Welcome to the Documentation of Couture Feminine Blogger Template, below are the steps that will help you to configure and setup our Couture Blogger Template.
If you are finding any difficulties setting the template then you can go ahead and purchase our Template + Installation Package from here:
1. Installing the template
- Unzip the Couture.zip file.
- On Blogger Dashboard Click Template.
- Click on Download Full Template to keep your old template as a backup just in case.
- Click Browse… button. Find the location of “Couture.xml” select it.
- Then Click Upload.
2. Blogger Setting
After installing the theme, there are minimum settings to make all widgets work fine in this template.
- On Blogger Dashboard Click Settings.
- Click Other.
- In Site Feed > Allow Blog Feed Choose Full.
- Then Click Save settings.
3. Social Setting
This is optional setting but we would recommend it to enable these features in your blog, to make it more social friendly.
|
1
2
3
4
5
|
<meta content='<enter your username>’ name=’twitter:site’/>
<meta content='<enter your name>’ name=’twitter:creator’/> <meta content='<enter your site url>’ name=’twitter:domain’/> |
4. Main Blogger Setting
- On Blogger Dashboard Click Layout.
- Click Edit on Blog Posts Widget.
- Change it to look like that image.
- Click Save
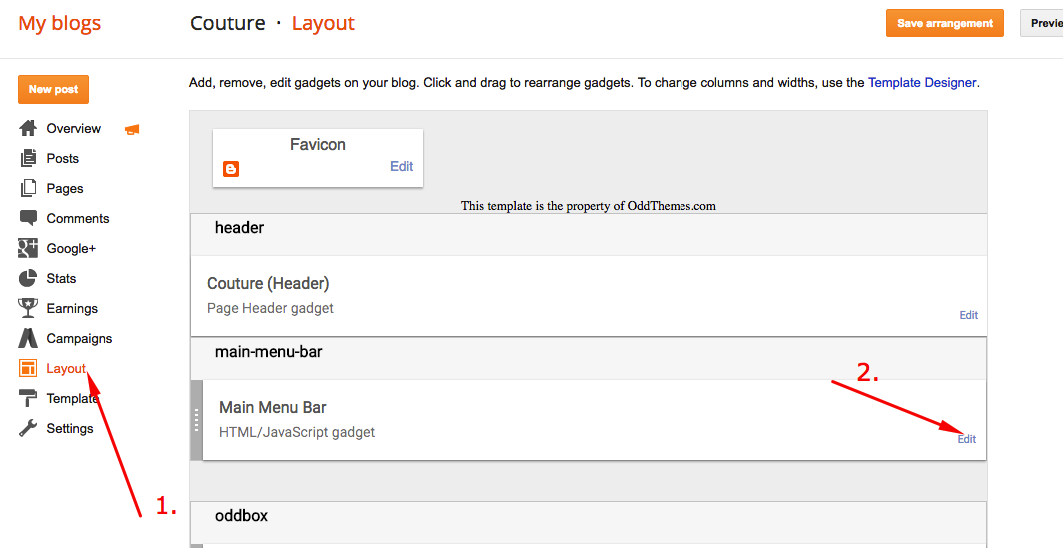
5. Setup Main Menu
Goto blogger layout section and click on Main Menu Edit widget.

Add the below Code in the content area:
<ul class="topmenu1" id="masthead">
<li><a href="#">Home</a></li>
<li><a href="#">Download</a>
<ul>
<li><a href="#">Premium Version</a></li>
<li><a href="#">Free Version</a></li>
<li><a href="#">Downloadable</a></li>
<li><a href="#">Link Url</a>
<ul>
<li><a href="#">Example Menu</a>
</li>
<li><a href="#">Example Menu 1</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Social</a>
<ul>
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Googleplus</a></li>
</ul>
</li>
<li><a href="#">Travel</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
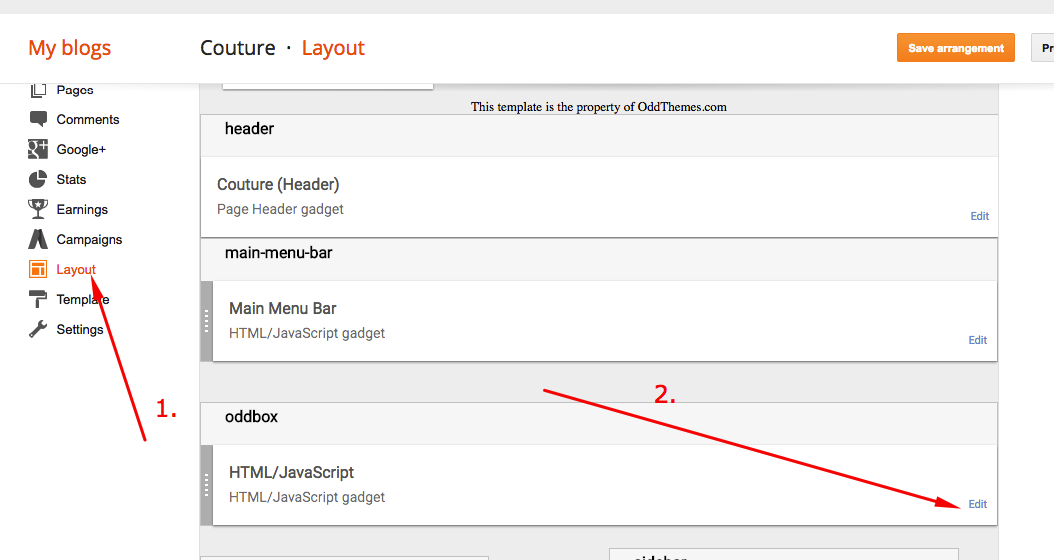
6. Grid Featured Boxes
Access your blog Layout > click Edit link on ODDBOX widget
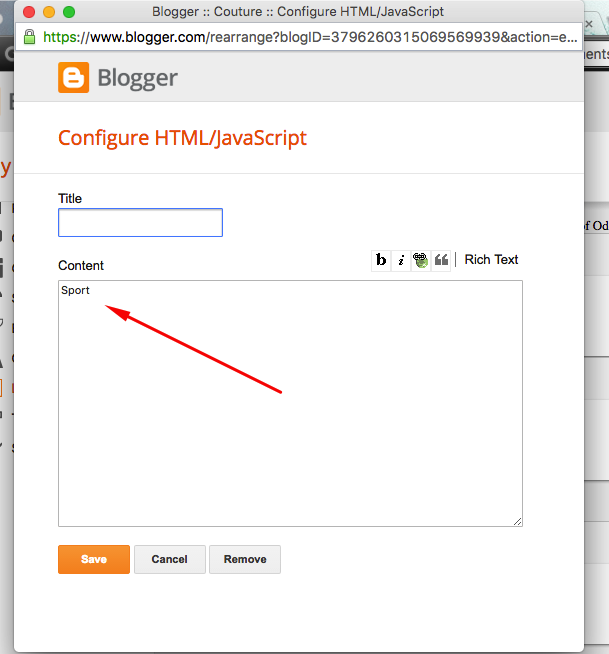
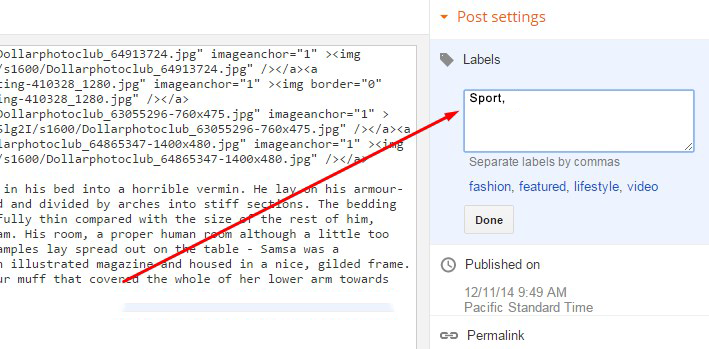
You can enter the Label of the posts in the content area so that the posts of that Label gets to be shown in the Featured Boxes.
Now enter single label as shown in the below image. Make sure you have entered the label correctly as Labels are case-sensitive.
Enter the label that you’ve used in the posts as shown below:
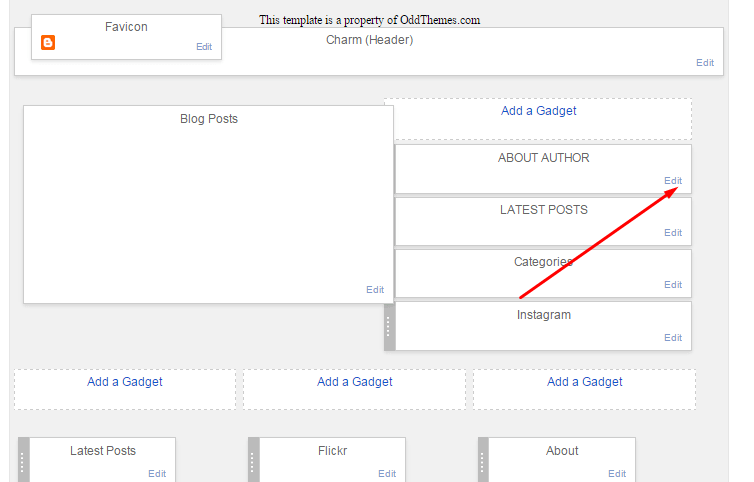
7. About the author
Access your blog Layout > click Edit link on Sidebar widget

In Configure window, input your Title and in content area just write the following code and replace the image by your image url and text with your author text. And click Save button to finish.
<span class="author-img"><img src="http://1.bp.blogspot.com/-RbGY3SCK9p8/Vyozf3S5llI/AAAAAAAAD4A/wns1fq95hd0u4UIj4FkRVlVpUT9dT_QuwCK4B/s1600/widow-1148929_640.jpg"/></span> <div class="author-text">Full time web designer, dedicated to work, friendly in nature. Get in touch with the email id's mentioned. ;)</div>
8. Instagram on Footer
Access your blog Layout > click Edit link on Footer Instagram widget
1. Go to Blogger Dashboard > Layout > Instagram widget > click on edit button > Edit Html
2. Now copy the below mention code and paste into widget.
<div id='instafeed'/></div>
<script type='text/javascript'>//<![CDATA[
var feed = new Instafeed({
get: 'user',
userId: 1553982550,
limit:16,
sortBy:'random',
accessToken: '1553982550.1677ed0.c4f6385f8dd740fd83c34ba9fa17e554',
template: '<li><a href="{{link}}" target="_blank"><img src="{{image}}" /><div class="instaover"><div style="display: table; vertical-align: middle; height: 100%; width: 100%;"><span style="display: table-cell; vertical-align: middle; height: 100%; width: 100%;"><i class="fa fa-search"></i></span></div></div></a></li>',
resolution: 'standard_resolution'
});
feed.run();
//]]></script>
Generate your Instagram Access token by clicking on button from Generate Instagram Access Token
Now enter the access token here in Layout:
ALSO CHANGE THE USERID with yours to show your INSTAGRAM PHOTOS.
9. Blog Main Color Change
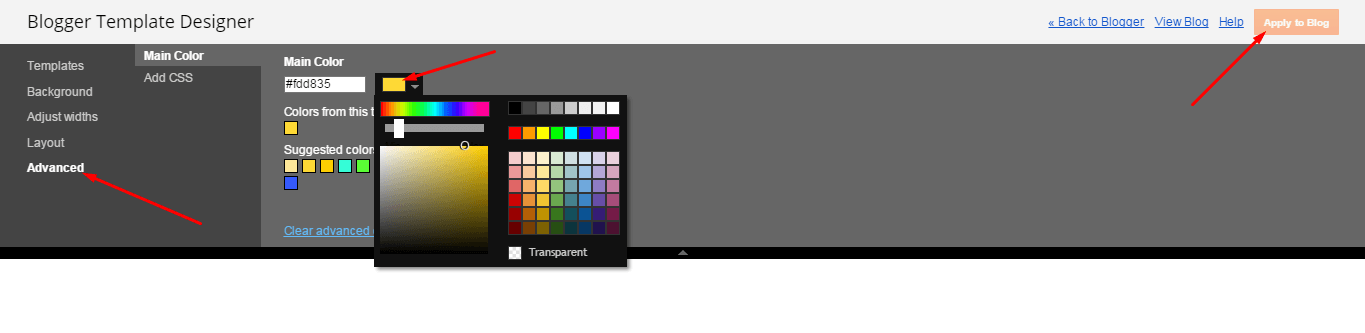
Access your blog Template > click Customize as shown in below Image:
Then goto ADVANCED and select any color you want for the whole website.
10. Blog Font Change
Access your blog Template > click Customize as shown in above Image in 8th point:
Then goto ADVANCED and select any color you want for the whole website.
Then change the fonts whatever you like, but if it is a web font then you’ll have to include the font file in the template first in order to make the font work.
11. Footer Social Icons
Access your blog Template > click Edit HTML and search for this code:
<div class='social-container'> <ul class='social text-center'> <li class='updown-wrap'><a class='updown-inner collections-icon-twitter hint--top hint--bounce' data-hint='Twitter' href='#' target='_blank'><i class='fa fa-twitter'/></a></li> <li class='updown-wrap'><a class='updown-inner collections-icon-google-plus hint--top hint--bounce' data-hint='GooglePlus' href='#' target='_blank'><i class='fa fa-google-plus'/></a></li> <li class='updown-wrap'><a class='updown-inner collections-icon-facebook hint--top hint--bounce' data-hint='Facebook' href='#' target='_blank'><i class='fa fa-facebook'/></a></li> <li class='updown-wrap'><a class='updown-inner collections-icon-dribbble hint--top hint--bounce' data-hint='Dribbble' href='#' target='_blank'><i class='fa fa-dribbble'/></a></li> <li class='updown-wrap'><a class='updown-inner collections-icon-pinterest hint--top hint--bounce' data-hint='Pinterest' href='#' target='_blank'><i class='fa fa-pinterest'/></a></li> <li class='updown-wrap'><a class='updown-inner collections-icon-instagram hint--top hint--bounce' data-hint='Instagram' href='#' target='_blank'><i class='fa fa-instagram'/></a></li> <li class='updown-wrap'><a class='updown-inner collections-icon-flickr hint--top hint--bounce' data-hint='Flickr' href='#' target='_blank'><i class='fa fa-flickr'/></a></li> <li class='updown-wrap'><a class='updown-inner collections-icon-tumblr hint--top hint--bounce' data-hint='Tumblr' href='#' target='_blank'><i class='fa fa-tumblr'/></a></li> <li class='updown-wrap'><a class='updown-inner collections-icon-github hint--top hint--bounce' data-hint='Github' href='#' target='_blank'><i class='fa fa-github'/></a></li> <li class='updown-wrap'><a class='updown-inner collections-icon-linkedin hint--top hint--bounce' data-hint='LinkedIn' href='#' target='_blank'><i class='fa fa-linkedin'/></a></li> <li class='updown-wrap'><a class='updown-inner collections-icon-vimeo hint--top hint--bounce' data-hint='Vimeo' href='#' target='_blank'><i class='fa fa-vimeo-square'/></a></li> <li class='updown-wrap'><a class='updown-inner collections-icon-youtube hint--top hint--bounce' data-hint='Youtube' href='#' target='_blank'><i class='fa fa-youtube-play'/></a></li> </ul> </div>
Just change the hyperlink href=”#” to your social media link.
Read more here about the features of the template: Feminine blogger template
Follow my blog with Bloglovin














Can you provide a step by step tutorial of how i can link a post to those drop down menus (the horizontal links at the top: home download social etc etc)
You can link your labels as categories in the menu, by fetching the label url and just replacing the # with the url.
Help my drop down menu in mobile version is not working. Your fast reply would be helpful 🙂
my blog is linked at my disqus profile 🙂
Add the menu code again from the documentation. Please do it again.
The odd box is not appearing too. Please help
Hello dear, you have changed the code of the template or added your own code, I would suggest you to please use the original code of the template and it will work fine. Still you have any problems contact us at oddthemes@gmail.com.
Thanks
How do I do that just reinstall again?
Open the .xml file and copy its contents, now goto blogger Edit Template and replace the template with the new copied and then Save the template.
Thanks! Best template ever!
Thanks 🙂
You have wrongly copied the Menu code, the UL CLASS is TOPMENU1 not MENU1.
Use this:
Use this instead of in the layout section main menu.
I’m so happy it works now! Thanks so much! ❤️
Hello, I’m using a free version of this template and odd box is also not appearing. I haven’t changed anything in the code, I entered the same label that is used in posts and nothing appears. Could you help me fix this?
Please contact us at oddthemes@gmail.com with your blog URL and stating your problem. Thanks
Dear Oddtheme Team, I installed the template (and I love it!), but I can´t edit the main menu bar. I´ve copied the HTML-Code in this discription (as discripted at point 5) in the content area and tried to replace # with the label url. It´s not working. It says “page doesn´t exit”. And the URL is shown as this: https://happyandcity.blogspot.de/happyandcity.blogspot.de/search/label/happiness
How can I fix this?
Thank you for your answer!
Greetings from Germany,
Bibi
Edit your menu widget and delete the (” “) double quotes and again put the double quotes. It will work fine.
Please help. I purchased this template and receive a zip file to download – the template file is empty? Also, I purchased the licensed version and the documentation says I am unable to edit the footer – I thought by buying the license I would be able to edit? Please advise.
Upon purchasing, you can edit the footer.
How do I code the follow us area?
<span class="follow-us-sidebar">
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-pinterest"></i></a>
<a href="#"><i class="fa fa-heart"></i></a>
<a href="#"><i class="fa fa-instagram"></i></a>
</span>
Hi, the odd box won’t work, it was literally working an hour ago except i changed the word and labels to match the new one, and still it doesn’t work
Hello,
First of all, thank you for this very nice theme.
I just have a question about the instagram feed. I followed the instruction but is does not seem to work. How can i do ?
Thank you very much for your help!
Hello dear, please share your blog url so that we can check that everything is okay or not. Also you check for these 4 things on your blog yourself:
1. Blog Feeds are set to FULL
2. Your blog is PUBLIC
3. You have labels in all your blog posts.
4. You have Google Plus profile associated with your blog.
Thanks
Hello,
Here is the address of my blog : http://evangelines-corner.blogspot.fr. As ou can see, my Instagram feed does not appear.
I don’t know where i made the mistake
Hello~First, thanks for the great theme.
It’s easy to use and clear to manager, only I can’t get odd box working….
http://www.healthstartsat40.com/
A little bit help, please !
I guess you’ve resolved your issue on your own. Thanks for using our template
Thank you for this amazing template! ^^ It looks awesome.
I have a question: Is there a way to change “Read More” text?
I’ve been trying to change it but I couldn’t find how to do it.
Hey Thanks… You will be able to change the Read More text in full version as free version template is encrypted.
Thanks for replying. ^^
Thank you for this awesome template, it has been incredibly useful!
I was wondering if you could please help me out with my oddbox and instagram feed? I’ve tried following the instructions carefully, but it still doesn’t work unfortunately… Thank you! 🙂
http://www.justpham.blogspot.co.uk
My featured boxes at the top are not showing the same box effect as the author image and the post image – how do I fix this? http://nolovelike.blogspot.co.uk/
Your featured box has white image, so the borders effect is not visible. Just add more posts.
The box is already there inside the image – I can see it, it just doesn’t appear when you hover over it, it is just constantly there
Yes the demo also has this thing on featured boxes. They don’t have the effect on hover but all other things have. Please check again. Thanks
Oh, I thought it had the effect. Okay, thank you for your fast reply
Also, is there a way to get social media buttons in the follow us box in the side bar?
Here is the code:
<span class="follow-us-sidebar">
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-pinterest"></i></a>
<a href="#"><i class="fa fa-heart"></i></a>
<a href="#"><i class="fa fa-instagram"></i></a>
</span>
Do I just put this in the edit box of the layout section?
Thank you for the code!
Also, is there a way to get social media buttons in the follow us box in the side bar?
So, for some reason, I can’t figure out the Oddbox.
http://www.tiffanysbookblog.com/
I figured it out, thank you.
Love the template, makes my blog look so professional.
To the top menu (home, about me etc) how do I add a page to that so when I click on about me up the top it goes to a page all about me?
Thanks
Thankyou. Add a page in blogger, open the page in browser to get the url of the page. After copying the url, paste it here like this:
<ul class="topmenu1" id="masthead">
<li><a href="#">Home</a></li>
<li><a href="http://yourwebsite.com/p/ aboutme.html">About Me</a>
</ul>
Yay! Thank you ?
Hi ! The menu doesn’t appear on my phone. It works on my computer. How can I fix this problem ?
Make sure your UL has the class TOPMENU1 and ID = MASTHEAD. Recheck your code.
<ul class="topmenu1" id="masthead">
<li><a href="#">Home</a></li>
<li><a href="http://yourwebsite.com">About Me</a>
</ul>
the main images are opaque and unfocused, and even moving the mouse to the effect of edges it is still opaque as tidy to this standard size in html
http://legadolivros.blogspot.com.br/
Hello, I am unable to understand what problems are you facing?? Are you talking about the Homepage or Postpage? Please elaborate more…!
in the homepage, the image is not in the correct pixel. The image is blurred because of the expansion to stay on the homepage. ex: wrong> http://prnt.sc/cn1ycq Right > http://prntscr.com/cn1zgo
the pixel stay wrong because of the homepage display standard
It was basically not to be out of focus, but with a larger viewing because of the image of 3000px I use in every post.
If you do not understand no problem XD can survive it. The template is very good, congratulations!
sorry about my english :/
The design has 2 columns and the width are equal so the image will stretch a little to fill the width of the columns. So I suggest you to please use at least 350px width image in post. Thanks
Thank you for replying 😀
Hello! It seems the delete option for comments on posts are gone. How can I fix this?
Hello! I am in love with this theme. Do you happen to have social icons for email and snapchat? If so, what are the names for them (e.g. fa-fa-snapchat)? If not, would it be possible to add these social icons to the list? Thank you so much!
– Linda
http://www.SmallStepstoHappiness.net
Hi, yes snapchat code is : “fa fa-snapchat”
You can get whole lot of social media icons from here: http://fontawesome.io/icons/
Thanks
https://uploads.disquscdn.com/images/6f091acd63020b0e05ce9abc25e760dd03627cb4727d1110c03ff553576c61f8.png I am having an issue with the menu, i have double checked the code several times, but the menu will still not appear. i am unable to remove the link list, or social media blocks. the HTML/Javascript block has the correct code.
Please share your blog url.
http://www.althausonline.com, the links are working now, but the menu does not look the same as the live preview. The line is not centered to the menu, it is below it. Also the links are not working on mobile
Just add this code just before tag in the template.
<style>
.header {margin-bottom: 10px;}
</style>
Thanks
Thanks that fixed it on desktop. but the menu is still not showing on mobile.
You’ve written the class name and id name in capital letters: http://prntscr.com/cslucy
Please write them as shown below:
class=”topmenu1″ id=”masthead”
Thanks
Thanks that worked. I appreciate your help and quick replies.
The oddbox does not work well. do not appear. the colum was filled with a label. Why?
Please share your blog url.
this is my blog http://www.ariefsuyasa.org/
Make sure you have added Labels in every post of your blog.
I have did that. Every Post has label and write the label in oddbox. But the oddbox not appear
Make me admin of your blog with this email id: oddthemes@gmail.com and I’ll check the issue of the oddbox.
OK. Thank you so much. I really appreciate your help
Sorry but you are not eligible for support team. Well you’ll have to purchase the template then, we can check your blog and make it perfect.
Oh, my God! You’re a sweetheart, I had more than a week looking for a new template for my blog. Download many but all were super difficult to install and with a bad instructive. Beautiful staff and very good your explanation even the template do not take the new color indicates. As I do in this case?
Thanks for such kind words. Yes you can change the colors. If you liked the template want to customize it as per your needs, you can always purchase the premium version of the template. Thanks
Hello, my test blog ODDBOX works perfectly but my main blog does not work, and taken care to place the label as it as written, it does not work. Can you help me? http://manyhobbys.blogspot.com/
I have the, Same Problem. The oddbox not work well. no column appears was filled with a label. Why? Already check the labels. Please help.. http://many-hobbys.blogspot.com/
Well you’ll have to purchase the template then, we can check your blog and make it perfect.
Hi! The main blog posts widget doesn’t work (it doesn’t show any of my blog posts) and the OddBox. I’ve tried everything but I still don’t understand why. Please help, thank you so much!
Hii.. i very appriciate you share how to manage this blog layout. i have a small problem here, how to add the orher box in oddbox, i try to make other label but it does’t work.
Can you tell me how to optain the look of three post together on the top? I do everything with the description by I can’t figure it out.
Just copy paste the template code from the xml file and then add the labels into the oddbox. It will work for you. If still problem persists, you can purchase the template plus installation package, and our team will install and setup the template for you. Thanks
Hi, I purchased this theme few days ago, I love it and it works fine. Nevertheless I’m facing a couple of little problems:
1. in the home it display only 5 posts (2+2+1) even if the settings are 6 or 8. Second page is fine, third or fourth again same issue, I don’t know what may cause that, maybe an alignment issue?
2. when a category is selected from the category box, it disappear from the list and shifted on the right side of the box, I saw that the same happens in the Couture live demo.
3. and most important: since when I updated with this new theme the links in the posts are not changing color, this is a problem cause people miss the links.. please help me figure this out! thank you!
If you want to check my blog is http://diaryofagraphiteaddicted.blogspot.it/
Please contact us at oddthemes@gmail.com so that our support team can help you out. Thanks
Sorry in my prev message I forget: also I have problem with Navbar gadget (can not be placed before header so basically I had to deactivated because it was placed over menu bar) and also I can’t see quick edit option at the end of the posts even if in the settings it is checked. So.. a bunch of issues!
Hello,
First of all, thank you for this very nice theme.
I just have a question about the Oddbox. How can I limit the post that appear in Odd box, I just wanna 3, but for now it is appearing 5.
Thank’s
http://oblogda-mo.blogspot.pt/
hello thank you for this theme!! i used this theme for a few weeks already but i just realised my main page only shows 2 blog posts. i’ve allowed full blog feed on settings but it doesn’t show all 3 of my posts, unless i click “older posts” to see the other one. please guide me thank you. http://www.ueholik.blogspot.com
Hello.
I’m following all the instructions as described in the guidelines but still my oddbox is not working.
In the preview i dont see any featured boxes
kirilica-bg.blogspot.com
Pleas, help me
the same is happening here. I really don’t know why. 🙁
Please contact us at oddthemes@gmail.com
hello, I’m having problems in my Featured Boxes. I did like this post, choosed a label, and use in my posts that I wanted to stay there, but nothing happend! I used 4, 6, 8, 10 posts with this label and notthing, I changed the label, I choosed other one, put in the ‘Featured Boxes’, changed in my posts, but nothing. The Featured Boxes not working.
Hello, the text colours in my posts are all gone after installing this theme. Is there a way to fix it? Thank you!
You can purchase our template and our team will fix your problem in no time.
I have your template installed on my blog and it looks great! I just can’t get the top slider to work (html025) I might have deleted a word in the layout box that was there before. What was the word?