Welcome to the Documentation of Heather Personal Blogger Theme, below are the steps that will help you to configure and setup our Heather Personal Blogger Theme.
If you are finding any difficulties configuring the template then you can go ahead and purchase our Template + Installation Package from here and our team will setup the template for you:
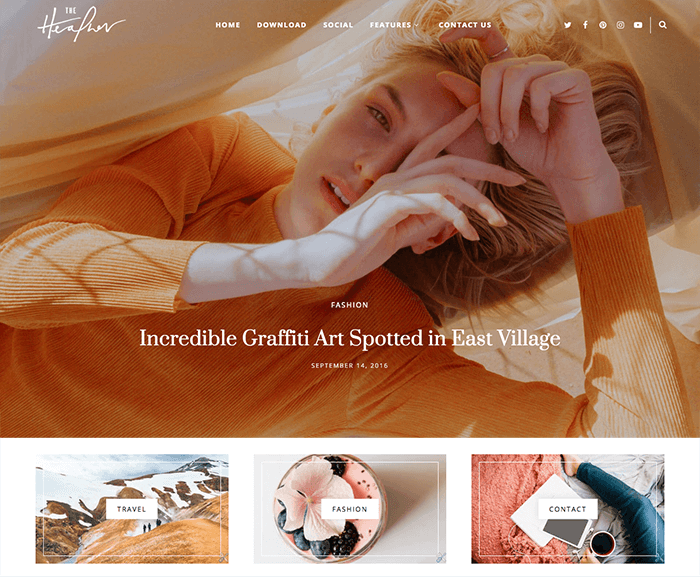
Heather is our Personal Blogger Theme, equipped with Modern full page Slider, two Posts Styles namely Standard and Grid, Numbered Paginations and many more features. Heather personal blogger theme features modern slider, aesthetic design, beautiful numbered pagination, two logos – one for web and other for mobile. Heather personal blogger theme also sports a very elegant blogger theme design for new bloggers as well as if you want to change your website look without the lose of any content. We make building website easy for you. Personal Blogger Theme 2020. Heather personal blogger theme is fully Responsive blogger theme. It makes your content beautiful on phones, tablets, and desktops. This design brings ease to your customers as they can access everything very easily on this design.
For installing the blogger template there are two methods:
- Uploading XML Method
- Copy Pasting Template Code Method
How to Install a Blogger Template:
1. Uploading XML Method
- Download Blogger Template: First of all download the blogger template that you want to put on your blog. It will get downloaded in .zip file.
- Extract the zip file: Zip file will contain .xml file which is the file that will get uploaded on Blogger, hence we will have to extract the contents of the zip file to obtain .xml file which is the template file.
- Login to Blogger: After you’ve the .xml file with you, now its time to login to your Blogger Dashboard. Goto www.Blogger.com and login with your google account. Just skip this step if you’re already logged in. Select the Blog you want to use or want to install this template to.
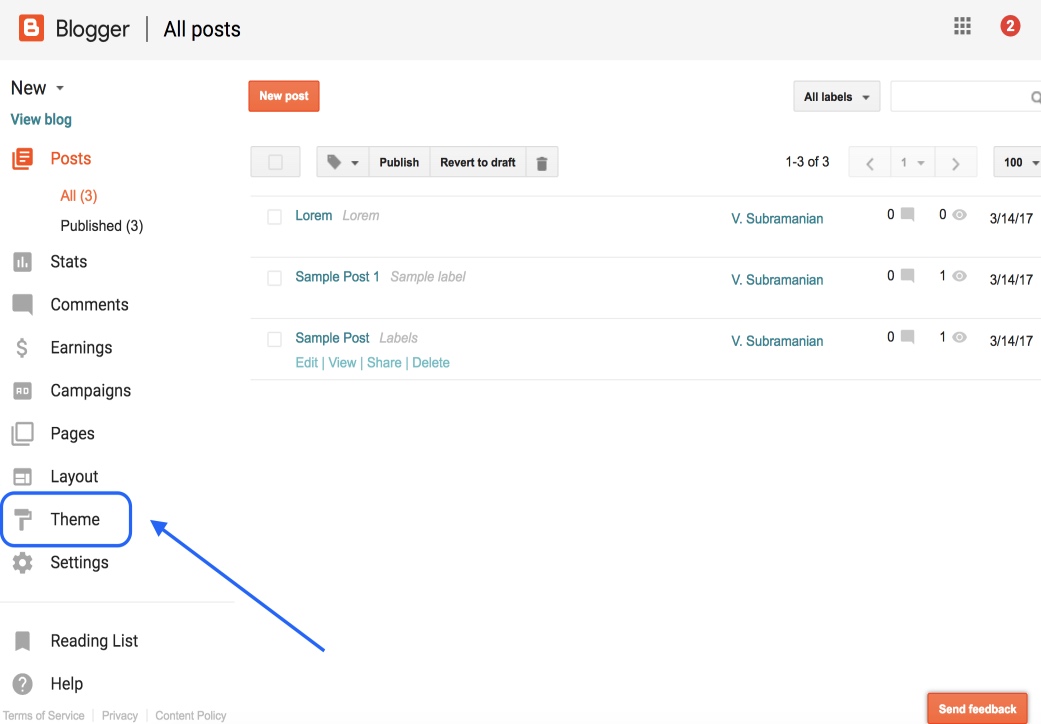
- Access Theme Section: Choose theme on the left hand side of the menu.
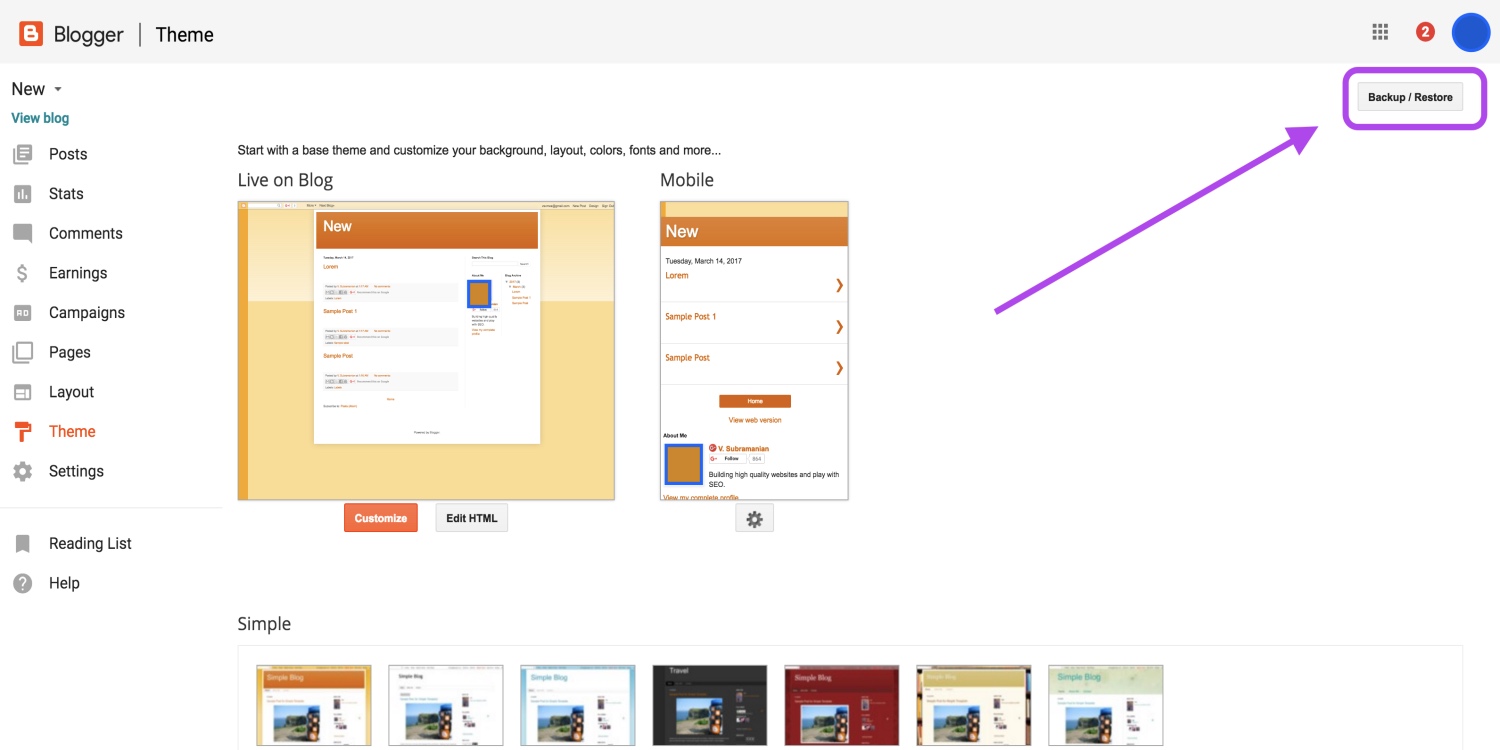
- Click on Backup/Restore: Before going next step, Please backup your previous template because, if you have any problem after uploading the new template, the backup file will help you for restore.
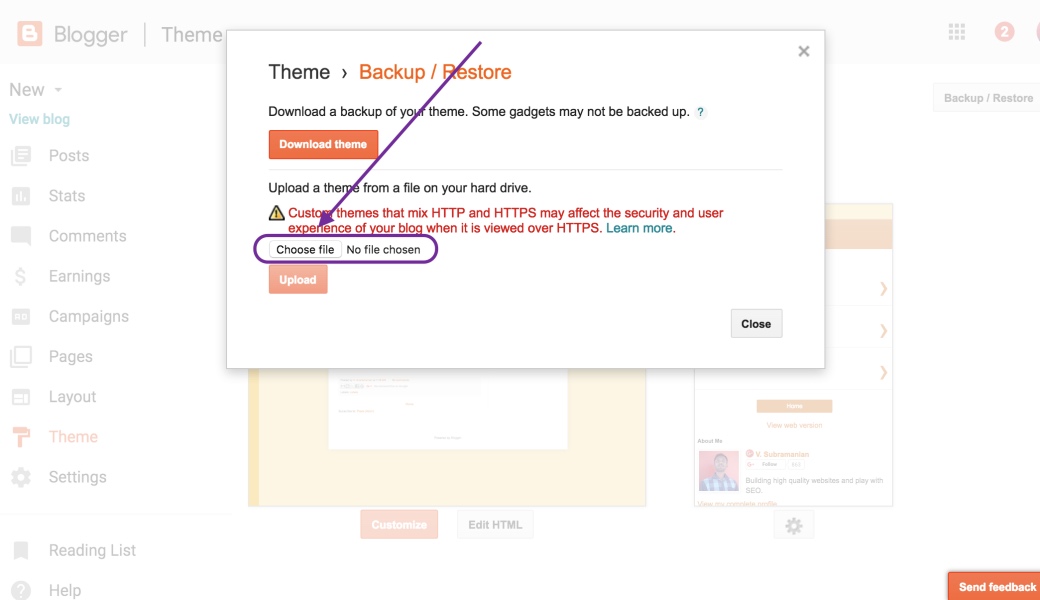
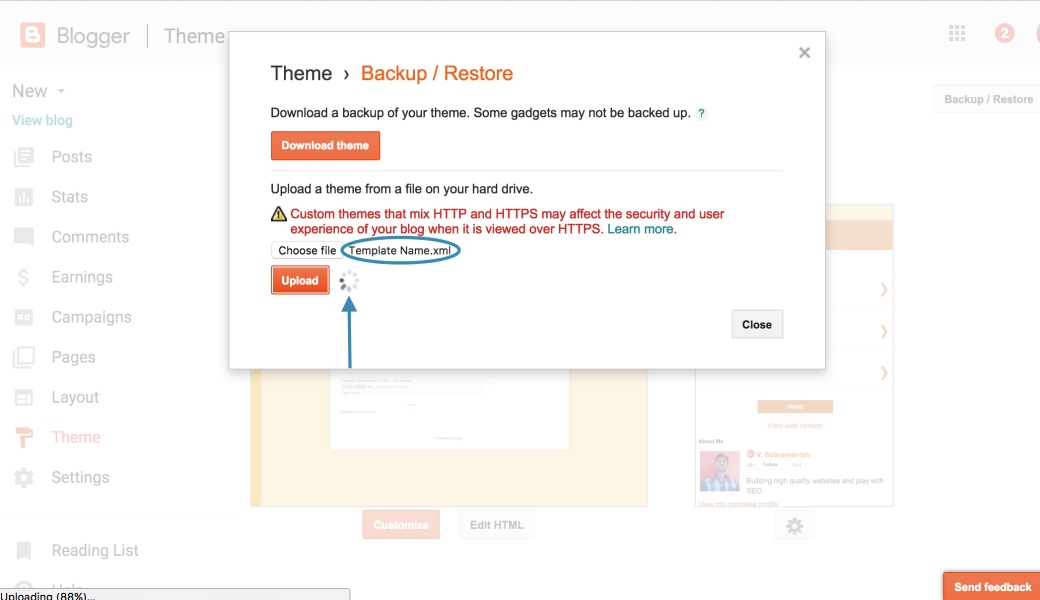
- Upload the XML File: Click on Choose File to upload the file.
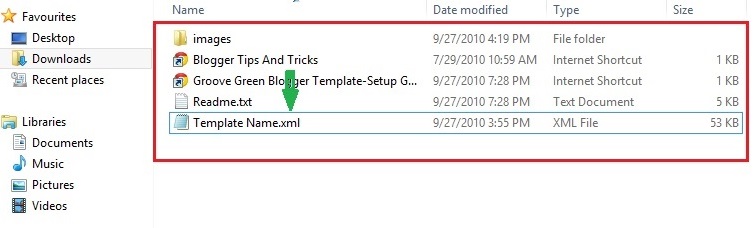
- Select the xml file to upload it to blogger: If the extracted folder has many files, don’t worry you just need to select the XML file to upload it to blogger. The xml file will be named after the template file only
- Click Upload: After selecting the file, just click upload button as shown in the picture below.
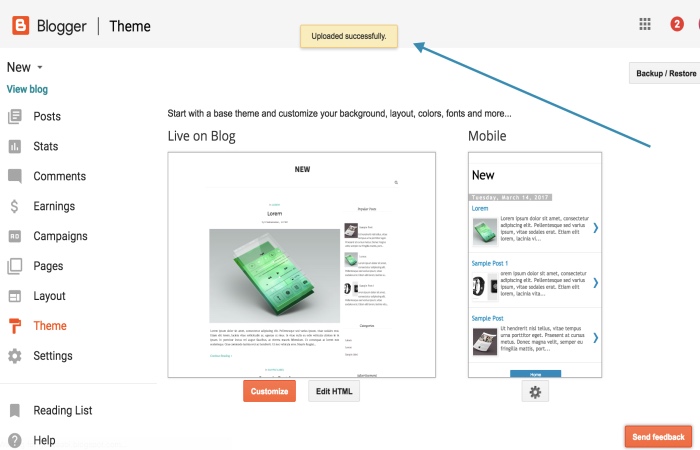
- Upload Successful: Now the upload is successful.
2. Copy Pasting Template Code Method
We were unable to save your theme.
Your Free blogger theme could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message: Content is not allowed in prolog.
If you see the above error when uploading your template, then try this copy, paste method.
— Continue above steps still step 4.
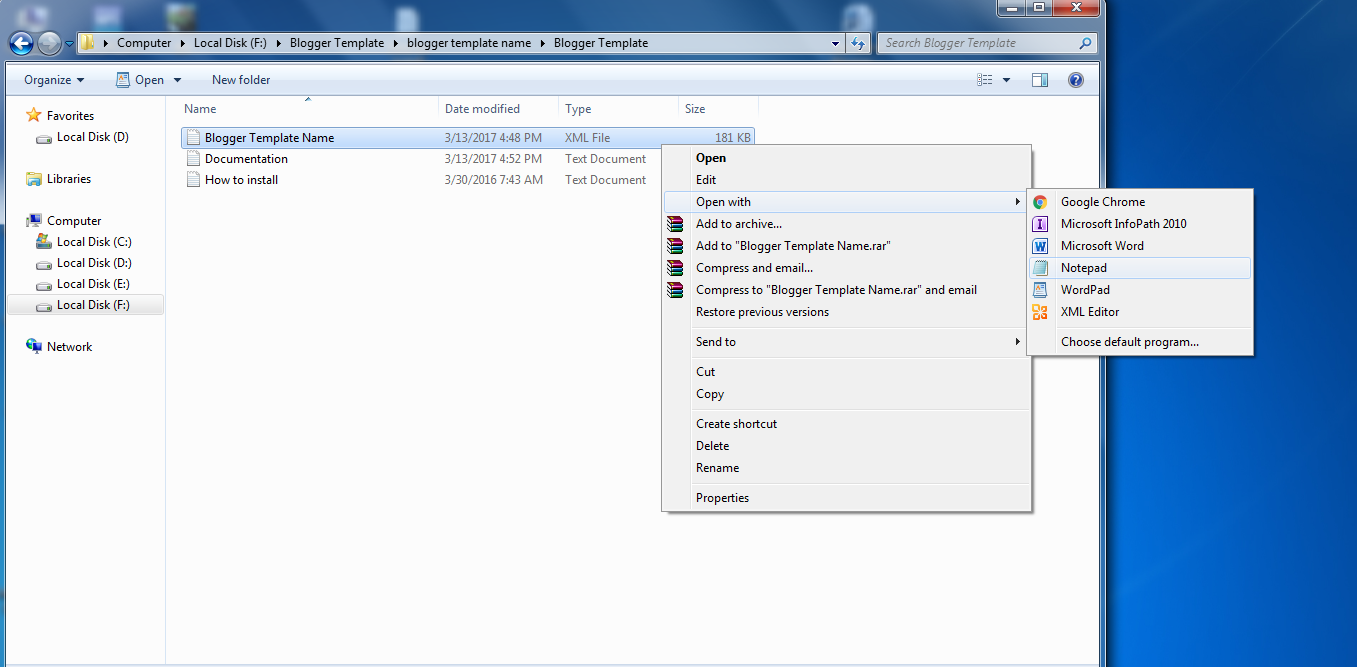
- Open .xml file with text editor.
- Copy the whole code:
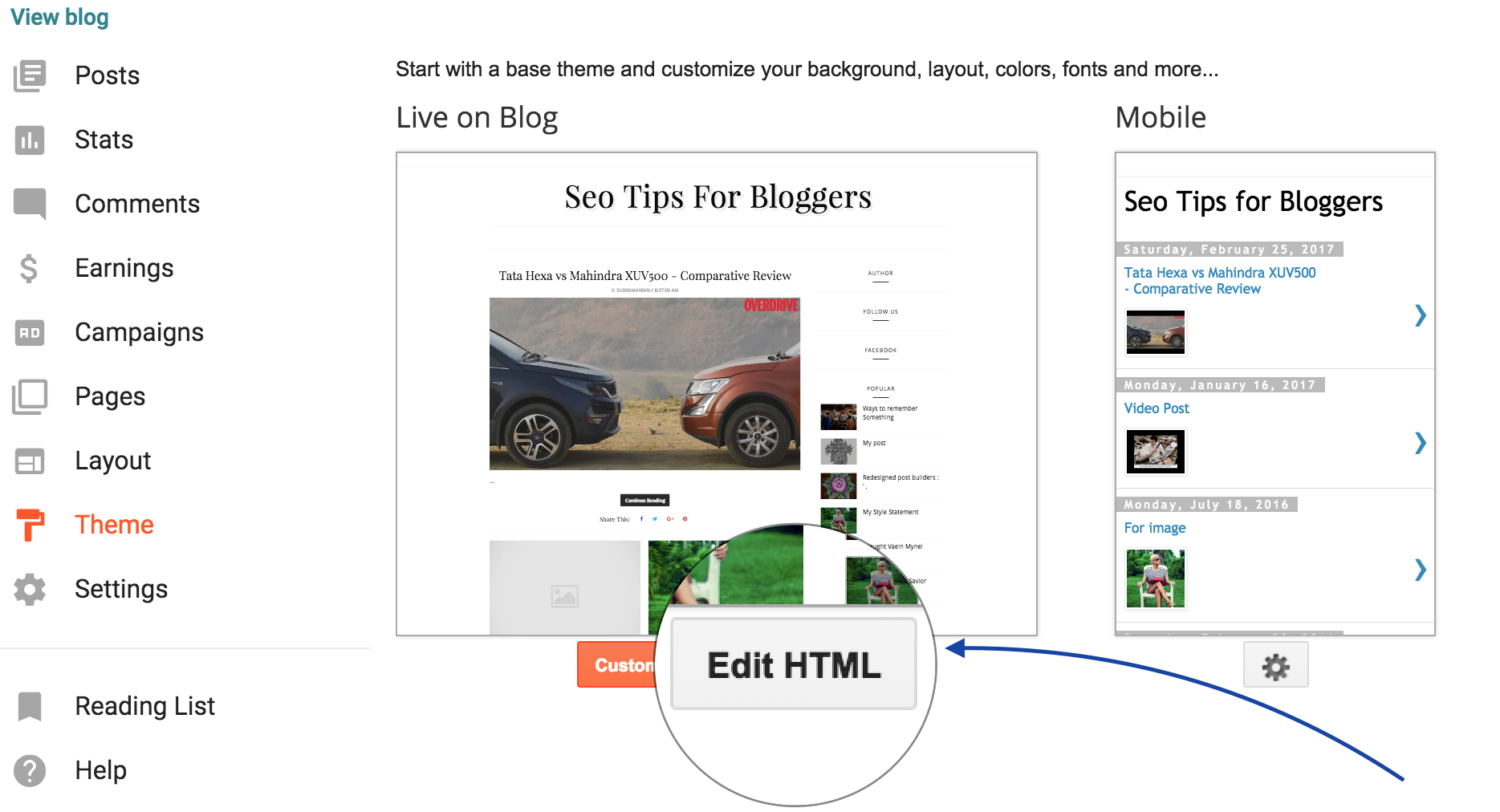
- Open HTML Editor on blogger:
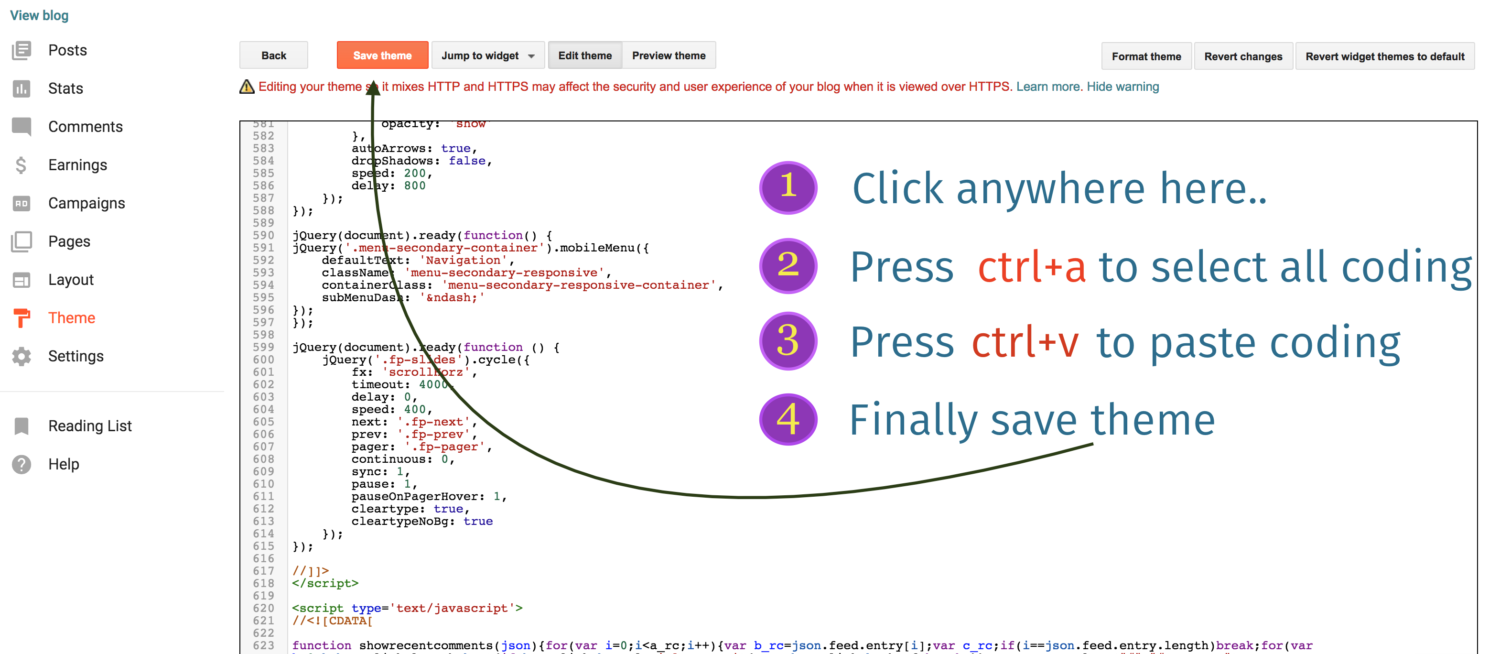
- Paste coding on blogger HTML Editor:
- Template is Installed
2. Blogger Setting
After installing the theme, there are minimum settings to make all widgets work fine in this template.
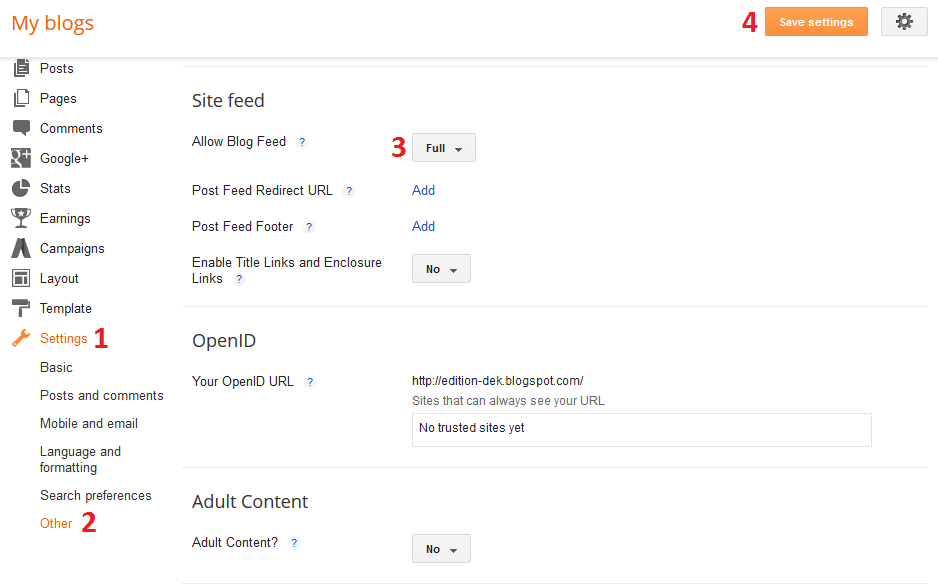
- On Blogger Dashboard Click Settings.
- Click Other.
- In Site Feed > Allow Blog Feed Choose Full.
- Then Click Save settings.
3. Add Social Links on Top Right in Menu
You Can See that the Header area have Social Icons Collection. To place your URL’s in Social Icons in this fashion blogger template you can follow these steps:
1. On Blogger Dashbord Click Template
2. Click Edit HTML
3. Scroll down and Find this Code :
<ul class='social text-center'>
<li class='updown-wrap'><a class='updown-inner collections-icon-twitter ' href='#' target='_blank'><i class='fa fa-twitter'/></i></a></li>
<li class='updown-wrap'><a class='updown-inner collections-icon-facebook ' href='#' target='_blank'><i class='fa fa-facebook'/></i></a></li>
<li class='updown-wrap'><a class='updown-inner collections-icon-pinterest ' href='#' target='_blank'><i class='fa fa-pinterest'/></i></a></li>
<li class='updown-wrap'><a class='updown-inner collections-icon-instagram ' href='#' target='_blank'><i class='fa fa-instagram'/></i></a></li>
<li class='updown-wrap'><a class='updown-inner collections-icon-youtube ' href='#' target='_blank'><i class='fa fa-youtube-play'/></i></a></li>
</ul>
4. Change yours Social URL links
4. Main Blogger Setting
- On Blogger Dashboard Click Layout.
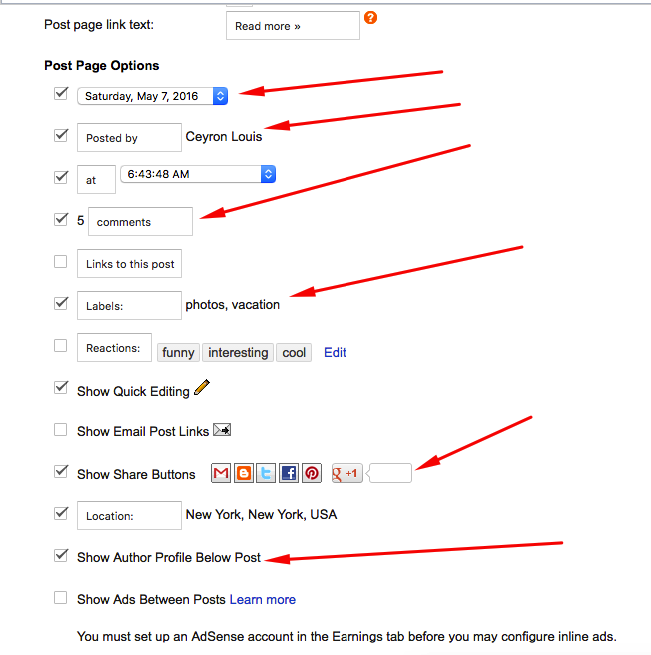
- Click Edit on Blog Posts Widget.
- Change it to look like that image.
- Click Save
5. Upload Logo
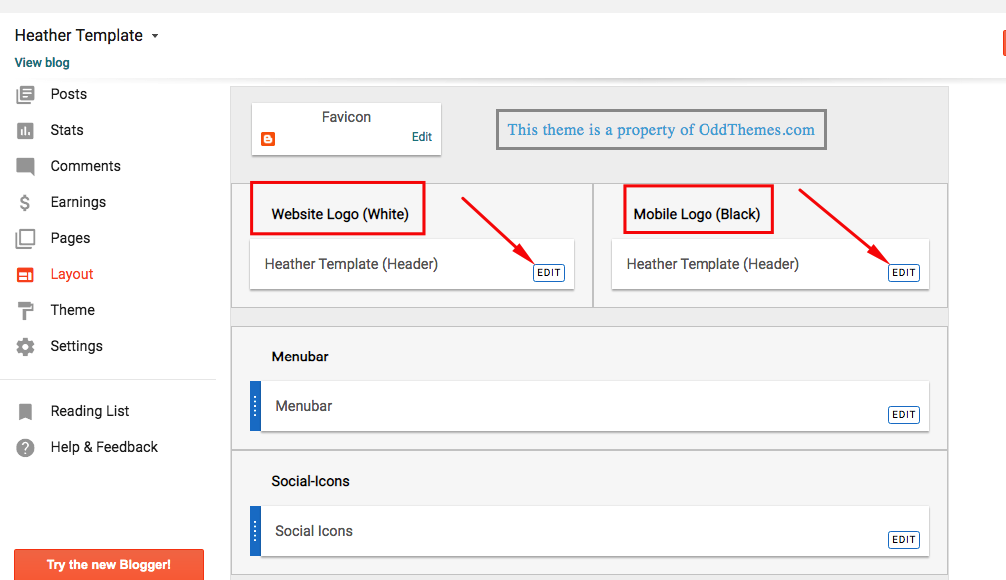
Access your blog Layout > click Edit link on Header widget

In Configure Header window, input your Blog Title and Blog Description. If you want to upload your image logo, make sure you check Instead of title and description, then click Choose File and locate your logo file. And click Save button to finish.
6. Setting up the menu
To Edit Menu in this theme you can follow these steps:
- On Blogger Dashbord Click Theme
- Click Edit HTML
- Scroll down and Find this Code :
<ul class='topmenu1' id='masthead'> <li><a href='#'>Home</a> </li> <li><a href='#'>Download</a></li> <li><a href='#'>Social</a></li> <li><a href='#'>Features</a> <ul> <li class='dir'><a href='#'>Lifestyle</a></li> <li class='dir'><a href='#'>Sports Group</a> <ul> <li><a href='#'>Category 1</a></li> <li><a href='#'>Category 2</a></li> <li><a href='#'>Category 3</a></li> <li><a href='#'>Category 4</a></li> <li><a href='#'>Category 5</a></li> </ul> </li> <li><a href='#'>Sub Menu 3</a></li> <li><a href='#'>Sub Menu 4</a></li> </ul> </li> <li><a href='#'>Contact Us</a></li> </ul>
4. Change # with yours URL link and text with your text.
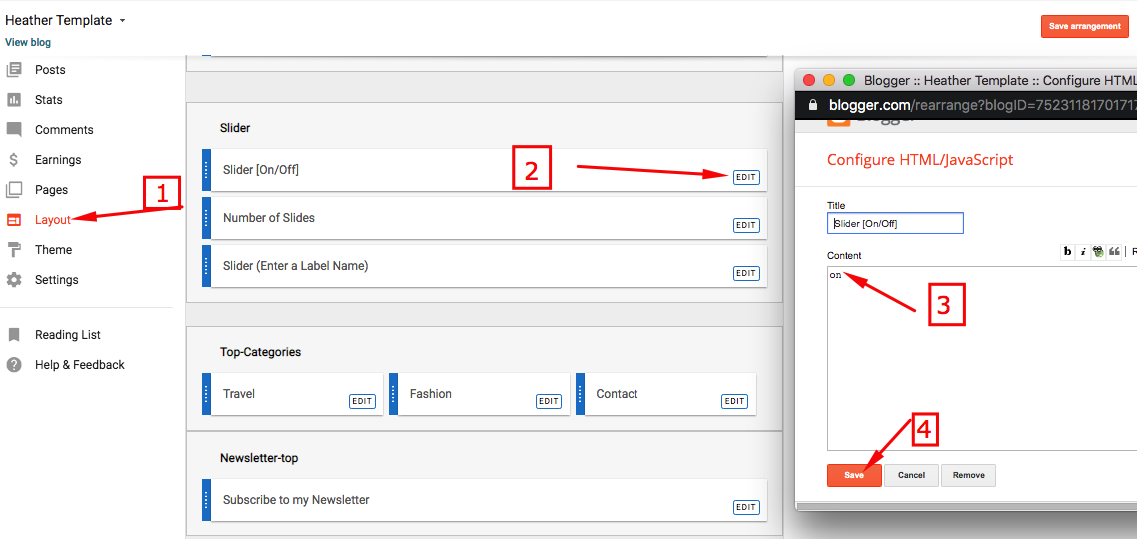
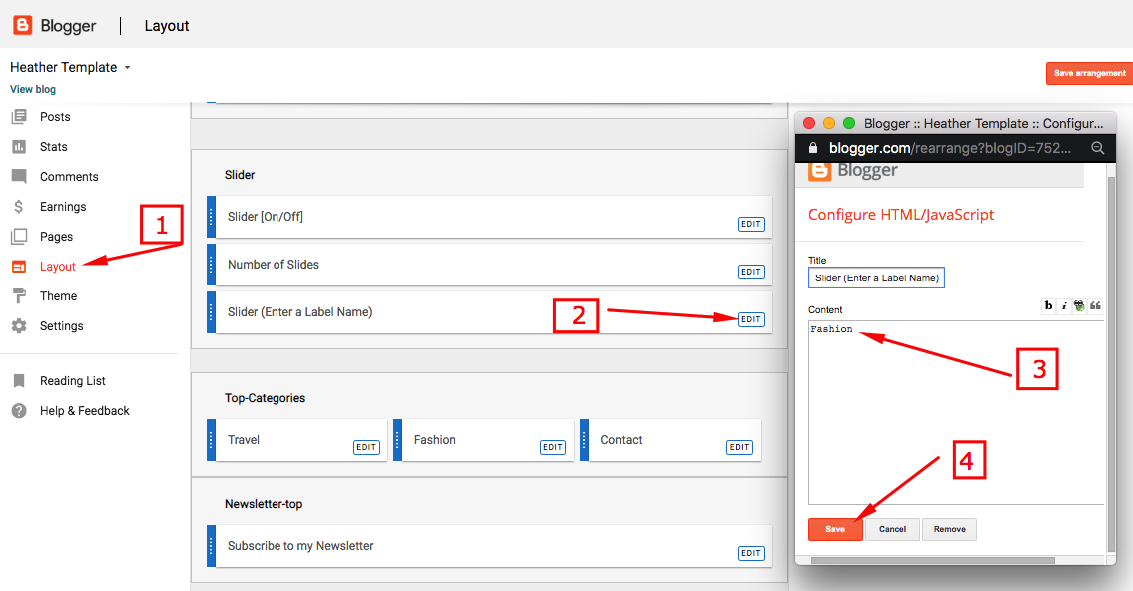
8. Slider
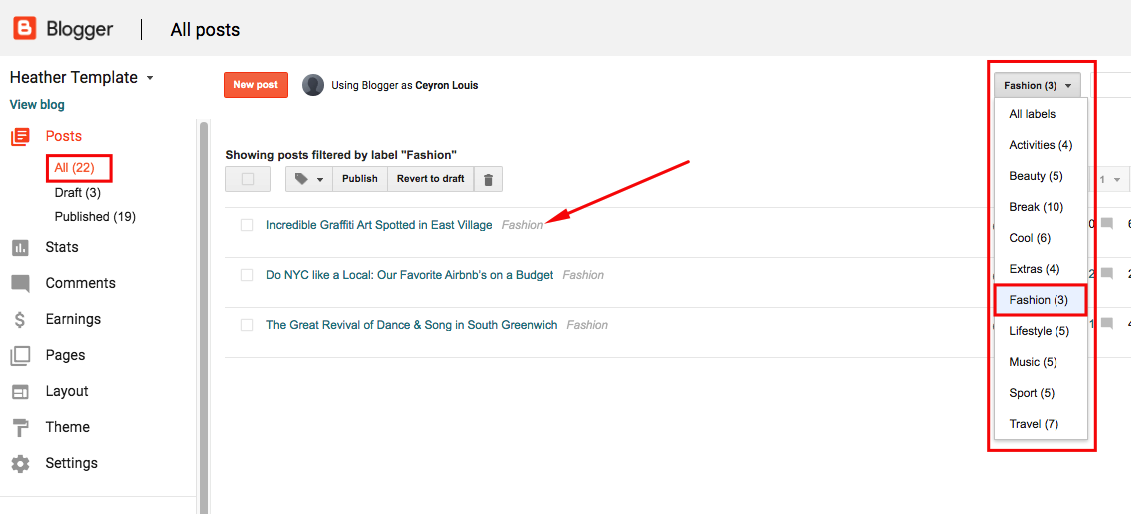
You can see the Full screen Slider on the theme, to put your posts to the Slider you need to give a label to the posts which you want to display on the Slider.
NOTE: All your posts must contain some Label.



9. Sidebar Ads
To add your ads code to the sidebar, you can just go the layout section and click on edit and paste your sidebar ads code, refer to the image.
10. Website Infinite Main Color
Access your blog Template > click Customize as shown in below Image:
- Then goto ADVANCED and select any color you want for the whole website.
11. Stay Connected Sidebar Widget code:
<div class="social-widget rounded"> <a href="#" class="facebook" target="_blank"><i class="fa fa-facebook"></i></a> <a href="#" class="twitter" target="_blank"><i class="fa fa-twitter"></i></a> <a href="#" class="instagram" target="_blank"><i class="fa fa-instagram"></i></a> <a href="#" class="pinterest" target="_blank"><i class="fa fa-pinterest"></i></a> <a href="#" class="youtube" target="_blank"><i class="fa fa-youtube-play"></i></a> <a href="#" class="rss" target="_blank"><i class="fa fa-rss"></i></a> </div>
12. Instagram Footer Code:
Access your blog Layout > click Edit link on Footer Instagram widget
1. Go to Blogger Dashboard > Layout > Instagram widget > click on edit button > Edit Html
2. Now copy the below mention code and paste into widget.
<div id='instafeed'/></div>
<script type='text/javascript'>//<![CDATA[
var feed = new Instafeed({
get: 'user',
userId: 1553982550,
limit:8,
sortBy:'random',
accessToken: '1553982550.1677ed0.c4f6385f8dd740fd83c34ba9fa17e554',
template: '<li><a href="{{link}}" target="_blank"><img src="{{image}}" /> <div class="instaover"><div style="display: table; vertical-align: middle; height: 100%; width: 100%;"></span></div></div></a></li>',
resolution: 'standard_resolution'
});
feed.run();
//]]></script>
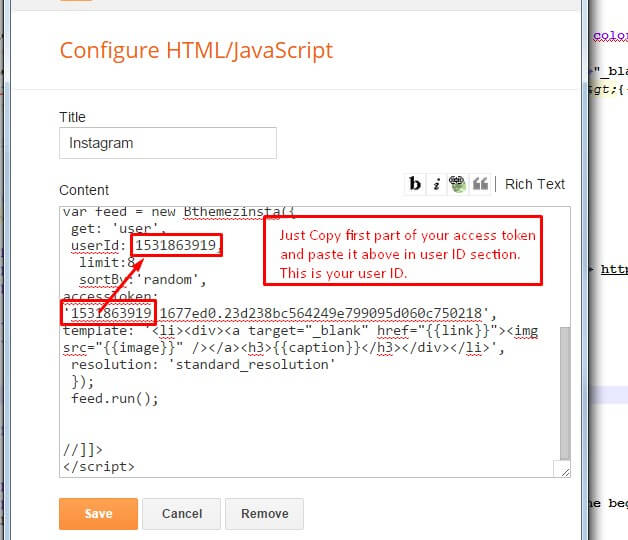
Generate your Instagram Access token by clicking on button from Generate Instagram Access Token
Now enter the access token here in Layout of the blogger template:
ALSO CHANGE THE USERID with yours to show your INSTAGRAM PHOTOS.
13. Top Categories:
There are three Top Boxes just below the Slider. The codes of those boxes are as below:
<a href="#"> <img src="https://4.bp.blogspot.com/-D-9EPPYamw0/XrrD_2aE1VI/AAAAAAAAg1w/is8Ab-S8dMUtvsq81XIf9FJpGFYz3Rl1gCK4BGAYYCw/s400/promo-box-2.jpg"/> <h2>Travel</h2> </a>
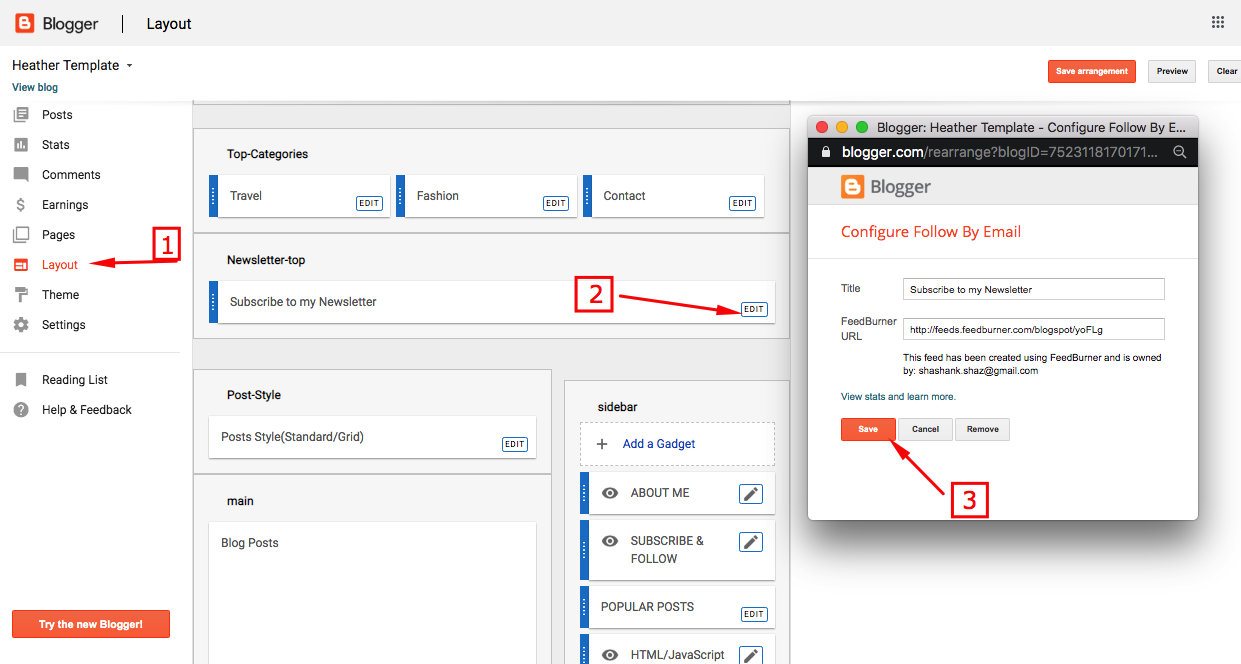
14. Subscribe to Newsletter:
If Subscribe to Newsletter below the Slider is not shown then just open the widget and save the widget and it will get shown like shown below:

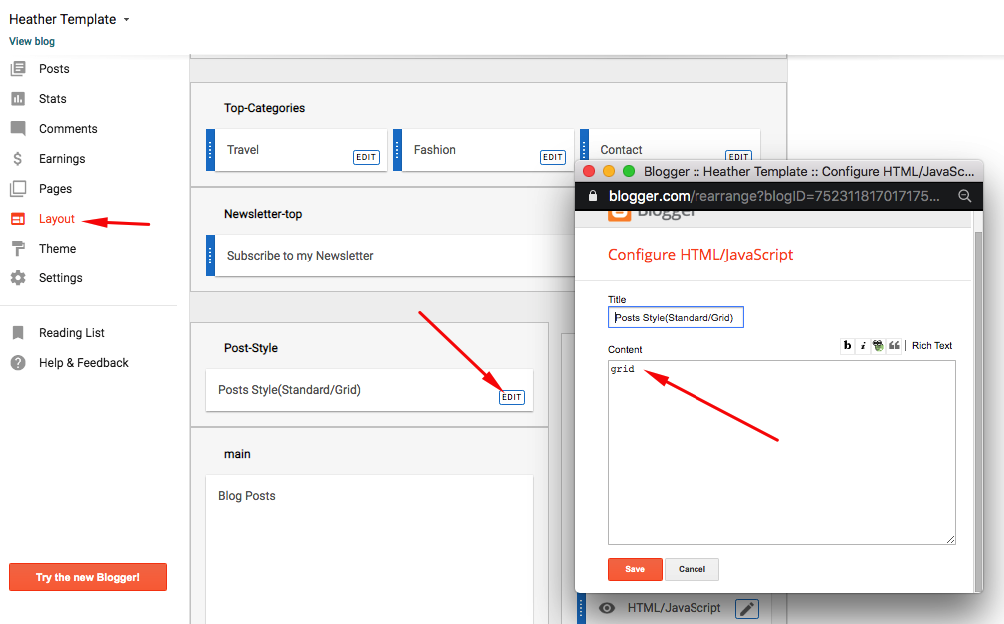
15. Post Style (Standard/Grid):
There are two post styles namely Standard and Grid. You can use anything that you like. In Standard post style the posts are shown single with full width containing right sidebar on the homepage.
In Grid, two grid posts are displayed on the homepage which you can toggle by writing Standard or Grid in the widgets like shown below:

Read more here about the features of the template: Heather Theme
Purchase this template from here: Buy Heather Blogger Theme



















Leave a Reply
You must be logged in to post a comment.