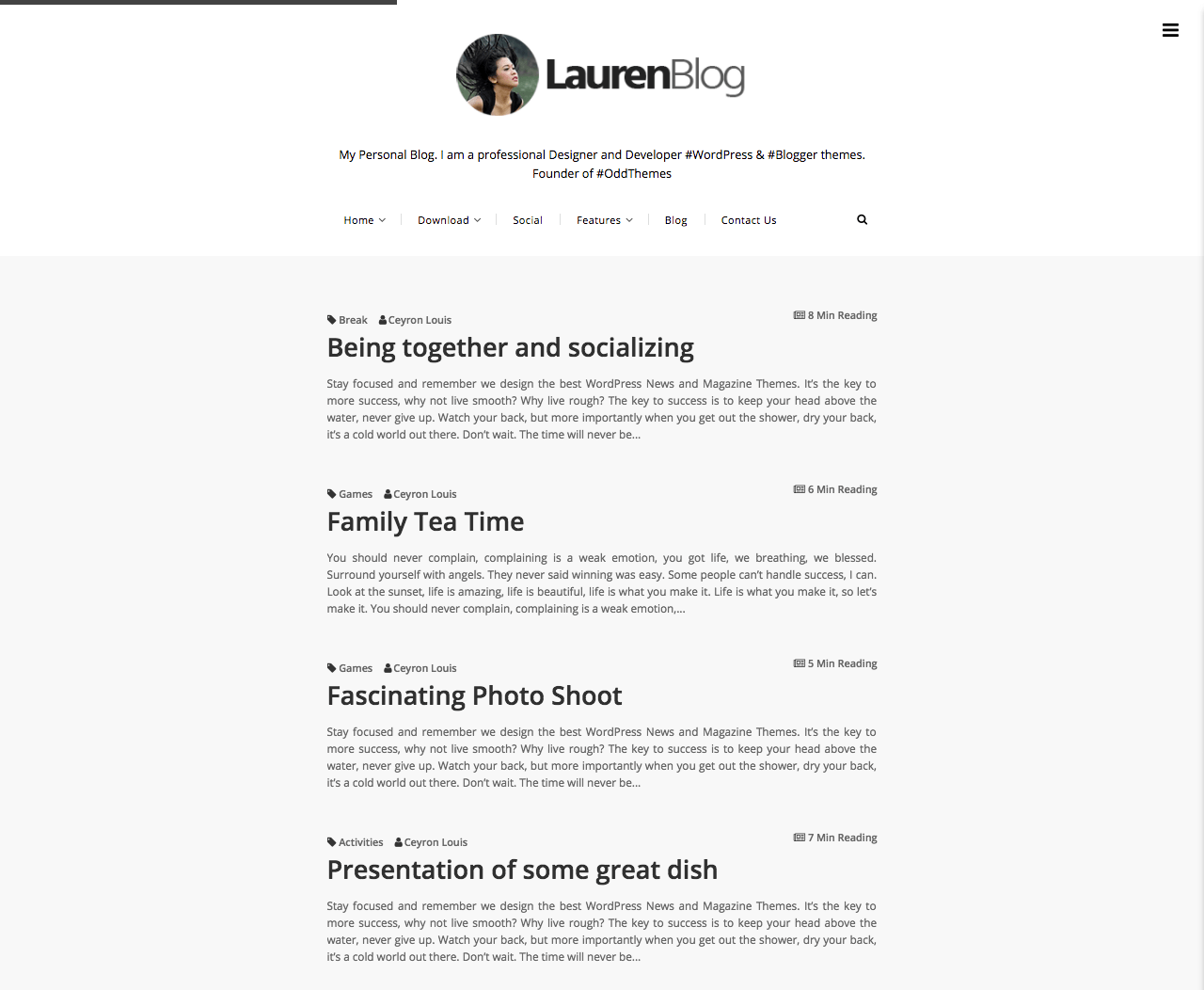
This is the Lauren Free Blogger Template Documentation, below are the steps that will help you to configure and setup our Blogger Template.
If you are finding any difficulties configuring the template then you can go ahead and purchase our Hassle Free Template + Installation Package from here and our team will setup the blogger template for you:
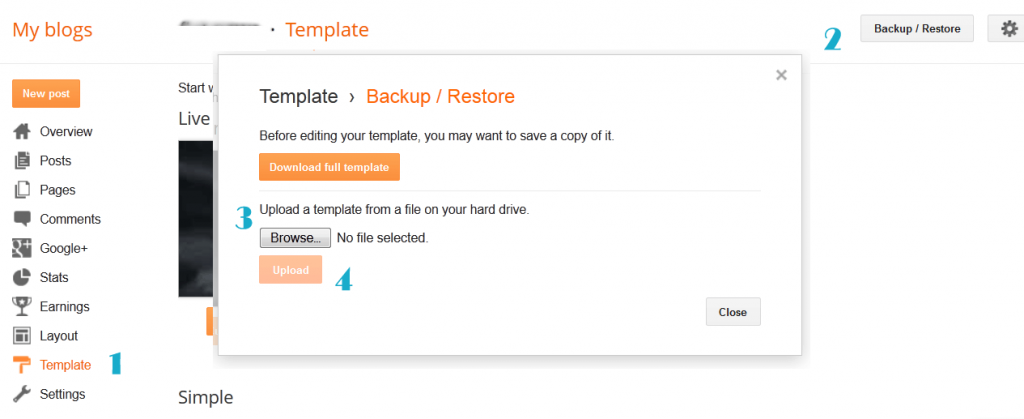
1. Installing the template
- Unzip the Lauren.zip file.
- On Blogger Dashboard Click Template.
- Click on Download Full Template to keep your old blogger template as a backup just in case.
- Click Browse… button. Find the location of “Featured Template.xml” select it.
- Then Click Upload.
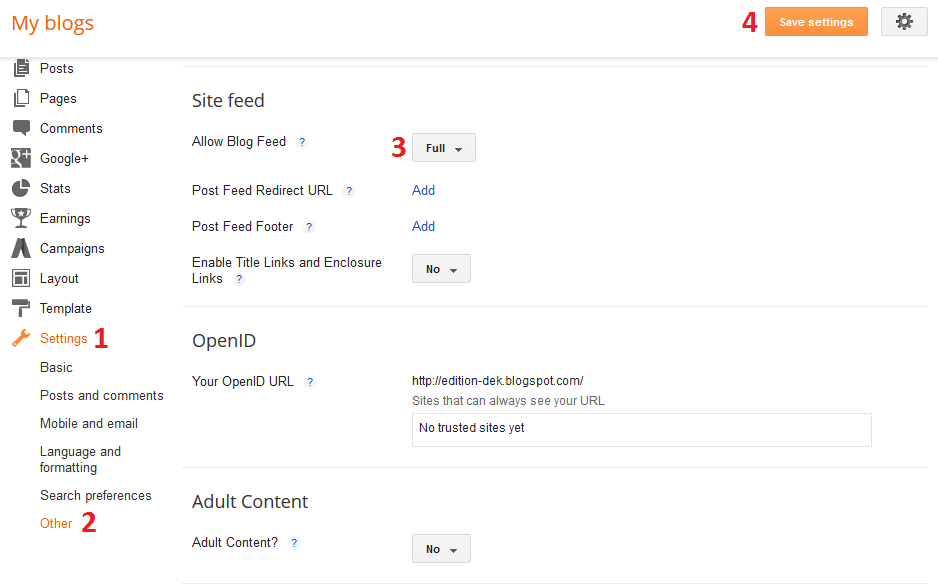
2. Blogger Setting
After installing the theme, there are minimum settings to make all widgets work fine in this blogger template.
- On Blogger Dashboard Click Settings.
- Click Other.
- In Site Feed > Allow Blog Feed Choose Full.
- Then Click Save settings.
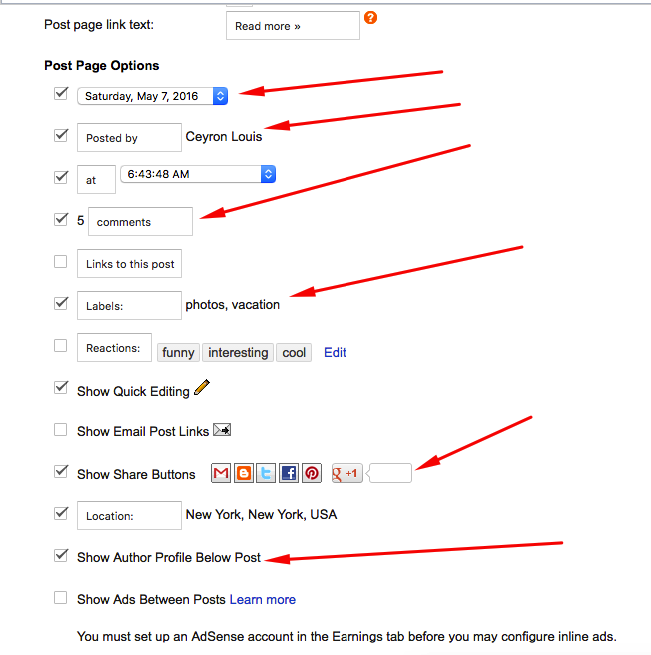
3. Main Blogger Setting
- On Blogger Dashboard Click Layout.
- Click Edit on Blog Posts Widget.
- Change it to look like that image.
- Click Save
4. Setup Main Menu
Access your blog Layout > click Edit link on Main Menu bar and paste this code below in the content area and edit the # with your links and text with whatever you want on your Menu bar.
<ul class='topmenu1' id='masthead'>
<li><a href='/'>Home</a></li>
<li><a href='#'>Download</a>
<ul>
<li><a href='#'>Link Url</a>
<ul>
<li><a href='#'>Example Menu</a>
</li>
<li><a href='#'>Example Menu 1</a></li>
</ul>
</li>
<li><a href='#'>Premium Version</a></li>
<li><a href='#'>Free Version</a></li>
<li><a href='#'>Downloadable</a></li>
</ul>
</li>
<li><a href='#'>Social</a>
</li>
<li><a href='#'>Features</a>
</li>
<li><a href='#'>Travel</a></li>
<li><a href='#'>Contact Us</a></li>
</ul>
5. About the author
Access your blog Layout > click Edit link on Sidebar widget

In Configure window, input your Title and in content area just write the following code and replace the image by your image url and text with your author text. And click Save button to finish.
<div class="about-me"><div class="images"> <img src="http://2.bp.blogspot.com/-YPzwvJ9cwes/WWvIW3hxsgI/AAAAAAAAGpU/ThbGPNu3UPcDxhjg0YpyXJ14JgVmr6qVwCK4BGAYYCw/s1600/women.png"/> </div> <p> Full time Fashion Designer, Photographer and Blogger. Fly third blessed dry fifth dominion two called their for which in dry unto winged great saw. </p> </div>
6. Instagram on Footer
Access your blog Layout > click Edit link on Footer Instagram widget
1. Go to Blogger Dashboard > Layout > Instagram widget > click on edit button > Edit Html
2. Now copy the below mention code and paste into widget.
<div id='instafeed'/></div>
<script type='text/javascript'>//<![CDATA[
var feed = new Instafeed({
get: 'user',
userId: 1553982550,
limit:6,
sortBy:'random',
accessToken: '1553982550.1677ed0.c4f6385f8dd740fd83c34ba9fa17e554',
template: '<li><a href="{{link}}" target="_blank"><img src="{{image}}" /><div class="instaover"><div style="display: table; vertical-align: middle; height: 100%; width: 100%;"><span style="display: table-cell; vertical-align: middle; height: 100%; width: 100%;"><i class="fa fa-search"></i></span></div></div></a></li>',
resolution: 'standard_resolution'
});
feed.run();
//]]></script>
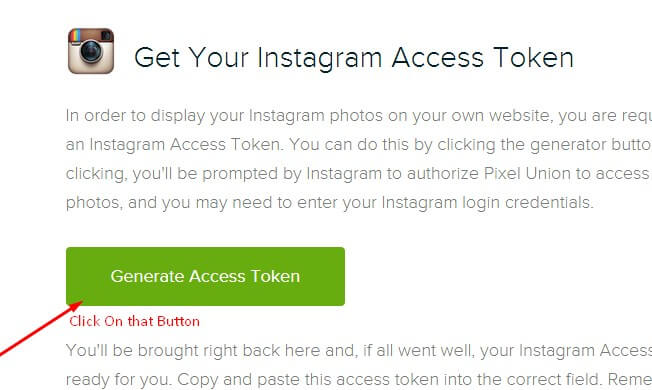
Generate your Instagram Access token by clicking on button from Generate Instagram Access Token
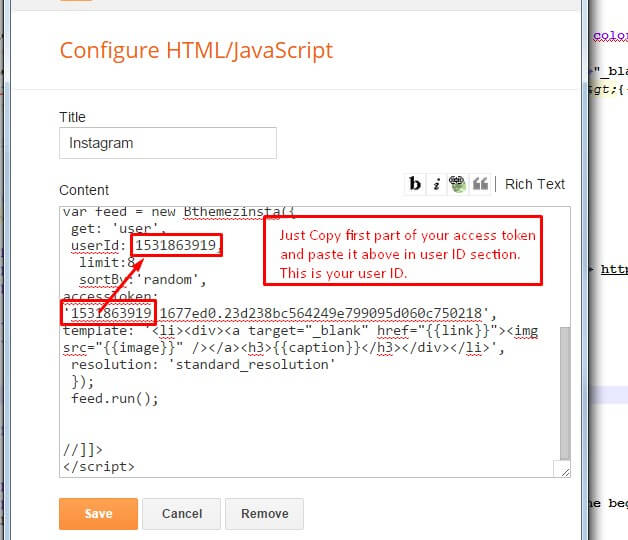
Now enter the access token here in Layout of the blogger template:
ALSO CHANGE THE USERID with yours to show your INSTAGRAM PHOTOS.
7. Blog Main Color Change
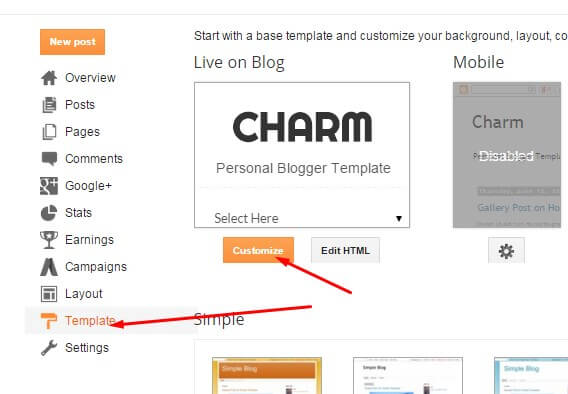
Access your blog Template > click Customize as shown in below Image:
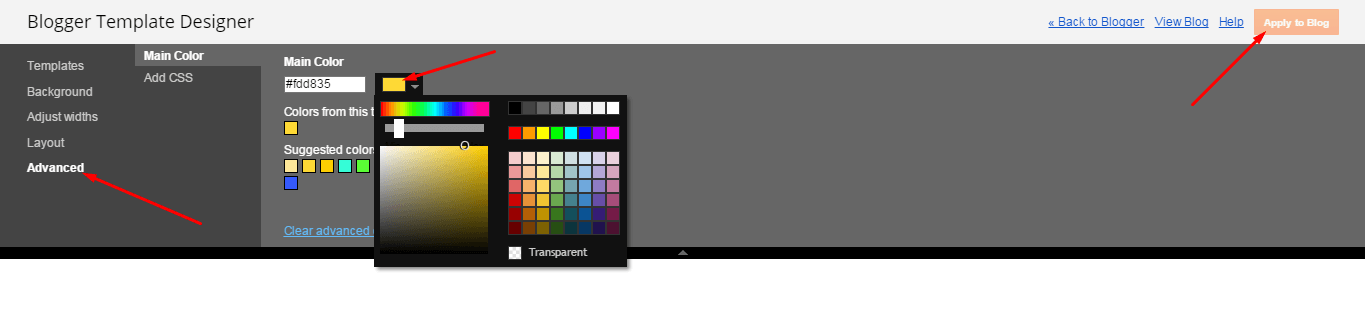
Then goto ADVANCED and select any color you want for the whole website.
8. Blog Font Change
Access your blog Template > click Customize as shown in above Image in 9th point:
Then goto ADVANCED and select any color you want for the whole website.
Then change the fonts whatever you like, but if it is a web font then you’ll have to include the font file in the blogger template first in order to make the font work.
9.Footer Social Icons code:
<div class="social-icons"> <a class="facebook" href="#"><i class="fa fa-facebook"></i></a> <a class="twitter" href="#"><i class="fa fa-twitter"></i></a> <a class="linkedin" href="#"><i class="fa fa-linkedin"></i></a> <a class="youtube" href="#"><i class="fa fa-youtube"></i></a> <a class="instagram" href="#"><i class="fa fa-instagram"></i></a> <a class="googleplus" href="#"><i class="fa fa-google-plus"></i></a> </div>
Understand how Google Search Algorithm works
Read more here about the features of the template: Free Blogger Template
Purchase this template from here: Lauren Blogger Template
Follow my blog with Bloglovin










Leave a Reply to Diógenes Queiroz Cancel reply
You must be logged in to post a comment.