Welcome to how to install blogger template Filmax Movie Blogger Template, below are the steps that will help you to configure and setup our Filmax Movie Blogger Template.
If you are finding any difficulties configuring the template then you can go ahead and purchase our Template + Installation Package from here and our team will setup the template for you:
Blogger platform is very easy to use and understand. Moreover, it is absolutely free. Hence today we will let you know how to install a blogger template or how to install a Free blogger theme. We’ve crafted some simple steps for you to understand and install your free blogger theme on your new blog or existing one.
For installing the blogger template there are two methods:
- Uploading XML Method
- Copy Pasting Template Code Method
How to Install a Blogger Template:
1. Uploading XML Method
- Download Blogger Template: First of all download the blogger template that you want to put on your blog. It will get downloaded in .zip file.
- Extract the zip file: Zip file will contain .xml file which is the file that will get uploaded on Blogger, hence we will have to extract the contents of the zip file to obtain .xml file which is the template file.
- Login to Blogger: After you’ve the .xml file with you, now its time to login to your Blogger Dashboard. Goto www.Blogger.com and login with your google account. Just skip this step if you’re already logged in. Select the Blog you want to use or want to install this template to.
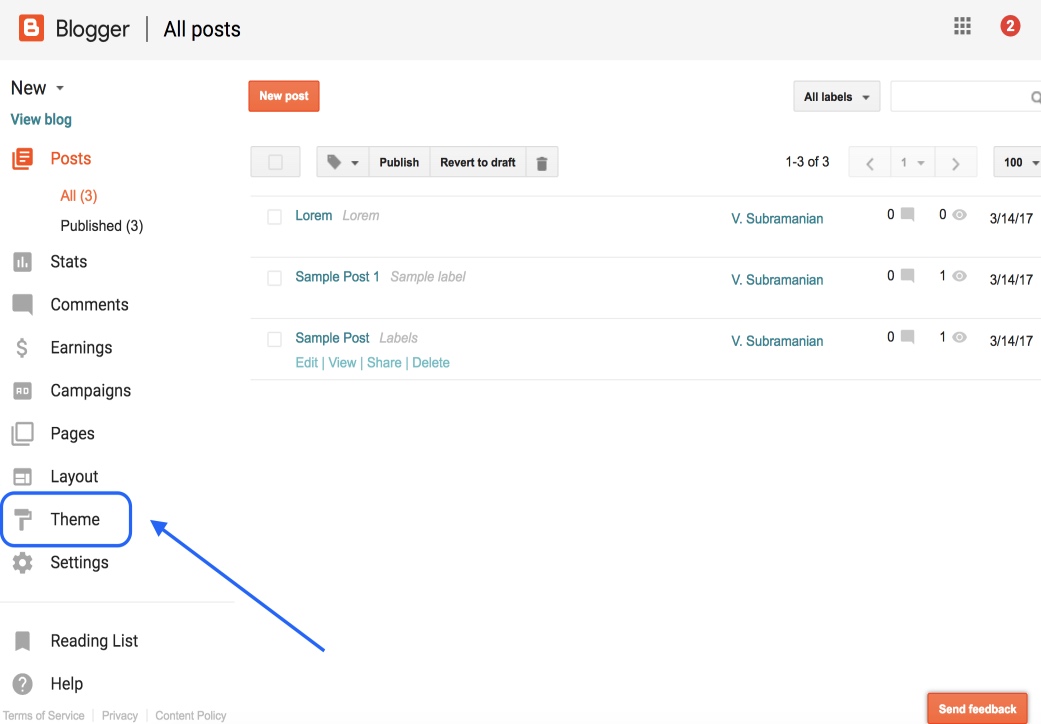
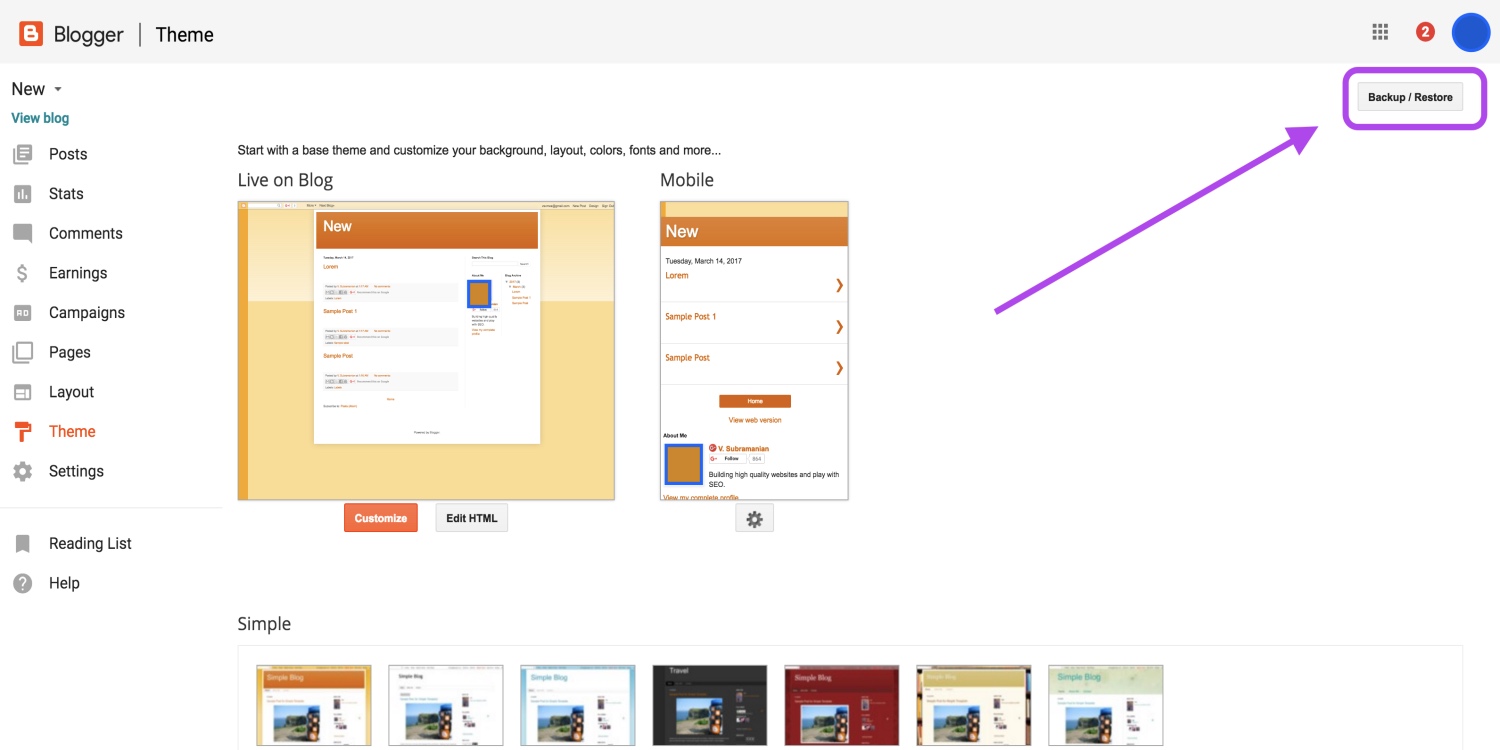
- Access Theme Section: Choose theme on the left hand side of the menu.
- Click on Backup/Restore: Before going next step, Please backup your previous template because, if you have any problem after uploading the new template, the backup file will help you for restore.
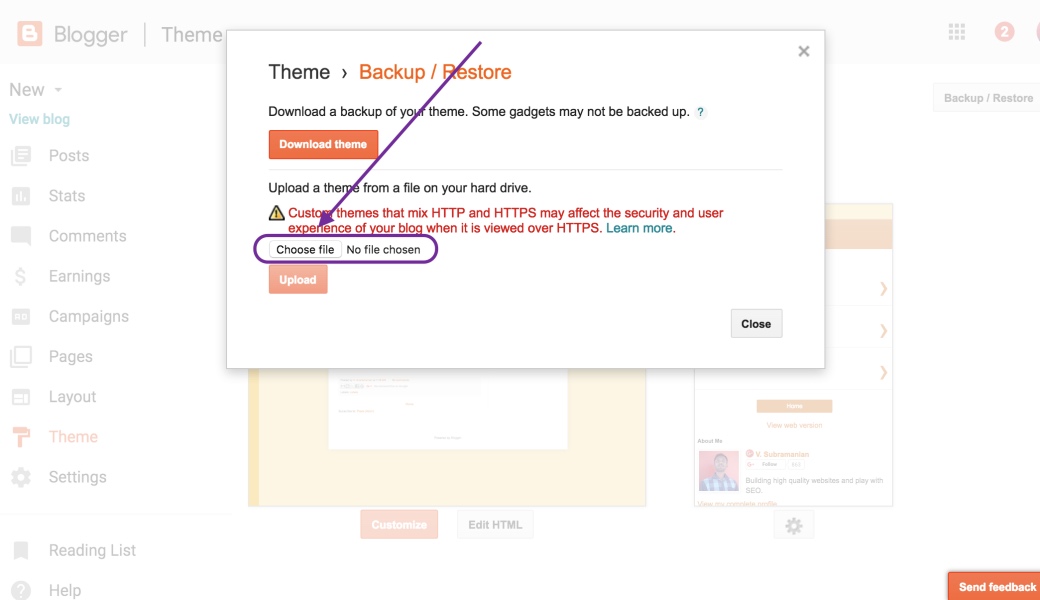
- Upload the XML File: Click on Choose File to upload the file.
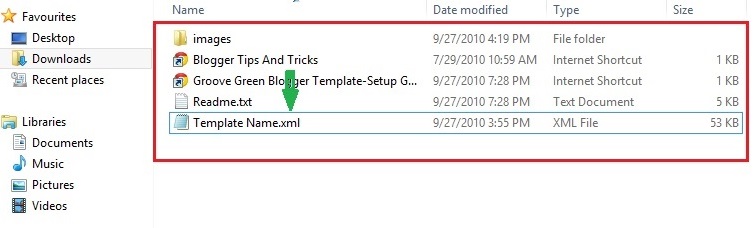
- Select the xml file to upload it to blogger: If the extracted folder has many files, don’t worry you just need to select the XML file to upload it to blogger. The xml file will be named after the template file only
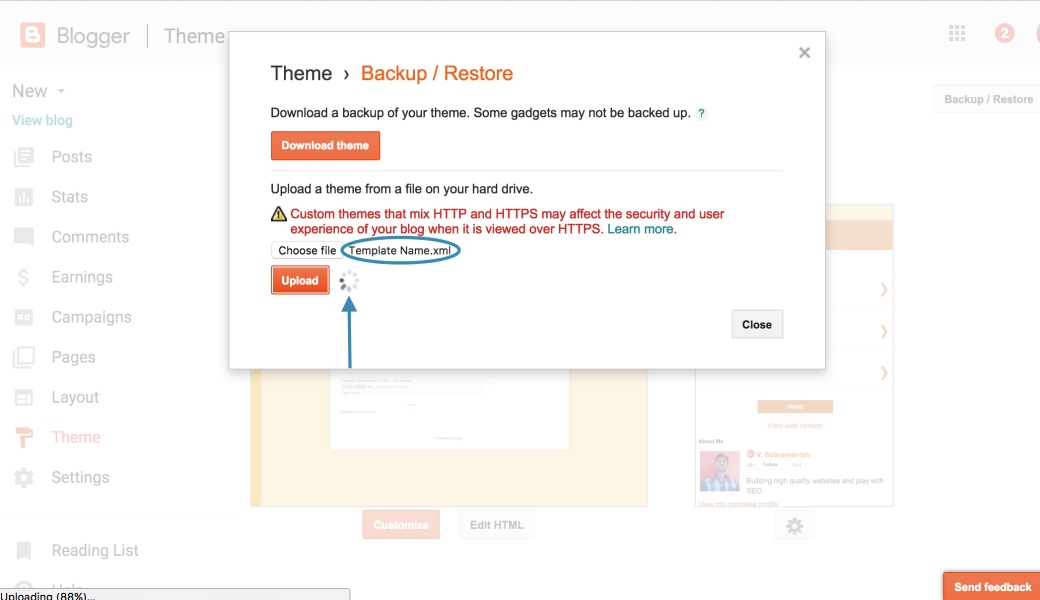
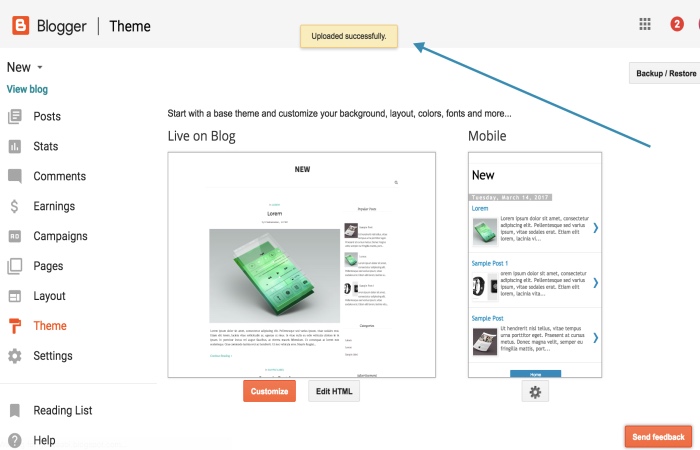
- Click Upload: After selecting the file, just click upload button as shown in the picture below.
- Upload Successful: Now the upload is successful.
2. Copy Pasting Template Code Method
We were unable to save your theme.
Your Free blogger theme could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message: Content is not allowed in prolog.
If you see the above error when uploading your template, then try this copy, paste method.
— Continue above steps still step 4.
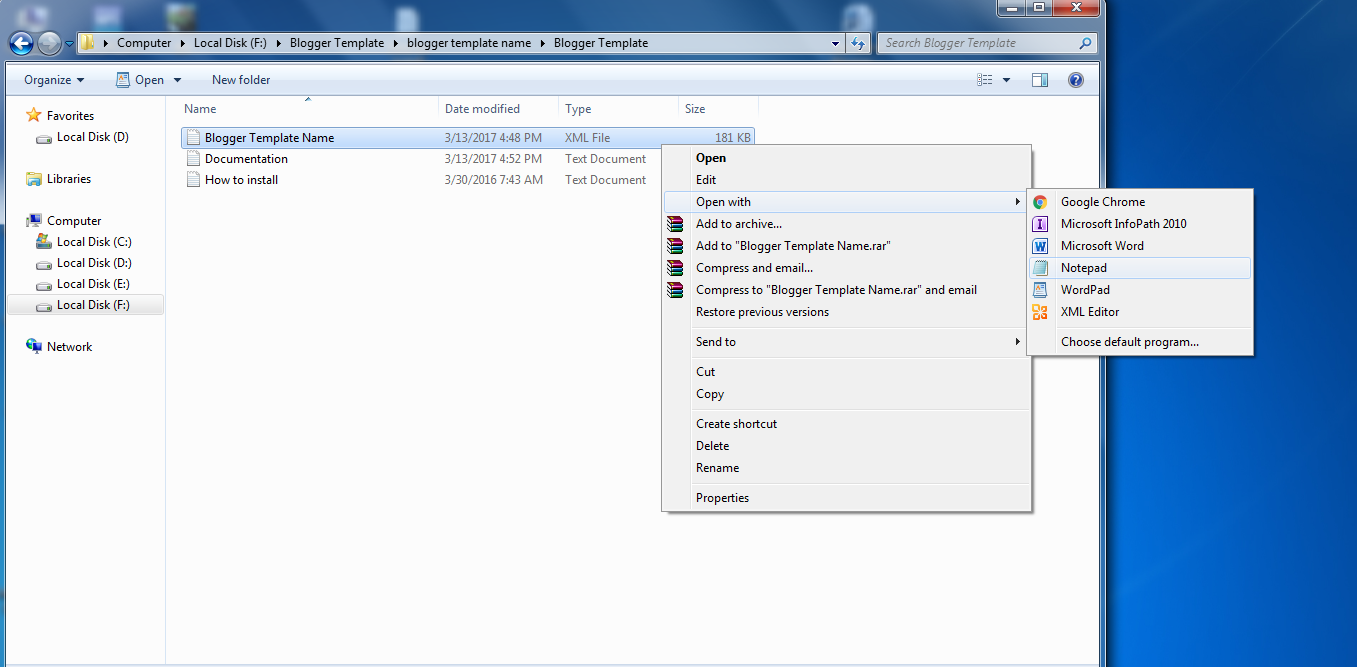
- Open .xml file with text editor.
- Copy the whole code:
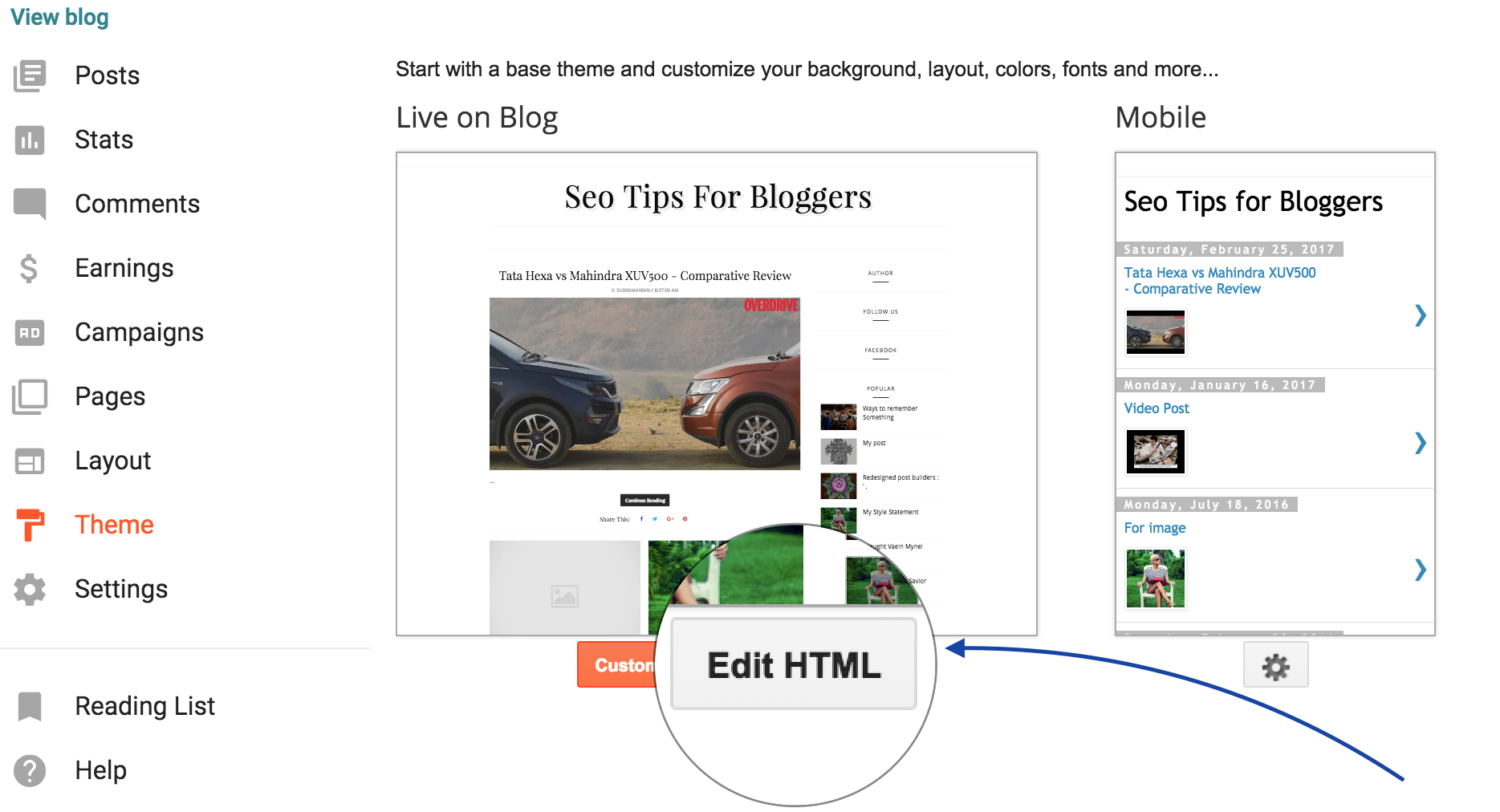
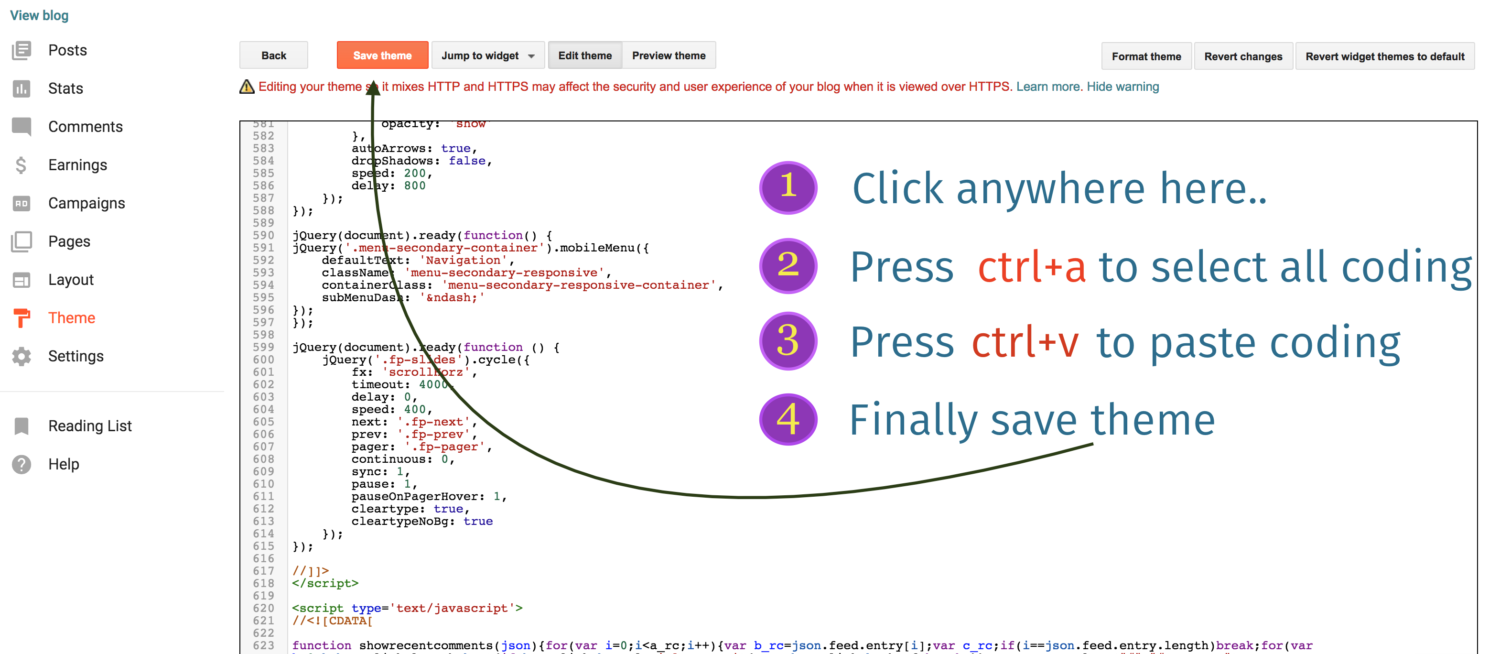
- Open HTML Editor on blogger:
- Paste coding on blogger HTML Editor:
- Template is Installed
2. Blogger Setting
After installing the Free blogger theme, there are minimum settings to make all widgets work fine in this template.
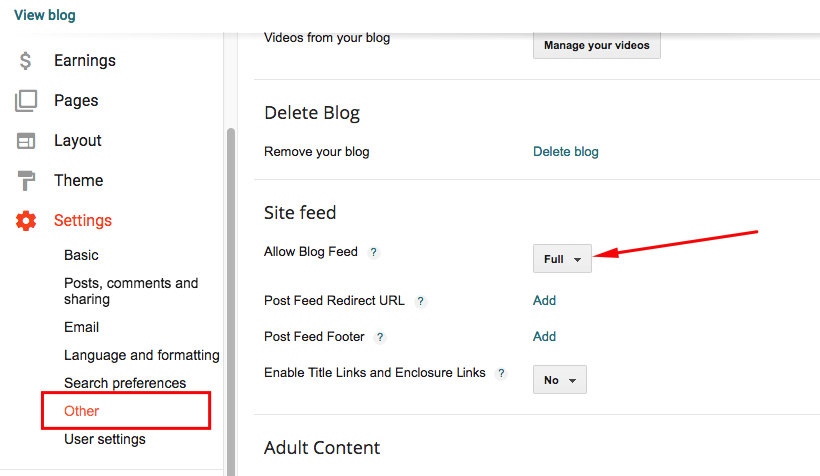
- On Blogger Dashboard Click Settings.
- Click Other.
- In Site Feed > Allow Blog Feed Choose Full.
- Then Click Save settings.
3. Upload Logo
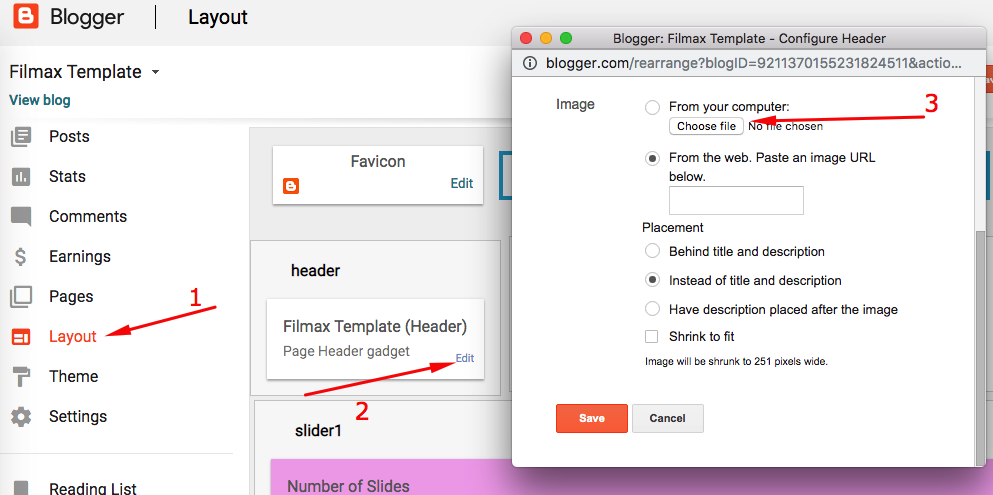
Access your blog Layout > click Edit link on Header widget
In Configure Header window, input your Blog Title and Blog Description. If you want to upload your image logo, make sure you check Instead of title and description, then click Choose File and locate your logo file. And click Save button to finish.
5. Setting up the menu
To Edit Menu in this Free blogger theme you can follow these steps:
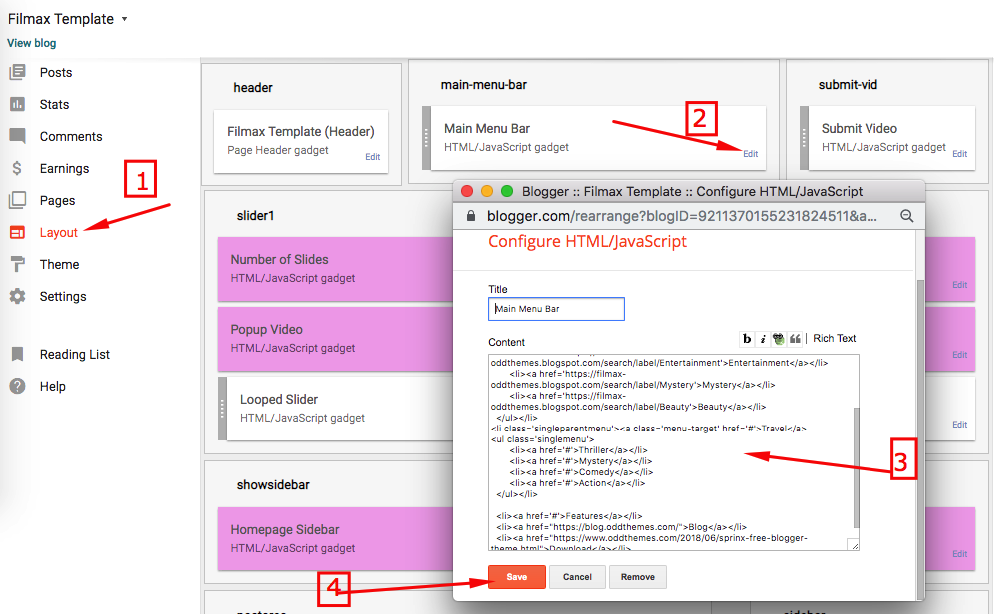
- On Blogger Dashbord Click Layout
- Click on edit of Main menu bar widget
- Paste this code in the content area:
<ul class='topmenu1 megamenu' id='megamenuid'>
<li class='singleparentmenu'><a href='/'>Home</a>
</li>
<li class='megalist'><a class='menu-target' href='#'>Megamenu</a>
<ul class='ulmenu'>
<li><a href='https://filmax-oddthemes.blogspot.com/search/label/Travel'>Travel</a></li>
<li><a href='https://filmax-oddthemes.blogspot.com/search/label/Entertainment'>Entertainment</a></li>
<li><a href='https://filmax-oddthemes.blogspot.com/search/label/Mystery'>Mystery</a></li>
<li><a href='https://filmax-oddthemes.blogspot.com/search/label/Beauty'>Beauty</a></li>
</ul></li>
<li class='singleparentmenu'><a class='menu-target' href='#'>Travel</a>
<ul class='singlemenu'>
<li><a href='#'>Thriller</a></li>
<li><a href='#'>Mystery</a></li>
<li><a href='#'>Comedy</a></li>
<li><a href='#'>Action</a></li>
</ul></li>
<li><a href='#'>Features</a></li>
<li><a href="https://blog.oddthemes.com/">Blog</a></li>
<li><a href="#">Download</a></li>
</ul>
4. Change # with yours URL link and Text with your text.
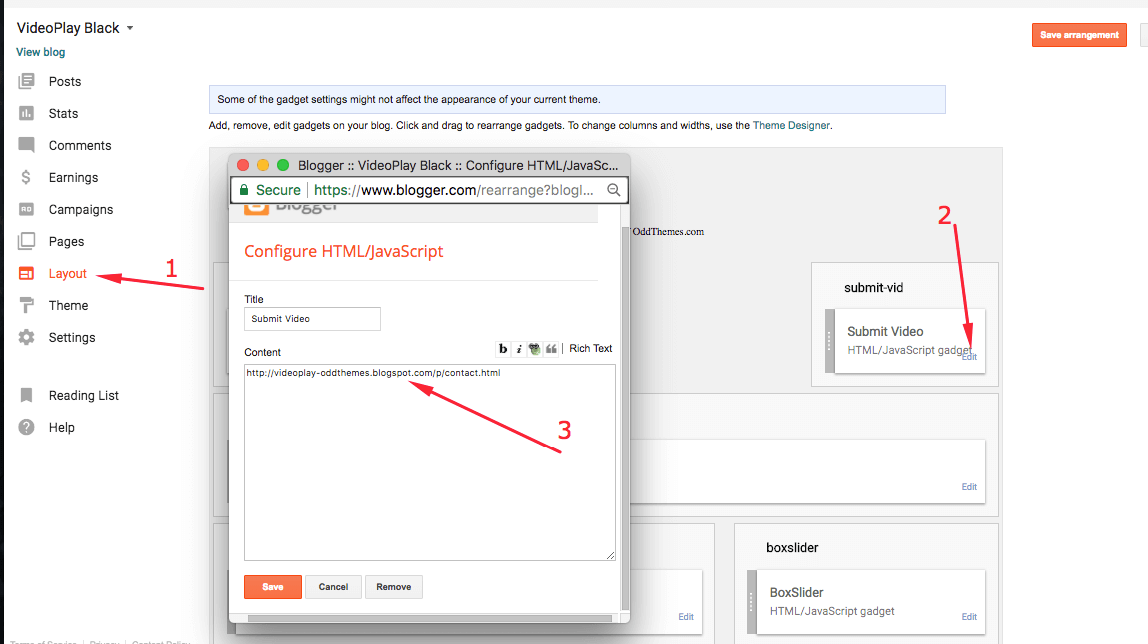
6. Submit Video Button
You can put the Contact form url on the Submit Video Button, so that anyone who wants to submit their video can contact you directly and you can accept or decline their video request.
To put the link to the button you just need to add a url to the Submit Video Widget in the Layout Section:
We’re using Contact Page to display the Contact Form. If you also want to use the Contact Page to display the Contact form then you can insert this code in your Contact Page:
<div id="custom_ContactForm1" class="widget ContactForm">
<div class="contact-form-widget">
<p>Get in touch with us by filling out the form below.</p>
<div class="form">
<form name="contact-form">
<p></p>
Name
<br>
<input type="text" value="" size="30" name="name" id="ContactForm1_contact-form-name" class="contact-form-name">
<p></p>
Email
<span style="font-weight: bolder;">*</span>
<br>
<input type="text" value="" size="30" name="email" id="ContactForm1_contact-form-email" class="contact-form-email">
<p></p>
Message
<span style="font-weight: bolder;">*</span>
<br>
<textarea rows="5" name="email-message" id="ContactForm1_contact-form-email-message" cols="25" class="contact-form-email-message"></textarea>
<p></p>
<input type="button" value="Send" id="ContactForm1_contact-form-submit" class="contact-form-button contact-form-button-submit">
<p></p>
<div style="text-align: center; max-width: 222px; width: 100%">
<p id="ContactForm1_contact-form-error-message" class="contact-form-error-message"></p>
<p id="ContactForm1_contact-form-success-message" class="contact-form-success-message"></p>
</div>
</form>
</div>
</div>
<div class="clear"></div>
<span class="widget-item-control">
<span class="item-control blog-admin">
<a title="Edit" target="configContactForm1" onclick="return _WidgetManager._PopupConfig(document.getElementById("ContactForm1"));" href="//www.blogger.com/rearrange?blogID=8799058979810298021&widgetType=ContactForm&widgetId=ContactForm1&action=editWidget§ionId=sidebar-right-1" class="quickedit">
<img width="18" height="18" src="//img1.blogblog.com/img/icon18_wrench_allbkg.png" alt="">
</a>
</span>
</span>
<div class="clear"></div>
</div>
Just make sure you must use Contact Form in your sidebar Widgets or in the footer from Layout section. If you have any problems just drop us a email. Support is only given to the Premium users who have purchased the template.
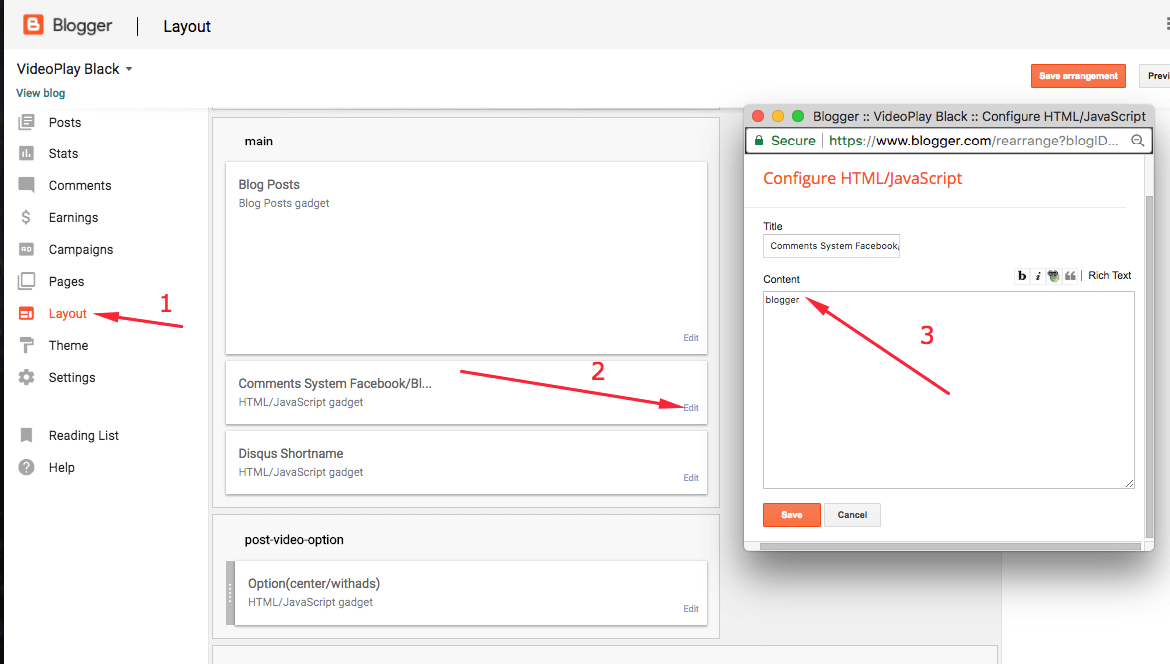
7. Comment System (Blogger/Facebook/Disqus)
Our template features three Comment system. You can have any one comment system at a time. If you want Blogger then just type “blogger” in the Comment System Widget without quotes.
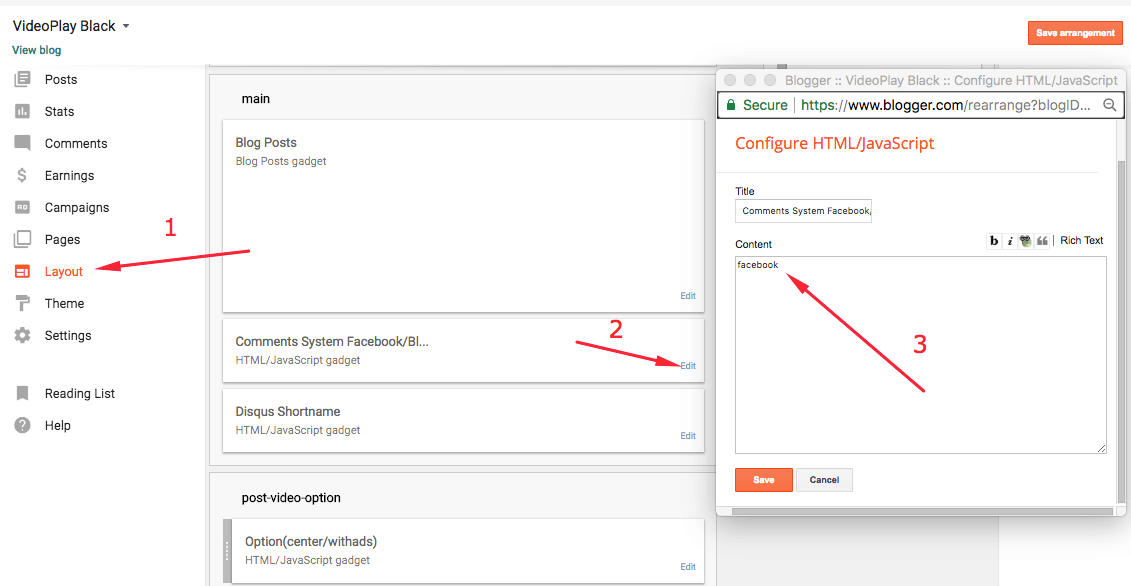
If you want Facebook Comment system then just type “facebook” in the Comment System Widget.
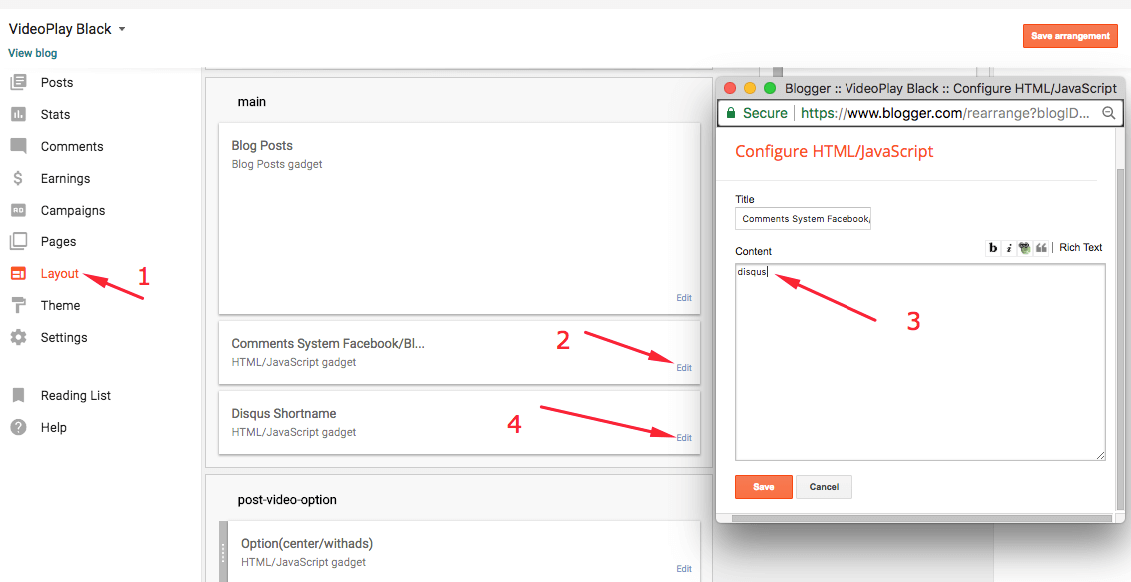
If you want Disqus then just type “disqus” in the Comment System Widget and add the Disqus Shortname in the next Widget.
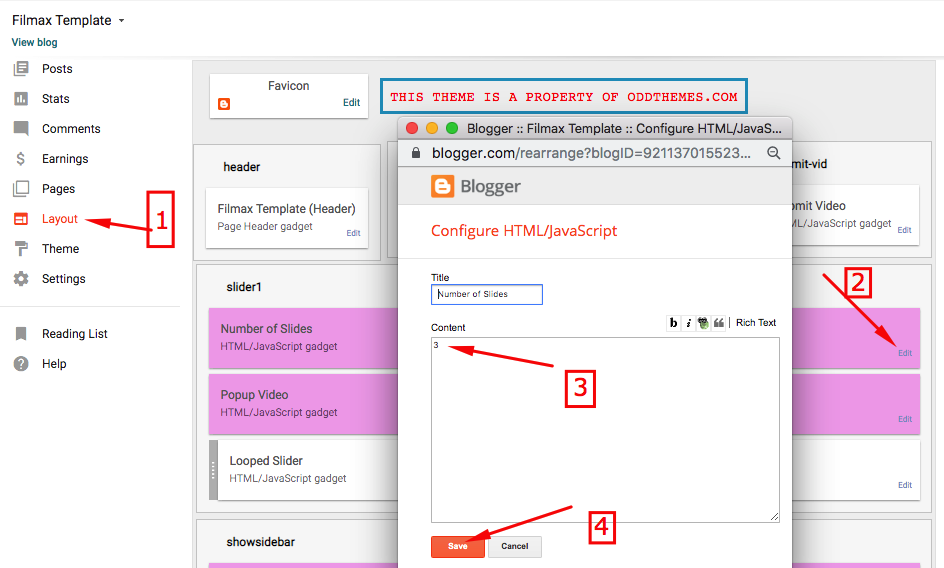
8. Number of Slides
Number of Slides will show how many slides do you want on the Looped Slider at Homepage.
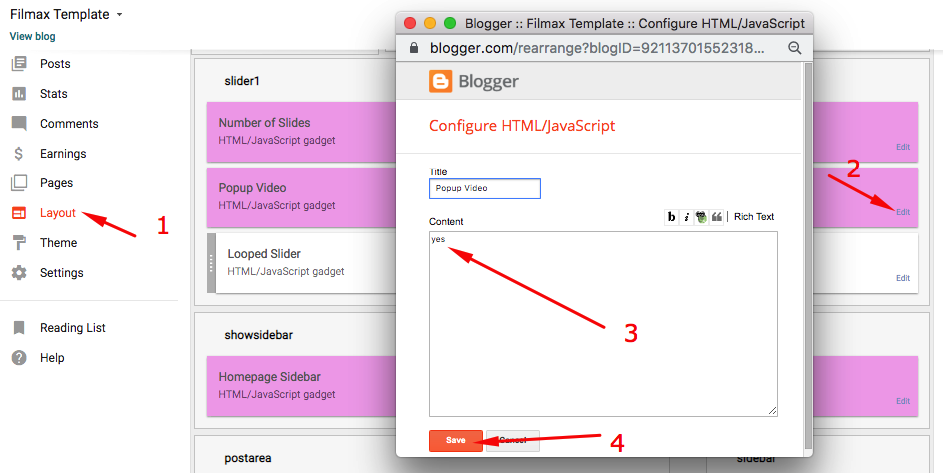
8. Popup Video
Popup video on Slider if set to YES then it will show a Popup Video Frame from which you can view the Video there and then. If Popup video is set to NO then when the Slides are clicked it will take you to the Post page and will not show the Popup video.
8. Looped Slider
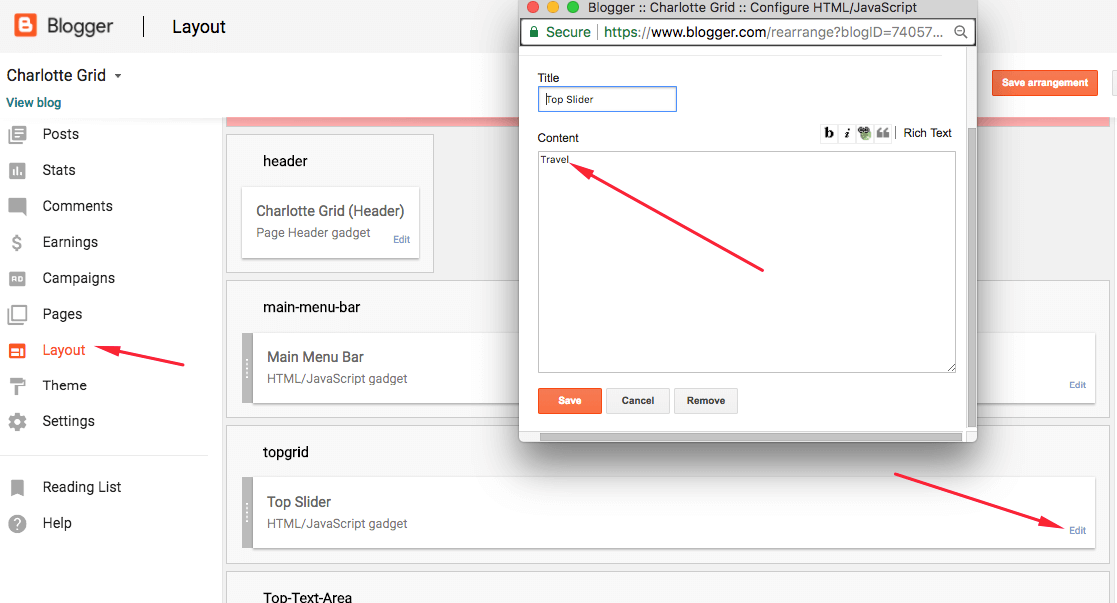
You Can See in the Slider on the template, to put your posts to the slider you need to put the Label in the Looped Slider in the layout section. Label must be used in the posts that you want to display on the slider.
NOTE: All your posts must contain some LABEL.
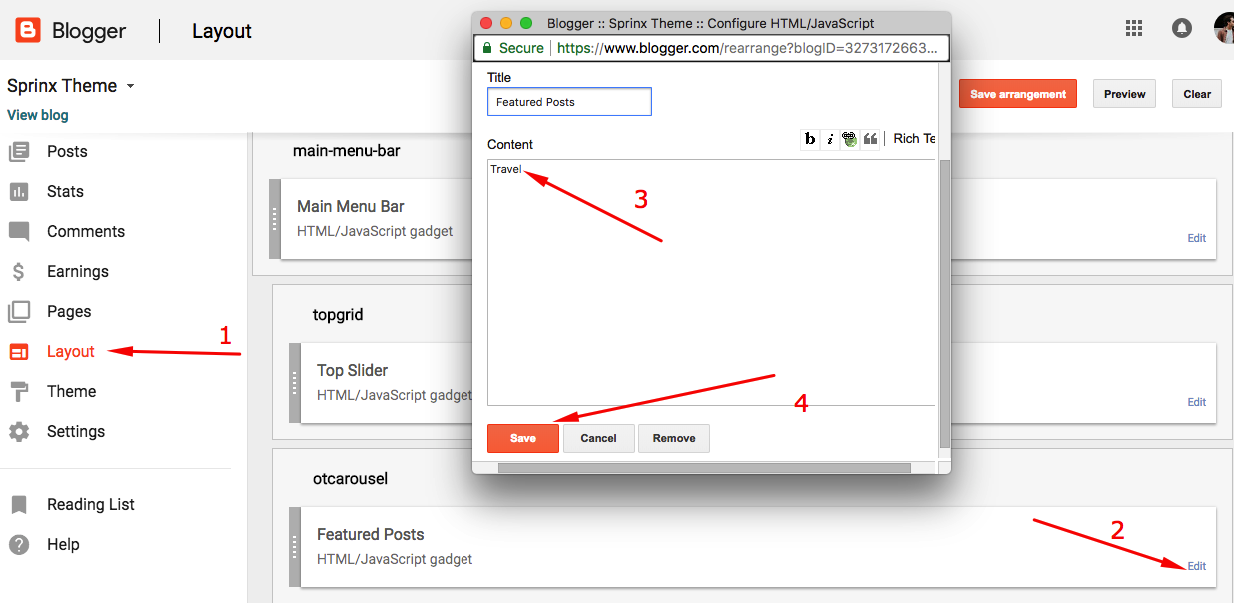
8. Featured Carousel Posts
For the Featured Carousel Posts you also need to add the Label of your posts. For example you have 5 or 6 posts with the Label name Travel, then you need to enter Travel in the widget Otcarousel, then all your 5 or 6 posts that have the label Travel will showed in the Featured Carousel Posts.
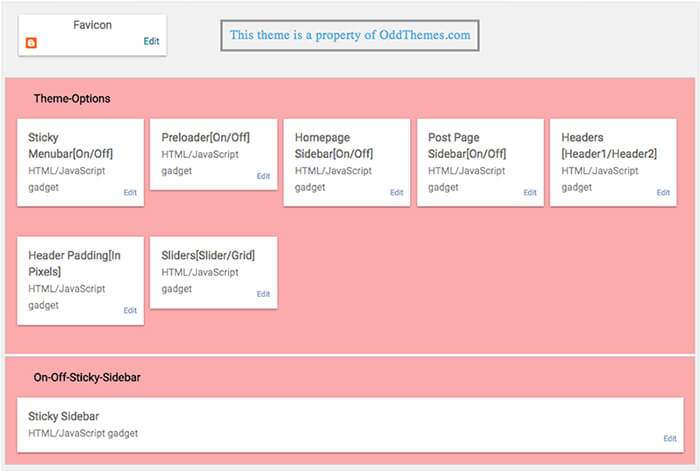
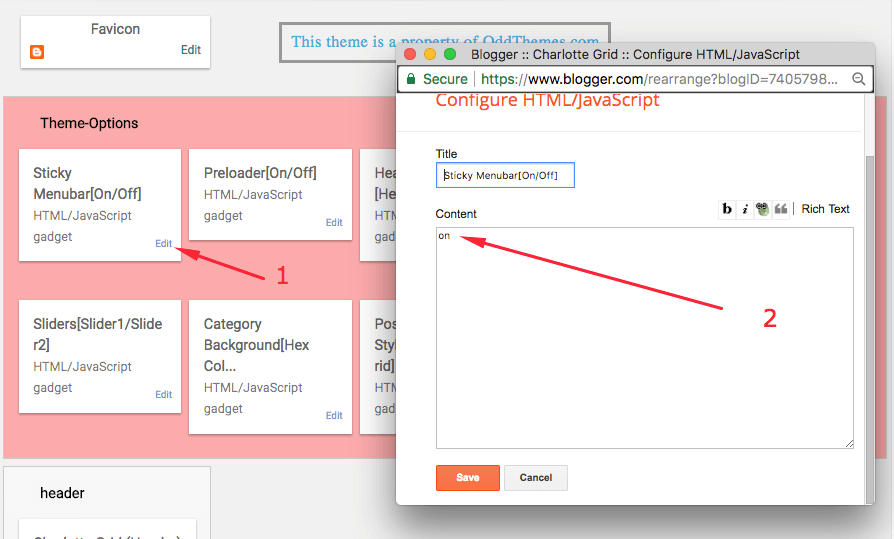
9. Theme Options
Theme options in this Free blogger theme can be accessed from Layout Section, and it will look like this:

- Sticky Menubar[On/Off]: If you want Sticky Menubar then just write On in this widget content area. If you don’t want your Menu to be Sticky then just write Off in the widget.

- Preloader[On/Off]: Write On in the widget content area if you want the Preloader on your website. Write Off in the content area if you don’t want the Preloader on your website.
- Headers [Header1/Header2]: Write Header1 or Header2 in the Headers widget to define which header do you want on your website.
- Header Padding [In Pixels]: You can give padding in pixels in this widget. The padding is counted both from the top and bottom. Right now we’ve given 15px in this widget.
- Sliders [Slider/Grid]: You can choose either Slider or Grid in this theme.
- Homepage Sidebar: You can display or hide Sidebar on Homepage.
- Post Page Sidebar: You can display or hide Sidebar on Post pages.
- Sticky Sidebar: You can turn on or off the Sticky Sidebar.
10. About Widget Code
Use the below code for the About widget in the sidebar:
<div class='widget widget_about'> <div class="about-background" style="background: url(http://4.bp.blogspot.com/-9_8d5pI4yAk/WxEjC5kJvjI/AAAAAAAAIM0/XTOrILneUisgG5UtuTqljkjIgSKjrH_6QCK4BGAYYCw/s1600/background-84678_640.jpg)"></div> <div class="about-avatar" style="background: url(http://1.bp.blogspot.com/-Zx59Gkp8JNI/WxEo0sP7r_I/AAAAAAAAINE/S4sJQHCY0jc17Go7vXtoriY5FPGJHl7bQCK4BGAYYCw/s1600/brooke-cagle-274488-unsplash%2B%25281%2529.jpg)"></div> <h2 class="widget-title">About Ceyron</h2> <p>Ceyron is Versatile & Proactive Web Designer with OddThemes. Design themes for creatives and lifestyle bloggers</p> <div class="widget widget_social"> <a href="https://twitter.com/340Media" class="twitter"><span><i class="fa fa-twitter"></i></span></a> <a href="#" class="facebook"><span><i class="fa fa-facebook"></i></span></a> <a href="#" class="pinterest"><span><i class="fa fa-pinterest"></i></span></a> <a href="#" class="instagram"><span><i class="fa fa-instagram"></i></span></a> <a href="#" class="flickr"><span><i class="fa fa-flickr"></i></span></a> <a href="#" class="vimeo"><span><i class="fa fa-vimeo"></i></span></a> </div> </div>
11. Sidebar Ads
To add your ads code to the sidebar, you can just go the layout section and click on edit and paste your sidebar ads code, refer to the image.
12. Website Main Color Change
Access your blog Template > click Customize as shown in below Image:
- Then you can edit the fonts, colors, etc as you want.
13. Stay Connected Sidebar Widget code:
<ul class="social-iconz"> <li class="facebook"><a href="http://"><i class="fa fa-facebook"></i></a></li> <li class="twitter"><a href="http://"><i class="fa fa-twitter"></i></a></li> <li class="instagram"><a href="http://"><i class="fa fa-instagram"></i></a></li> <li class="google-plus"><a href="http://"><i class="fa fa-google-plus"></i></a></li> <li class="snapchat"><a href="http://"><i class="fa fa-snapchat"></i></a></li> <li class="dribbble"><a href="http://"><i class="fa fa-dribbble"></i></a></li> <li class="rss"><a href="http://"><i class="fa fa-rss"></i></a></li> <li class="behance"><a href="http://"><i class="fa fa-behance"></i></a></li> <li class="vimeo"><a href="http://"><i class="fa fa-vimeo"></i></a></li> </ul>
14. Instagram Footer Code:
Access your blog Layout > click Edit link on Footer Instagram widget
1. Go to Blogger Dashboard > Layout > Instagram widget > click on edit button > Edit Html
2. Now copy the below mention code and paste into widget.
<div id='instafeed'/></div>
<div class='instatitle'><a href="http://instagram.com/oddthemes">My Instagram</a></div>
<script type='text/javascript'>//<![CDATA[
var feed = new Instafeed({
get: 'user',
userId: 1553982550,
limit:6,
sortBy:'random',
accessToken: '1553982550.1677ed0.c4f6385f8dd740fd83c34ba9fa17e554',
template: '<li><a href="{{link}}" target="_blank"><img title="♥ {{likes}}" src="{{image}}" /></a></li>',
resolution: 'standard_resolution'
});
feed.run();
//]]></script>
Generate your Instagram Access token by clicking on button from Generate Instagram Access Token
Now enter the access token here in Layout of the blogger template:
ALSO CHANGE THE USERID with yours to show your INSTAGRAM PHOTOS.
If you have any problems just drop us a email. Support is only given to the Premium users who have purchased the template.
Read more here about the features of the template: Movie Blogger Template
Purchase this template from here: Filmax Blogger Theme





























Hello, I am using the Filmax template and I have problems with the header slider. The images do not appear.
How can I solve this problem?
Thank you…
Thumbnails are not showing in YOU MIGHT ALSO LIKE section, help
Hi guys! All its ok, work fine but :
” 9. Theme Options ” is only dont works for me.
Very nice theme. Create a theme for other web videos (adult+18)
Theme Options is only available in the Premium Version of the template. Free version users are not given the Theme options. You need to purchase the template for using our Theme Options in the Layout. Thanks
how to hide the sidebar
Hello @jhotayex:disqus We can hide the sidebar in the Premium of the template only. You need to purchase the template first. Thanks
Hi, the theme options do not appear for me, and there is no image on the (looped sllider), did anyone discover the error?
Hello, I am using the template its is amazing just have problems with the header slider. The thumbnail images do not appear.
Please guide
Hello @disqus_Ne9UIjqfOB:disqus, We can fix your issues but in the Premium version of the template only. You need to purchase the template first. Thanks
Hello, I am using the Filmax template and I have problems with the header slider. The images do not appear.
How can I solve this problem?
Hello @disqus_Pj4pyZhy8O:disqus, We can fix your issues but in the Premium version of the template only. You need to purchase the template first. Thanks
Good theme. How much is the premium one
Hello @insideoutliving:disqus, the premium version of the template is $9.99 one time.
Filmax blogger template is best for movie site. If anyone want to create a movie website, than Filmax blogger template is perfect for them.
No funciona, no lo bajen, el slider no funciona.
hey ,,the desktop view is great but why it is so bad on mobile? it not showing options, home, not even a single thing on mobile view.
can there mobile theme of same is available?
The mobile view is also great. You can check it here: http://demo.oddthemes.com/?theme=Filmax
I cannot buy the theme plus installation, paypal rejects my debit card even when I have a balance to buy the theme. Is there any other payment method other than paypal?
Yes you can purchase it from here: https://www.2checkout.com/checkout/purchase?sid=203571830&quantity=1&product_id=409
After payment, please let us know at our email id: oddthemes@gmail.com
Thanks
Hello again, I have tried again and again to pay with my debit card and credit card and the cards do not accept me, a message highlights me saying that “the recognition of your card failed.” I am really interested in the template and I want to buy it please, there should be another payment method, I am very interested in the template, I am trying to buy the template plus the installation.